В данной работе нами были рассмотрены теоретические основы работы с Open Server, основные теоретические аспекты построения аналогичных сайтов на языке программирования PHP, разработан чат-мессенджер для организации, а также проанализированы достоинства и недостатки созданного мессенджера.
Ключевые слова: разработка, чат, проектирование, программирование, сервер
Для начала рассмотрим, что же такое мессенджер?
Мессенджер (чат) — это программа, мобильное приложение или сайт по обмену мгновенными сообщениями с людьми по всему миру. [1] Название происходит из английского языка. В его основу взято слово «Message» (сообщение), отсюда и производная.
Самые первые чаты были разработаны не так давно, однако при этом постоянно совершенствуются. К примеру, одним из первых таких программ была ICQ — различные смайлы, с помощью которых можно отображать свои эмоции и чувства без слов, приятный красочный интерфейс, множество функций, и, конечно, общение с друзьями и коллегами из любой точки по всему миру. Однако, мир не стоит на месте. Особенно мир дизайна и программирования.
Следующими были всем известные и популярные чаты: Viber, WhatsApp, Telegram, Facebook Messenger, Skype и другие, представленные на рисунке 1 [2]:

Рис. 1. «Мессенджеры»
Но, обо всем по порядку.
С течением времени и развитием интернета, быстрый темп жизни, большая загруженность информацией, забота о собственном здоровье, дали о себе знать. Первым введением в новые чаты было — упрощение интерфейса. Нет, многофункциональность и возможности — это всегда хорошо! Плохо, когда для этого нужно нажимать огромное количество кнопок, читать инструкцию в десятки страниц, и самому находить решение. Поэтому было принято решение внедрять программы с упрощенным интерфейсом, при этом, если у пользователя возникает ошибка — ему отвечает сотрудник тех. поддержки, он передает информацию в компанию, информация об ошибках собирается, и редактируется командой разработчиков, впоследствии выходит новая версия программы с исправленными ошибками, и общение в приложении возобновляется с новым энтузиазмом.
Следует так же отметить, что со временем изменился и дизайн.
Постепенно люди устали от едких цветов, перегруженности информацией и сложного алгоритма действий. В современном мире очень ценится минимализм, подход к деталям, при этом обширный функционал. У Viber, например, дизайн оформлен в известную однотонную бледно-фиолетовую палитру, WhatsApp отличается оттенками зеленого, а Telegram и Facebook Messenger — сочетанием белого и синего цветов.
И это не просто так!
Различные исследования показали, что цветовая палитра и физическое состояние взаимосвязаны. Так, например, красный цвет может повысить эмоциональное возбуждение, придать заряд бодрости, а в больших количествах — вызвать агрессию, синий цвет успокаивает психику, но плохо сказывается на рабочей активности, а фиолетовый может вогнать в состояние угнетения. [3]
Хотя, изначально чат-мессенджеры были разработаны именно для текстового сообщения, в данный момент большинство из них обладает возможностью бесплатного аудио-звонка (WatsApp, Telegram и др.), а так же видео – (Skype, Viber и др.).
Помимо этого, Telegram, например, имеет возможность создавать т. н. чат-ботов, которые могут вести общение человек-компьютер по заранее подготовленному шаблону, а так же скачивать музыку, просматривать блоги и множество других функций. А так же, всем известные стикеры — замена с использованием оригинальных «Emoji», имеющие вид вырезок иллюстраций людей, мультипликационных персонажей, известных актеров и пр.
Длинный путь прошли программы для обмена сообщениями, множество видоизменений, совершенствований. Казалось бы, что им не хватает?
В некоторых чатах есть возможность архивировать информацию о сообщениях, в некоторых — удалить сообщение, даже если была совершена отправка, но ни в одном нет функции просмотра всех отправленных сообщений, с возможностью дальнейшего просмотра — такая информация доступна только разработчикам программ.
Что такое Open Server?
Open Server — это портативный локальный WAMP/WNMP сервер, имеющий многофункциональную управляющую программу, а так же обширный выбор подключаемых компонентов. [4] В первую очередь — это портативный сервер, запуск которого возможен с любого съемного устройства: флеш-накопителя, жесткого диска и др.
В его функционале имеются такие компоненты, как: Apache 2.2.21 и Nginx 1.0.11 (HTTP), MySQL 5.1.61, 5.5.20 и PostgreSQL 9.1.1 (СУБД модули) и PHP 5.2.17, 5.3.9 (PHP). А так же различный набор инструментов, таких как: FTP сервер, Memcached, Perl, Sendmail и многие другие. [5]
Скачать этот сервер можно бесплатно с официального сайта, установка не составит большого труда.
Для этого нужно сохранить установочный файл на компьютер, распаковать его, запустить процедуру установки. Вид файла представлен на рисунке 2:

Рис. 2. Установочный файл
Затем нужно указать путь. Кстати, Open Server можно установить сразу на переносной носитель, и дождаться распаковки файлов (это занимает некоторое время). Форма выбора пути для распаковки файлов представлена на рисунке 3:

