Репозиторий методических материалов является одним из базовых компонентов электронного университета любого вуза. Поскольку обращение к нему выполняется многими пользователями как в стенах вуза, так и за его пределами, то логично реализовывать его как веб-серверное приложение. При разработке подобного веб-серверного приложения необходимо решить несколько важных задач, в том числе задачу по реализации его клиентской части. Поскольку перенос всей логики приложения на веб-сервер приводит к излишней загрузки как его, так и каналов связи, имеет смысл часть обработки проводить на стороне клиента. В данной статье рассмотрены предложения по созданию активных веб-страниц, содержащих часть бизнес-логики по работе с репозиторием методических материалов для системы электронного университета.
Ключевые слова: репозиторий методических материалов, активный веб-клиент, JavaScript, jQuery
Репозиторий методических материалов предназначен для хранения и обработки документов, содержащих файлы в различных форматах и их описания. Описание документа (паспорт документа) состоит из произвольного набора дескрипторов (ключевых слов) и атрибутов.
Программа для работы с репозиторием должна обеспечивать:
1) Загрузку в репозиторий документов и их паспортов;
2) Формирование паспорта документа на основе имеющихся наборов дескрипторов и атрибутов, а также создание дескрипторов и атрибутов «на лету»;
3) Автозаполнение паспорта документа на основе его файла;
4) Поиск подходящих дескрипторов при вводе поискового запроса.
Для создания эргономичного приложения по работе с репозиторием требуется реализовать следующие возможности:
1) Динамические изменения элементов на веб-странице — это увеличивает гибкость формирования паспорта документа на страницах браузера;
2) Работа с сервером без перезагрузки страниц (AJAX) — это даст быстрое время отклика;
3) Реализация наиболее простого и приятного интерфейса для пользователя — повысит удобство работы с репозиторием.
Выбор технологии.
Существует несколько технологий создания веб-страниц: с помощью серверного языка программирования (PHP, Ruby, Python и т. д.), с помощью языка JavaScript и с помощью готовых библиотек JavaScript. Оценим эти технологии.
Поскольку серверные языки программирования не реализуют технологию работы с сервером без перезагрузки страниц, то они не подходят для решения поставленных задач.
Язык JavaScript пригоден, так как он делает web-страницы «живыми» и в каждый браузер встроен интерпретатор JavaScript.
Использование библиотек упрощает разработку, поскольку обеспечивают удобную работу с HTML элементами, хорошую читаемость и упрощение кода. Готовые библиотеки JavaScript представляют собой набор многократно используемых объектов и функций. Они повышают эффективность разработки и уровень кросс-браузерности при разработке веб-приложений.
Существует множество JavaScript библиотек — jQuery, Mootools, Prototype и т. п. Библиотека jQuery имеет над другими библиотеками преимущества за счет широкой распространенности; качественной документации; хорошей производительности; наличия улучшенных UI-контроллеров; легкости освоения и простоты интеграции в веб-сайт.
Активная веб-страница для формирования паспорта документа.
Общая идея формирования паспорта документа такова: пользователь выбирает дескрипторы и атрибуты из списка имеющихся. Если нужные ему отсутствуют, то он добавляет их «на лету». На основе выбранных атрибутов и дескрипторов автоматически создаются поля паспорта документа, в которые пользователь вводит значения атрибутов и выбирает прикрепляемый файл. В процессе формирования паспорт документа набор его полей может быть скорректирован.
На странице создания паспорта документа с набором дескрипторов и атрибутов используются 5 списков:
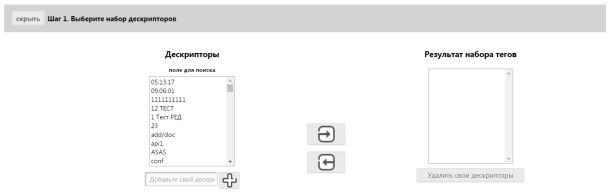
− Список всех дескрипторов и список выбранных дескрипторов (рис. 1);
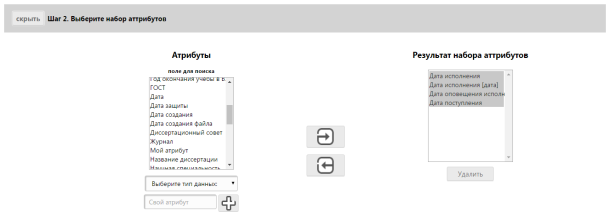
− Список всех атрибутов и список выбранных атрибутов (рис. 2);
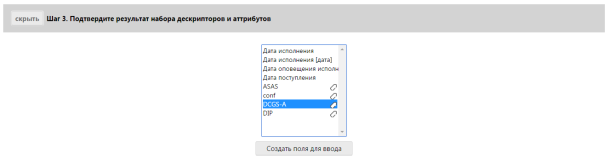
− Обобщенный список выбранных дескрипторов и атрибутов (рис. 3).

