В представленной работе рассматривается фреймворк PhoneGap, предлагающий альтернативный классическому способ создания мобильных приложений, не требующих знаний и навыков разработки под определённую мобильную операционную систему, а также возможность использовать средства веб-разработки для построения приложения.
Ключевые слова: PhoneGap, мобильные платформы, проектирование, Front-End, адаптивный дизайн, Apache Cordova
PhoneGap (или Apache Cordova) — это популярный фреймворк для мобильной разработки, приобретённый компанией Adobe Systems в 2011 году у Nitobi. Фреймворк позволяет разработчику программного обеспечения строить мобильные приложения, используя CSS, HTML5 и JavaScript, вместо использования специфичного API выбранной платформы, например, Android, iOS или Windows Phone.
Фреймворк позволяет оборачивать CSS, HTML5 и JavaScript код в зависимости от выбранной платформы устройства. Он расширяет возможности HTML и JavaScript для работы с устройствами. Полученное в результате разработки приложение является гибридным, в значении того, что оно не полностью нативное мобильное приложение (потому что дизайн выполнен с помощью WebView, вместо использования нативного фреймворка интерфейса платформы), и не полностью веб-приложение (потому что это не просто веб-приложение, а упакованое приложение для распространения и имеет доступ к нативному API устройства).
Ядро PhoneGap использует CSS3 и HTML5 для обработки интерфейса и JavaScript для обработки логики. HTML5 представляет доступ к оборудованию устройства, такому как акселометр, камера или GPS. Тем не менее не все браузеры поддерживают HTML версии 5, особенно, если речь идёт о ранних версиях Android.
- Цели изадачи проекта
Цели разработки приложения для примера можно определить следующим образом:
– изучить технологию разработки мобильного ПО и лучшие практики построения мобильных графических интерфейсов;
– учесть желания пользователей по взаимному расположению элементов интерфейса.
Задачи будут определены как:
– разработать клиент сервиса ‘Realty’, предоставляющего возможность заказа недвижимости в аренду в общем случае, доступный для мобильной платформы Android.
- Основные сценарии использования:
Проектирование приложения следует начать с описания сценариев использования, описывающие все возможные варианты путей пользователя по приложению.
UC: Регистрация в системе
Actor: Пользователь
Preconditions: 'Пользователь' находится на странице 'welcome'; участник не авторизован
Case:
– участник нажимает на кнопку 'Enter'
– открывается страница 'sign in';
– участник нажимает 'Don't have an account?';
– открывается страница 'registration';
– участник вводит логин и пароль, активируя форму;
– если данные не верны, появляется соответствующее сообщение;
– если данные верны, открывается страница 'sign-in'
Alt. cases:
– участник находится на странице 'sign in'. Последующие шаги те же
UC: Вход в систему
Actor: Пользователь/Администратор/Контент менеджер
Preconditions: участник на странице 'welcome'; участник не авторизован
Case:
– участник нажимает кнопку 'Enter';
– открывается страница 'sign in';
– участник вводит логин и пароль, активируя форму;
– введённые данные отправляются на сервер и проверяются;
– если данные не верны, появляется соответствующее сообщение;
– если данные верны, открывается страница 'property'
Alt. cases:
– отсутствуют
UC: Просмотр доступной недвижимости
Actor: Пользователь
Preconditions: участник на странице 'welcome'; участник авторизован
Case:
– участник нажимает кнопку 'Enter';
– открывается страница 'property';
– участник просматривает доступную недвижимость;
Alt. cases:
– участник не авторизован: перед страницей 'property' появится страница 'sign in';
UC: Добавить объект в карту
Actor: Пользователь
Preconditions: участник на странице 'welcome'; участник авторизован
Case:
– участник нажимает кнопку 'Enter';
– открывается страница 'property';
– участник просматривает доступную недвижимость;
– участник нажимает кнопку 'Hire', чтобы добавить объект в карту;
– выбранный объект появляется на странице 'cart';
Alt. cases:
– участник не авторизован: перед страницей 'property' появится страница 'sign in';
UC: Удалить объект из карты
Actor: Пользователь
Preconditions: участник на странице 'welcome'; участник авторизован
Case:
– участник нажимает кнопку 'Enter';
– открывается страница 'property';
– участник нажимает кнопку ‘Cart’;
– открывается страница ‘cart’;
– участник просматривает заказанную недвижимость;
– участник нажимает кнопку ‘Unhire’, чтобы удалить нежелательный объект;
– выбранный объект пропадает со страницы 'cart';
Alt. cases:
– участник не авторизован: перед страницей 'property' появится страница 'sign in';
UC: Просмотр зарегистрированных пользователей
Actor: Администратор
Preconditions: участник на странице 'welcome'; участник авторизован
Case:
– участник нажимает кнопку 'Enter';
– открывается страница 'property';
– участник нажимает кнопку c изображением шестерёнки;
– открывается страница 'users management';
– участник просматривает список зарегистрированных пользователей;
Alt. cases:
– участник не авторизован: перед страницей 'property' появится страница 'sign in';
UC: Удалить пользователя из списка зарегистрированных
Actor: Администратор
Preconditions: участник на странице 'welcome'; участник авторизован
Case:
– участник нажимает кнопку 'Enter';
– открывается страница 'property';
– участник нажимает кнопку c изображением шестерёнки;
– открывается страница 'users management';
– участник нажимает ‘Delete’ напротив имени нежелательного пользователя;
– пользователь исчезает из списка зарегистрированных;
Alt. cases:
– участник не авторизован: перед страницей 'property' появится страница 'sign in'
- Макет дизайна форм
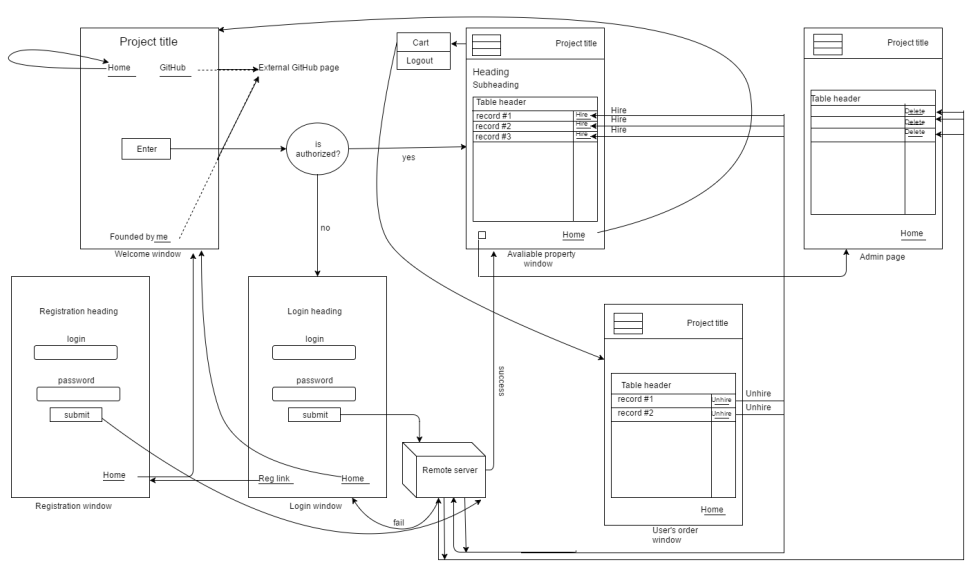
На рисунке представленном ниже можно наблюдать макеты будущих форм приложения и их взаимодействие.

