Опыт взаимодействия (UsereXperience — UX) означает те ощущения, которые возникают у человека при взаимодействии с объектами. В настоящее время большинство людей получают необходимую им информацию при помощи интернета [1]. Так как с точки зрения пользователя, минимальная структурная единица, с которой ему необходимо взаимодействовать — это Web-страница. В большинстве случаев она является инструментом самообслуживания, поэтому такая страница должна быть спроектирована так, чтобы пользователь мог беспрепятственно получать максимальное количество информации без какой-либо сторонней помощи (дополнительных инструкций или обращений в тех поддержку).
Для полного удовлетворения восприятия пользователя характеристик продукта при работе со страницей необходимо учитывать функциональные и эмоциональные составляющие (информационную архитектуру и визуальный дизайн).
При работе с функциональной составляющей значительное внимание уделяется изучению и проектированию опыта взаимодействия web-приложений, а также важно определить информационную архитектуру — какие данные размещаются на каждой из Web-страниц и то, как они должны быть между собой связаны.
Проектирование взаимодействия сосредотачивается на средствах управления, механизмах и процессах, наличие которых необходимо пользователю для выполнения его задач.
Процесс проектирования нельзя автоматизировать (по крайней мере, не в большей степени), но найти к нему систематический подход возможно и даже необходимо. Методологий и подходов для UX-проектирования не мало и у всех есть свои преимущества и свои недостатки. Исследовав различные подходы к разработке UX, как наиболее продуктивные я выделила следующие модели:
- Модель BTU (Business-Technology-User)
- Модель на основе спектра
- Модель пирамиды Стивена Андерсона (StephenP. Anderson)
- Модель «Сота» Питера Морвила
- Пятиуровневая модель Джесса Гаретта (JessGarrett)
- Модель «Чакры» Колина Игана (ColinEagan)
Для того, чтобы среди такого разнообразия моделей выбрать ту, с которой удобно работать, конкретному разработчику необходимо рассмотреть и оценить достоинства и недостатки каждой модели.
Модель BTU (Business-Technology-User)
Данную модель впервые начал использовать старший менеджер по дизайну продукции корпорации Intel — Лео Фришберг (LeoFrishberg). Он выделил 3 принципа, на которых может базироваться разработка UX, проведя аналогию с принципами архитектурного проектирования, сформулированными древнеримским архитектором Витрувием. Витрувий выделял три качества, которыми обязательно должна обладать архитектура — firmitas, utilitas, venustas (прочность, польза, красота). В интерпретации Фришберга тремя качествами, которыми должен обладать опыт взаимодействия, стали business, technology, user (удобство, устойчивость, пользователь) [2]. Проведенная Фришбергом аналогия представлена на рисунке 1.

Рис. 1. Аналогия качеств
Ознакомившись с данной моделью можно выделить такие достоинства, как снижение расхода ресурсов (как материальных, так временных и человеческих) для достижения результата максимально удовлетворяющего заявленные к разработке требования.
Среди недостатков самым основным, на мой взгляд, является то, что, практически невозможно опираться на 3 данных принципа в равной степени. Чаще всего каким-то из качеств приходится жертвовать, а так как разрабатываемый проект в любом случае принимает заказчик и все его требования он желает увидеть, значит жертвуется удобством или устойчивостью разработки.
Модель на основе спектра
В данной модели за основу взяты те люди (или даже целые команды людей), без которых невозможно спроектировать опыт взаимодействия — разработчики программного продукта, дизайнеры и заказчики [3]. На рисунке 2 отображены основные вехи каждой из команд, для достижения общего успеха. На рисунке 3 хорошо отслеживается связь между командами на каждом из этапов разработки. Например, инженеры и дизайнеры должны работать вместе, чтобы сделать интерфейс продукта максимально простым и удобным в пользовании или для того, чтобы весь продукт получился согласованным, вклад должны внести все команды.