Рис. 1. Создание набора дескрипторов

Рис. 2. Создание набора атрибутов

Рис. 3. Результирующий набор дескрипторов и атрибутов
При клике пользователя по кнопке «вправо» или «влево» вызывается обработчик событий jQuery click() и с помощью метода appendTo() выполняется перенос из общего списка в список выбранных элементов. При добавлении дескриптора или атрибута в правый список, он автоматически добавляется в результирующий список элементов с помощью метода clone() и appendTo(). Данная реализация позволяет легко и понятно для пользователя собирать нужные наборы атрибутов и дескрипторов для дальнейшего заполнения.
Пример кода HTML:
//блок с общим списком
Теги
поле для поиска
//блок со стрелками
//блок со списком выбранных элементов
Результат набора тегов
Пример кода jQuery:
//перемещение из колонки в колонки
$("body").on('click','.move', function(){
var i = $(this).attr("in"); // куда переместить
var o = $(this).attr("out"); // откуда переместить
//перечисление всех возможных вариантов
if (i == "result-tags" && o == "sel-tag") //из общего списка дескрипторов в выбранный список
{
$("#sel-tag option:selected").clone().appendTo("#sel2"); //создание копии элемента в конечный список
$("#sel-tag option:selected").appendTo("#result-tags"); //перенос в список выбранных десркипторов
}
//перечисление других возможных вариантов переноса
})
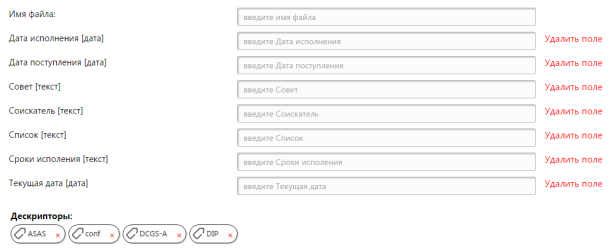
Рассмотрим задачу формирования полей паспорта из результирующего набора дескрипторов и атрибутов (рис.4). Для ее реализации необходимы один элемент типа «select” и одна кнопка для обработки выбранных элементов.

Рис. 4. Получение списка полей атрибутов и дескрипторов
При нажатии на кнопку вызывается обработчик события click(). И внутри события вызывается метод appendTo(). При решении предыдущей задачи он добавлял элемент внутрь списка, а сейчас он добавляет внутрь блока.
Пример jQuery:
//формирование поля для дескрипторов
$("#list-tegs").append('
$("#list-tegs li > a").addClass('delete-li-field').addClass('pointer');
//формирование поля для атрибутов
$("#list-fields").append('
$("#list-fields li > a").addClass('delete-li-field').addClass('pointer');
Если пользователь по ошибке добавил не те атрибуты и дескрипторы, то по клике на надпись «Удалить поле» или «х» с помощью обработчика событий click() и методов appendTo() и remove() реализуется возврат дескриптора или атрибута в начальное поле и удаление из текущего блока.
Пример jQuery:
$("body").on('click','.delete-li-field', function () {
$('#sel-attr').append('');
$(this).parent().remove(); }
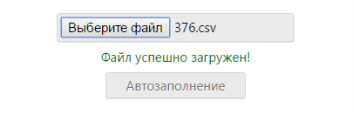
На странице формирования паспорта после выбора прикрепленного файла необходимо автоматически генерировать наборы дескрипторов и атрибутов со значениями относительно этого файла, например, тип файла, его размер или дату создания. Для решения этой задачи необходимы следующие HTML-элементы (рис. 5):
- HTML-элемент со свойством type равным значению file (;
-
HTML-элемент
, для вывода результата загрузки файл на сервер;
- HTML-элемент , для формирования кнопки «Автозаполнение».

Рис. 5. Автозаполнение атрибутов и дескрипторов для выбранного файла
Пример HTML:
Пример jQuery:
$(document).on('click', '.auto_check_file', function(){
var path = $(this).attr('path');
console.log(path);
$.ajax({
type: "POST",
url: "/include/ajax/auto_check_file.php",
data: "path="+path,
dataType: "json",
success: function (data) {
$("#list-fields").append('
//добавляем поля которые нам необходимы
При выборе файла у нас появляется элемент «р» с результатом загрузки файла на сервер и также появляется элемент «a» в виде кнопки для обработки выбранного физического файла.
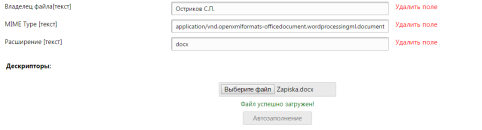
При нажатии у нас снова вызывается обработчик событий.click(). В нем вызывается ajax-запрос в формате jQuery ($.ajax();), который отправляет запрос на сервер для получения информации о выбранном файле (дата создания, владелец, расширение, MIME-type), данные он принимает в формате json. И с помощью метода appendTo() вставляет в блок элементы, перечисленные в решении предыдущей задачи (рис.6).

