Ключевые слова: веб, приложение, архитектура, веб-приложение.
Текст аннотации: в рамках данной статьи в краткой форме рассматриваются три подхода к архитектурному проектированию веб-приложений, однако, данная статья отражает позицию самого автора и может не совпадать с общепринятым мнением.
В начале своей истории все программы строились без каких-либо архитектурных принципов, программа состояла из множества следующих друг за другом строк: без классовых зависимостей, наследований и других современных возможностей языков программирования. Однако, стремление к упрощению разработки, а также к структуризации как кода, так и всего приложения могло являться предпосылкой к появлению такого понятия как «архитектура ПО».
В рамках данной статьи рассматриваются три подхода к архитектурному проектированию веб-приложений:
- Монолитный подход
- Модульный подход
- SOA[1] или Сервис-ориентированный подход
Монолитный подход является самой старой моделью проектирования ПО поскольку именно с неё и началась разработка всего программного обеспечения. В рамках данного подхода сложной структуры веб-приложения как таковой может не быть: сервер хранит всю бизнес-логику, а база данных — данные необходимые серверу для работы.
Как правило подобные приложения не отличаются сложностью в разработке и её большой стоимостью на ранних этапах, когда список необходимого функционала не отличается большим количеством строк, а ошибочные действия достаточно просто исправляются на ранних этапах. Новая функциональность добавляется легко и быстро. Однако с ходом времени или в спешке за датой выпуска вполне вероятен рост риска допустить ошибку, которая преобразуется в «технический долг», который необходимо будет исправить после выпуска продукта. Однако с ходом времени при монолитном подходе, таких «ошибок» может накопиться очень много и таким образом, поддерживать монолитную систему в долгосрочной перспективе очень сложно и дорого, так как команды разработчиков могут меняться и получается так, что проще сделать «заплатку», чем разобраться как работает та или иная часть приложения.
Проблемы с поддержкой монолитного приложения можно объяснить и тем, что рано или поздно небольшой список функционала в системе пополняется новыми требованиями и идеями, которые требую внесения изменений в уже существующий код, что уже отражается в последнем предложении предыдущего абзаца. Кроме того, в рамках веб-приложения одной из проблем «монолита» является масштабируемость. Все составляющие системы расположены в одной точке, а потому мощность самой точки должна быть соответствующей для поддержки сервера и базы данных в рабочем состоянии.
Пример монолитной архитектуры можно найти в любом приложении, даже включающем в себя различные классы. Стоит отметить, что в этот момент может показаться, что приложение в этот момент становиться модульным, однако всё совсем не так. Монолитное приложение по праву может включать модули, однако, они полностью или частично зависят друг от друга.

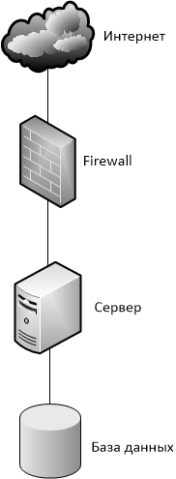
Рис. 1. Структура обычного веб-приложения
На рисунке 1 приведён пример структуры простого веб-приложения, состоящего из сервера, базы данных, а также межсетевого экрана, обычно за защиту отвечает хостинг, но если создавать нечто своё, то и защищаться придётся самому.
Далее приведён пример кода простого приложения с монолитной архитектурой, который располагается на сервере, который выводит ту или иную страницу в зависимости от пришедшего на сервер запроса.
require_once("./utils/get_server_params.php");
$uri = get_server_params("REQUEST_URI");
switch($uri){
case "/items":
require_once("items_page.php");
break;
default:
require_once("welcome_page.php");
};
?>
Данное приложение написано на языке PHP. Входной точкой в приложение служит файл index.php, который и обрабатывает все входящие запросы. При входе в веб-приложение PHP включает метод get_server_params из одноимённого файла, который расположен в папке utils и в последствии использует его для получения значения содержавшегося в свойстве “REQUEST_URI” пришедших вместе с запросом на сервер.
Приведённое приложение является чисто показательным. В действительности, приложения даже в случае монолитной архитектуры будут выглядеть более структурированно и слаженно, а также иметь более продуманную систему маршрутов, в данной статье за это отвечает обычный switch-case. Разработать подобное приложение может каждый, но поддерживать его долго и включать в него всё новый функционал с определённого момент времени будет сложнее, если только не прибегнуть к рефакторингу[2] приложения, однако наступление этого момента отчасти зависит от профессионализма разработчика.
Модульная архитектура в отличии от монолитной подразумевает разбитие всего функционала приложения на отдельные модули, каждый из которых отвечает за определённую часть функционала приложения таким образом, что модульную архитектуру можно описать как совокупность множества монолитных модулей внутри одного приложения.
Каждый модуль приложения является функционально независимым от другого, а потому его применения в различных участках кода не будет вызывать сбоев в работоспособности, по сути это предоставляет простоту рефакторинга и переноса границ модуля.
Стоит отметить, что при изменении одного модуля, другие модули затронуты не будут, а потому упрощается задача debug’а[3]. Всё, что потребуется, это подстроить остальные модули, использующие функционал изменённого модуля под новые возможности и требования последнего, если изменения в нём могут привести к сбою в работе приложения.
Кроме того, все модули взаимодействуют друг с другом в синхронном порядке, поскольку находятся на одной аппаратной части, а при необходимости для модуля можно выделить отдельную базу данных или же часть данных, с которыми этот модуль будет работать.
Примером могут выступать современные PHP фреймворки применяемые для быстрой разработки веб-приложений. В данных фреймворках каждый созданный класс-модуль обладает функционалом конкретной направленности и никак не взаимодействует напрямую с той частью приложения, для которой не был предназначен.
Примером модуля может выступать класс Router, который бы использовался для определения обрабатываемых в приложении маршрутов. Любые не указанные маршруты приводили бы пользователя на страницу с кодом ошибки 404.
Стоит отметить, что разработка приложений на основе модульной архитектуры на первых этапах уже несколько выше по стоимости, чем разработка аналогичного монолитного приложения, поскольку при внесении нового функционала всегда должен вставать вопрос о том, какой конкретный модуль будет реализовывать этот функционал. Однако рост стоимости содержания подобных приложений не такой резкий, что позволяет поддерживать данные приложения достаточно долго.