Рис. 2. Основные вехи разработки

Рис. 3. Совместные этапы разработки
Самым большим достоинством данной модели является то, что очень легко совершать контроль. Каждый человек, участвующий в разработке, знает свои обязанности и обязанности тех, с кем ему необходимо контактировать для выполнения работы. Однако это же одновременно является и самым большим недостатком. Не все люди любят контактировать с другими, а больше всего не любят контактировать между собой люди из представленных команд. Так как, заказчик не всегда может внятно и чётко объяснить свои желания или, не имея достаточной осведомлённости, требуют того, что инженерам выполнить не под силу. От этого, как следствие, страдает весь проект.
Модель пирамиды Стивена Андерсона
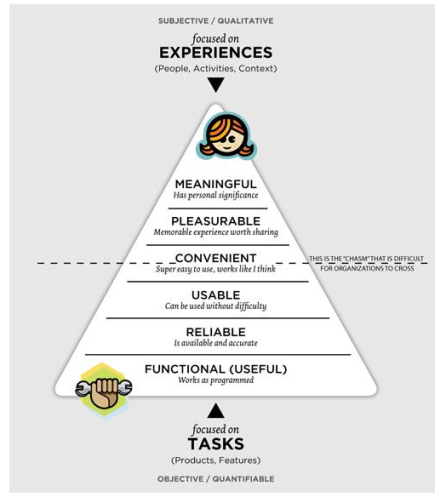
Модель, представленная на рисунке 4, разработана Стивеном Андерсоном по примеру пирамиды Маслоу, которая характеризует потребности индивида. Андерсон в свою очередь, посчитал пользователя продукта в качестве индивида со своими потребностями. Проанализировав все потребности пользователя, Стивен расположил их в собственной иерархии, что позволило также расставить приоритеты в выполнении работ по достижению удовлетворения всех потребностей [4].
Разработка продукта происходит снизу пирамиды, поэтому в её основании зафиксирован функционал, который требуется заказчику. После определения тех действий, которые должны выполняться в готовом продукте, происходит их оттачиваемость и настройка, поэтому, в последующих уровнях пирамиды Андерсона, уделяется внимание тому, что функционал должен быть доступным, чётким и не требующим усилий к работе с ним. Верхние уровни пирамиды отвечают больше за эмоциональное восприятие, нежели за физическое — выразительность, основанную на персональной значимости для каждого пользователя, и удовольствие в использовании.

Рис. 4. Пирамида потребностей Стивена Андерсона
Значительным достоинством модели пирамиды является то, что приоритеты разработки опыта взаимодействия зафиксированы за каждым уровнем и разработка выполняется последовательно от уровня к уровню по иерархии вверх. Ещё одним, приятным для разработчиков, достоинством является пренебрежение некоторыми уровнями. Т. е., иногда заказчик просит выполнить достаточно простой проект, не уделяя внимание всем уровням, в таком случае пирамида упрощается, но приоритет и последовательность выполнения этапов разработки сохраняется также от нижнего к верхнему. В дополнение ко всему, данную модель можно «перевернуть», что позволит проще найти язык с заказчиком и понять его требования лучше.
Среди недостатков можно выделить отмеченную на рисунке 4 “пропасть” между физическим наполнением и эмоциональным восприятием, которую трудно предусмотреть на первых этапах разработки заранее и, подобравшись к ней, пересечь без ущерба для каждого из компонентов разработки.
Модель «Сота» Питера Морвила
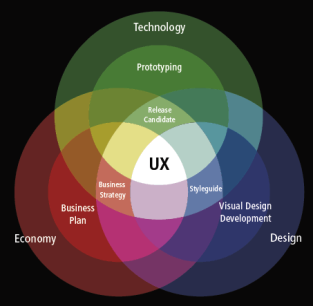
Данная модель, изображённая на рисунке 5, представляет собой 7 взаимодействующих между собой областей, которые качественно определяют UX (по мнению Питера Морвила) [5].