Рис. 6. Результат обработки физического файла
Активная веб-страница для формирования поискового запроса.
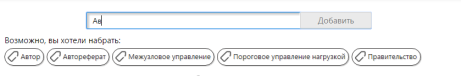
Поиск осуществляется по ключевым словам — дескрипторам. Для упрощения ввода дескрипторов предлагается отображать список подобных (рис. 7). Для решения этой задачи необходимы поле ввода и блок для вывода результатов.

Рис. 7. Выпадающий список дескрипторов при поиске
При вводе некоторого набора символов вызывается обработчик событий keyup(), который реагирует на отжатие клавиши. Он принимает значение и вызывает ajax-запрос на сервер через файл-обработчик, который выполняет запрос в базу данных по поиску дескрипторов, удовлетворяющих вводимому значению. Данные возвращаются в формате json и выводятся с помощью метода appendTo(). При выборе некоторого дескриптора, его значение вставляется в поле ввода, для дальнейшего поиска.
Пример jQuery:
$('#input-tags-for-search').keyup(function(e){
var nameTag = $(this).val();
var lengthVal = nameTag.length;
//если количество символов больше 0, то вызываем AJAX запрос
if (lengthVal != 0) {
$(this).next().css('display', 'inline-block').addClass('more-tags-srch').addClass('click-button'); //добавляем стили и классы к объекту
//выполняем сам запрос
$.ajax ({
type: "POST",
url: "./include/ajax/search_tags_by_name.php",
data: "name="+nameTag,
dataType: "json",
success: function(data){
//выводим результат как нам удобно
$('#list-result-search-tags').empty();
if (data.length > 0) {
$('#list-result-search-tags').append('
Возможно, вы хотели набрать:
');for (var i = 0; i < 5; i++) {
$('#list-result-search-tags').css('display', 'block');
$('#list-result-search-tags').append('
} }
Заключение.
Применение предложенной в статье технологии позволяет очень быстро и просто разработать графический интерфейс для пользователя при загрузке документов на сервер и в базу данных. С помощью предложенных реализаций задач пользователю будет удобно и понятно сформировать паспорт документа для дальнейшего хранения и выполнять поиск документы по дескрипторам.
Литература:
- Алексеев А. П. Введение в Web-дизайн. М.: СОЛОН-ПРЕСС, 2008. 192 с.
- Самойлов Е. Э. Web-дизайн для начинающих. М.: Триумф, 2009. 192 с.
- Мэрдок К. Л. JavaScript. Наглядный курс создания динамических Web-страниц: пер. с англ. / под ред. В. М. Неумоина. М.: Издательский дом «Вильямс», 2001. 288с. [Kelly L. Murdock. Your visual blueprint for building dynamic Web pages. Foster City, CA: IDG Books Worldwide, Inc, 1998. 288p.].
- Афанасьев Г. И., Тимофеев В. Б. Использование систем управления контентом для разработки и сопровождения web-приложений в целях учебного процесса // Инженерный вестник. МГТУ им. Н. Э. Баумана. Электрон. журн. 2013. № 11. Режим доступа: http://engbul.bmstu.ru/doc/640819.html (дата обращения 04.03.2017).
- Белоус В. В., Спиридонов С. Б., Постников В. М. Формализация процесса реализации цикла выпуска электронных периодических изданий // Наука и образование: электронное научно-техническое издание. 2013. № 11. С. 279–294. DOI: 10.7463/1113.0658430
- Виноградов В. И., Виноградова М. В. Возможности программирования libreoffice/openoffice для создания программ обработки документов // Инженерный журнал: наука и инновации. 2014. № 1. Режим доступа: http://engjournal.ru/catalog/it/hidden/1060.html (дата обращения 01.03.2017).
- Самохвалов Э. Н., Ревунков Г. И., Гапанюк Ю. Е. Генерация исходного кода программного обеспечения на основе многоуровневого набора правил // Вестник МГТУ им. Н. Э. Баумана. Сер. Приборостроение. 2014. № 5 (98). С. 77–87.
- Джексон П. Введение в экспертные системы: пер. с англ. М.: Издательский дом «Вильямс», 2001. 624с. [Jackson P. Introduction to Expert Systems. New York: Addison-Wesley Publishing Company, 1998. 624p.].
- Тоноян С. А., Сараев Д. В. Темпоральные модели базы данных и их свойства // Инженерный журнал: наука и инновации. 2014. № 12 (36). С. 15. Режим доступа: http://engjournal.ru/catalog/it/hidden/1333.html (дата обращения 21.03.2017).
- Галкин В. А., Осипов А. В. Оценка параметров системы мониторинга рабочих станций в локальной вычислительной сети // Инженерный вестник. МГТУ им. Н. Э. Баумана. Электрон. журн. 2014. № 10. С. 24. Режим доступа: http://engbul.bmstu.ru/doc/730565.html (дата обращения 21.03.2017).