Рис. 1. Макеты форм и схема взаимодействия
- Особенности разработки
С точки зрения написания когда, разработка не отличалась от классической разработки веб-приложения. В этом заключается главная особенность фреймворка. Единственное необходимое дополнение — создание определённого.xml документа, в котором будут задекларировано особое для платформы поведение.
В рамках данного приложения в конфигурацию была внесена возможность запрашивать геолокацию пользователя и отключать строку состояния, для отображения большего количества элементов интерфейса.
- Результаты разработки


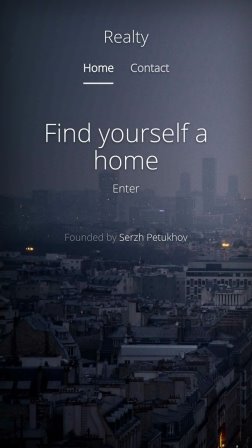
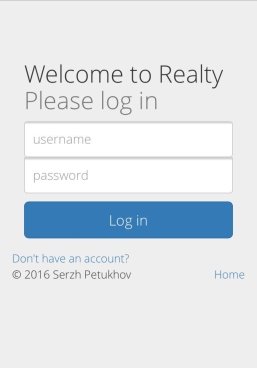
Рис. 2. Снимки экрана приветствия и входа на ОС Android


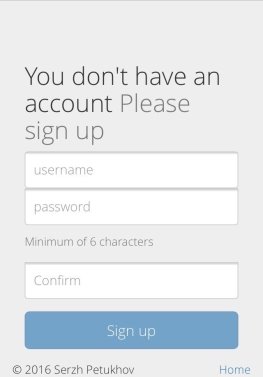
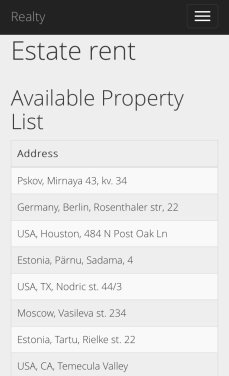
Рис. 3. Снимки экрана регистрации и списка доступной недвижимости
Заключение
В ходе разработки приложения было построено мобильное ПО нацеленное на удобство, понятность и внешнюю привлекательность интерфейсов, а так же надёжной серверной стороны.
Также проведено знакомство с проектом Adobe PhoneGap, который позволяет строить легко переносимые между мобильными платформами проекты и даёт возможность, не вникая в тонкости Android/iOS/WindowsPhone API, создавать полноценные мобильные приложения.
Литература:
- Schildt, H. Java: The Complete Reference [Текст] / Oracle Press, 2014. — 1274 c.
- Будилов, В. А. Интернет-программирование на Java [Текст] / БХВ-Петербург, 2014. — 522 с.
- Машнин, Т. С. Web-сервисы Java [Текст] / БХВ-Петербург, 2012. — 560 с.
- Richardson, L. RESTful Web APIs [Текст] / O'Reilly Media, 2013. — 406 с.
- Adobe Corporation. Adobe PhoneGap Documentation [Электронныйресурс]. URL: http://docs.phonegap.com (Дата обращения: 05.07.2016).
- Apache Foundation. Apache Cordova Documentation [Электронныйресурс]. URL: https://cordova.apache.org (Датаобращения: 03.07.2016).