Рис. 5. Модель «Сота» Питера Морвила
В центре данной модели расположен главный критерий разработки — ценность продукта. Как правило, заказчик заинтересован в том, чтобы его продукт был ценен для предполагаемых пользователей, а также имел достаточную конкурентную способность среди ряда подобных приложений.
Для обеспечения ценности результата необходимо следить за тем, чтобы на протяжении всего процесса разработки уделялось повышенное внимание ко всем критериям, граничащим с главным и их своевременная проверка на актуальность. Помимо соотношения всех критериев с центральным, важно не упускать из внимания как граничат между собой показатели внешнего круга. Они расположены таким образом, что на каждое определение продукта влияют соседние критерии и каждый из них является необходимым, но не достаточным. Поэтому данную модель стоит использовать только целиком, т. е. нельзя пренебречь какой-либо сотой.
Достоинством данной модели можно считать то, что она выполняет несколько важных целей одновременно. Во-первых, очень удобно обозначить приоритеты, выбрав их из предложенных ячеек-качеств UX, не забывая использовать остальные, влияющие на выбранные. Во-вторых, данная модель поддерживает модульный подход к разработке web-дизайна. В-третьих, если рассматривать разрабатываемый опыт взаимодействия через каждую ячейку по очереди, то становится легко анализировать всё ли сделано для того, чтобы данное качество приняло максимальное значение, требуемое заказчиком.
Пятиуровневая модель Джесса Гарретта
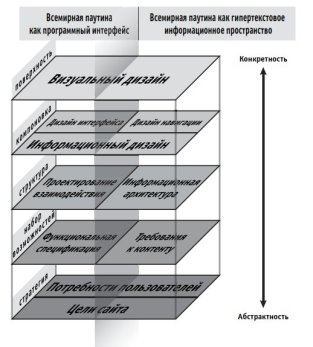
Модель, представленная на рисунке 6, представляет собой комплексный подход проектирования опыта взаимодействия, учитывающий, что в настоящее время Web-сервисы представляют собой информационное пространство и программную среду.

Рис. 6. Пятиуровневая модель Джесса Гарретта
У модели Джесса Гарретта 5 уровней [6], которые позволяют с лёгкостью разрабатывать UX от абстракции к конкретному продукту. Рассмотрим их снизу-вверх:
- Уровень стратегии. На данном уровне решаются цели Web-приложения и то, что от работы с ним должны получать пользователи. Немаловажной частью данного уровня является сбор информации — обсуждение всех потребностей, их источников вместе с заказчиком.
- Уровень набора возможностей. На этом уровне решается не только то, что необходимо выполнить в рамках разработки UX, но и то, что делать не нужно. Также описываются все возможные функциональные спецификации (удобно использовать концептуальные и ментальные модели), определяются требования к контенту и происходит ранжирование возможностей.
- Уровень структуры. На основе полученных данных на предыдущих уровнях собирается целостная картина разработки. Важным этапом данного уровня является выбор информационной архитектуры. Подходов разработки архитектуры два — нисходящий и восходящий. При нисходящем подходе можно упустить некоторые детали, так как весь контент сайта и его функционал разбивается по категориям на основе потребностей пользователя и целей сайта. При восходящем подходе категории определяются на основе целей и потребностей, однако он не гибок для нового контента. Существует несколько возможных стандартных архитектурных решений: иерархическая система, матричная система, органическая и последовательная системы [6].
- Уровень компоновки. На этом уровне уделяется внимание трём видам дизайна: дизайну интерфейса, дизайну навигации и информационному дизайну.
- Уровень поверхности. Здесь отражается стиль визуальных коммуникаций бренда и осуществляется привлечение внимания к важным элементам, за счёт явного выделения их на фоне остальной информации.
Среди всех представленных моделей, рассмотренная выше имеет явный, чётко структурированный подход к разработке информационного пространства и программной среды в комплексе. Также в качестве достоинства модели заметна возможность полной и детальной разработки опыта взаимодействия — от стратегии до визуального дизайна. Как минус можно выделить большие временные затраты на разработку в контексте этой модели.
Модель «Чакры» Колина Игана
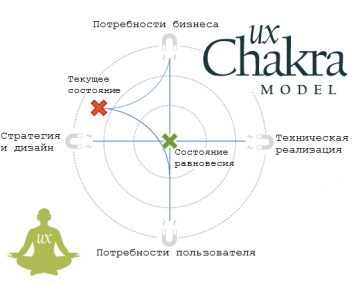
Модель (рисунок 7) разработана по аналогии с духовной практикой индуизма, в которой используется понятие чакр — энергетических центров в теле человека (всего их 7). Вместе они образуют формулу для цельности, которая объединяет ум, тело и дух. Главная задача человека состоит в том, чтобы держать все энергетические центры в балансе. В модели разработки опыта взаимодействия «Чакры» присутствуют 4 направления в двух основных категориях, расположенных на осях, представленных на рисунке. На оси Y представлены требования, а на оси X — подходы к внедрению [7].