Рис. 3. Форма выбора пути
Далее нужно перейти в указанную папку и открыть ее. В ней будут располагаться 2 файла формата.exe, запускать нужно тот, что подходит под вашу операционную систему. Например, для версий Windows 2012 года и старше, нужно запускать файл «Open Server x64.exe», представленный на рисунке 4:

Рис. 4. Запуск программы
Нужно выбрать язык для работы с программой — русский, английский или украинский, дождаться установки «Microsoft VC++ Runtime & Patches», представленной на рисунке 5:

Рис. 5. Установка Microsoft VC++
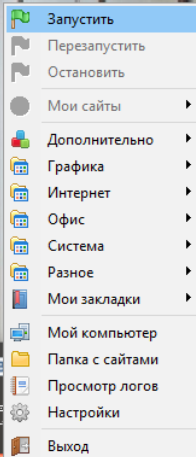
Сразу после установки программа попросит вас перезагрузить компьютер, чтобы изменения вступили в силу. Затем еще раз нужно запустить приложение. В панели задач отобразится флажок — красный, если сервер отключен, оранжевый, если идет соединение, и зеленый, если вы подключены к серверу. Нам нужно нажать правой кнопкой мыши по этому флажку и запустить его, процесс представлен на рисунке 6:

Рис. 6. Подключение сервера
Далее нужно создать свою папку, в которой будут храниться файлы с написанным кодом, либо воспользоваться существующей, под названием «Localhost». Чтобы приступить к работе над сайтом, нужно снова нажать правой кнопкой мыши на флажок, найти во вкладке «Дополнительно» «MyPHPAdmin», и перейти непосредственно к серверу, где будут вводиться настройки.
Итак, когда мы выполнили все действия и приложили все усилия по созданию локального чата для организации, написали код и проверили работоспособность, нужно разобраться в том, как работает сама программа.
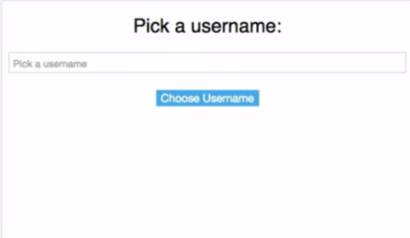
Прежде всего, когда работник будет заходить на сайт, его будет встречать интерфейс, в котором нужно будет ввести свое имя пользователя и пароль, если требуется, представленный на рисунке 7:

Рис. 7. Вход на сайт
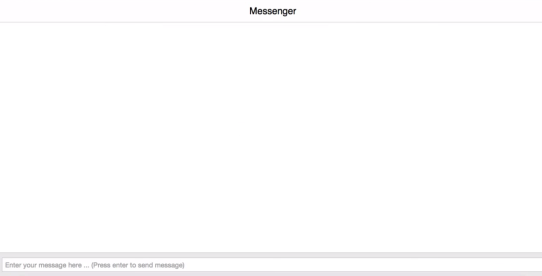
Когда пользователь вводит свои данные, мессенджер перенаправляет его непосредственно к самому чату, представленному на рисунке 8:

Рис. 8. Чат
Наблюдать за процессом ввода сообщений можно при помощи ранее упомянутого «MyPHPAdmin», используя при этом необходимую базу данных и информацию, содержащуюся в ней.
Проанализировав все свойства существующих на данный момент приложений для обмена мгновенными сообщениями, мы пришли к выводу, что помимо минималистичного внешнего вида, должны быть соблюдены соотношения цветов и влияния их на человека. Так, для постоянной работы с приложением, лучше всего подходят приглушенные цвета, светлых оттенков, теплой гаммы. Так же мы пришли к выводу, что современным мессенджерам не хватает акцентированности на рабочей сфере — множество развлекательных функций, которые мешают продуктивности. И последнее, невозможность просмотра сообщений, если те были удалены.
Так же стоит отметить, что плюсами созданного нами мессенджера являются актуальность, удобство пользования, удобный и приятный интерфейс, а так же база данных, в которую поступают все написанные сообщения пользователями. Из минусов — это то, что он локальный. Однако, при желании компаний, можно усовершенствовать его. А так же, пожалуй, отсутствие мобильной версии, но и это возможно исправить. Главное помнить о том, что все существующие программы, чаты, интернет, да и сами ЭВМ были изобретены людьми, а значит, предел новшеств зависит только от нас самих.
Литература:
- Что это такое. URL: https://chto-eto-takoe.ru/messenger (дата обращения: 15.06.17).
- Android Applications. URL: https://androidapplications.ru/faq/4792–10-luchshih-messendzherov-dlya-antroid.html (дата обращения: 16.06.17).
- Лекция 6. Влияние цвета на человека. URL: http://mikhalkevich.narod.ru/kyrs/Cvetovedenie/main6.html (дата обращения: 16.06.17).
- Open Server. URL: https://ospanel.io/ (дата обращения: 10.06.17).
- Хабрахабр. URL: https://habrahabr.ru/post/137388/ (дата обращения: 15.06.17).