Рис. 7. Модель «Чакры»
Каждое из направлений требует к себе внимания в равной степени, поэтому, если пренебрегать одной или несколькими составляющими, то страдать будет весь проект в целом. Например, если уделять максимальную значимость потребностям бизнеса или пользователя, то получится слепое и необременённое интеллектом выполнение того, что хочет заказчик или пользователь. Если главной целью поставить стратегию и дизайн, то произойдёт хождение по замкнутому кругу — сплошные рассуждения без каких-либо шагов для их выполнения.
Значит, для того, чтобы разработка находилась в состоянии равновесия, необходимо привести к равному балансу управление всех направлений. Это достигается путём постоянного пересматривания текущего состояния проекта и последовательного добавления важности тем направлениям, которым этого не хватает. Также необходимо собрать такие команды (каждая из которых ведёт своё направление), которые бы уважали труд других и не “перетягивали одеяло на себя”.
Достоинствами такого подхода можно считать комфорт в работе и отличный продукт на выходе, при достижении баланса.
Однако минусов здесь больше чем плюсов. Во-первых, данная модель не заменяет полностью методов планирования и разработки опыта взаимодействия, но она служит отличным дополнением к каждой из рассмотренных в этой статье моделей. Во-вторых, нахождение баланса — достаточно трудоёмкий процесс, который к тому же занимает много времени. В-третьих, установление равновесия — процесс уникальный для каждого нового проекта, однако, если иметь в данном вопросе некоторый опыт, то можно сократить время и силы на поиск баланса.
Заключение.
В заключении данной обзорной статьи, хотелось бы обратить внимание на то, что рассмотренные модели были разработаны людьми, опирающимися на собственный опыт. Каждая из представленных моделей имеет свои достоинства и недостатки, подходит к разработке web-приложений разной направленности и разного масштаба, а также позволяет UX-разработчику избегать ошибок в работе. Модели можно использовать по собственному усмотрению как по одной, так и несколько — выбрав из них необходимые для конкретной разработки этапы.
Литература:
- https://www.payu.ru/why-ux-matters (Дата обращения: 20.02.2016)
- Leo Frishberg, Charles Lambdin. Presumptive Design, 1st Edition. Design Provocations for Innovation. Morgan Kaufmann, 2015. 448p.
- https://ia.net/know-how/the-spectrum-of-user-experience-1 (Датаобращения: 18.03.2016)
- Stephen P. Anderson. Seductive interaction design: creating playful, fun, and effective user experiences. USA, 2011. 223p.
- http://conversionxl.com/great-user-experience-ux-leads-to-conversions/ (Дата обращения: 24.04.2016)
- Джесс Гарретт. Веб-дизайн: книга Джесса Гарретта. Элементы опыта взаимодействия». — Пер. с англ. — СПб.: Символ-Плюс, 2008. — 192 с.: ил.
- Colin Eagan. The UX Chakra Model. Режим доступа: http://www.uxbooth.com/articles/the-ux-chakra-model-finding-balance-in-your-latest-digital-project/ (Дата обращения: 15.03.2016).