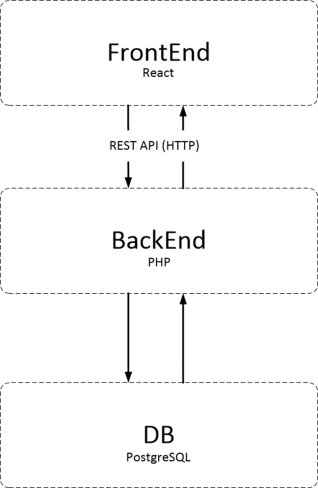
Рис. 2. Модульное приложения состоящее из клиентской (Frontend) и серверной (Backend) части
На картинке выше приведён пример структуры модульного приложения, которое, предположим также располагается на сервере из рисунка 1, и которое состоит из двух модулей: клиентской части и серверной части. Каждая часть реализует свой функционал: клиентская часть отвечает за вывод пользовательского интерфейса, а серверная часть за всю оставшуюся бизнес-логику приложения, выполняя все требовательные вычисления на стороне сервера, в том числе работу с базой данных.
Клиентская часть, как указано на картинке, использует библиотеку React для вывода получаемых от серверной части данных. Последняя в свою очередь использует PHP в качестве языка программирования и отдаёт данные по запросу от клиентской части, а также включает в себя всю основную бизнес-логику приложения, поскольку клиент должен оставаться как можно более легким в плане размера итогового файла.
По факту не является критичным что конкретно используется на клиентской и серверной части. Клиентом может быть и Vue.js, и Angular, и «чистый» JS, а серверная часть может быть написана на Java, NET, C#, C++ и других языках.
Модульный подход позволил разрабатывать более сложные приложения, состоящие из множества различных модулей. Развитие данного подхода привело к тому, что некоторые модули начали выносит на отдельные аппаратные части, что таким образом привело к возникновению целых отдельных сервисов, а соответственно сервис-ориентированного подхода.
Сервисы представляют собой отдельные полностью самодостаточные модули, обладающие собственной аппаратной базой, а именно располагаются на отдельном сервере. Кроме того, они могут обладать собственной базой данных, а поскольку они располагаются на отдельных аппаратных устройствах, даже если виртуально, то и взаимодействие между сервисами осуществляется асинхронно, что может предоставить как определённые преимущества, так и некоторые недостатки. Однако, одним из ключевых преимуществ SOA это то, что она предоставляет возможность независимого масштабирования компонентов, подразумевая увеличение мощностей только того сервиса, который этого требует, не затрагивая аппаратную часть остальных.
Возможность разработки целостного приложения сервис-ориентированным подходом, предоставляет возможность разработки сервисов на разных языках программирования. Простой пример: сервис доставки сообщений может быть написан на NodeJS, где языком программирования используется JavaScript, в то время как основное приложение, использующее этот сервис, может состоять из связки React на клиентской части и PHP на серверной части. Для взаимодействия этих двух частей необходимо только правильно использовать программный интерфейс сервиса в основной части приложения.
Разработка сервисов происходит отдельно друг от друга, а потому изменения в коде одного сервиса будет влиять только на него, если только не поменялась выдача данных в программном интерфейсе сервиса, что происходит крайне редко, поскольку с форматом вывода определяются ещё не первых этапах разработки сервиса.

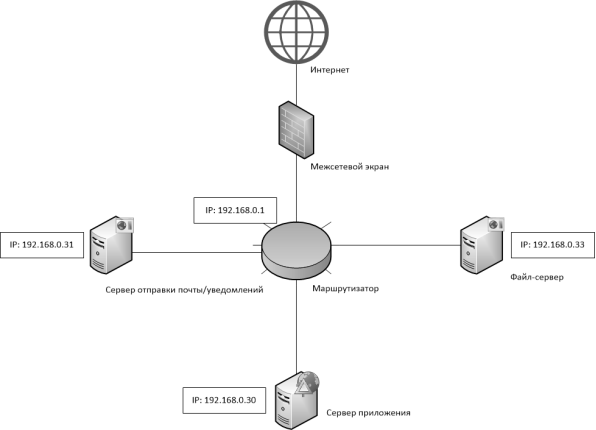
Рис. 3. Сервис-ориентированная архитектура приложения
На рисунке выше изображена топология сети сервис-ориентированного веб-приложения типа «кольцо». В рамках данного приложения пользователь всегда попадает на сервер приложения с IP-адресом 192.168.0.30 и предоставляет общий интерфейс для работы с пользователем. Предположим, что веб-приложение отправляет почту и уведомления, а соответственно либо этот функционал нужно реализовать на сервере приложений, что является модульным подходом, либо выделить ему отдельный сервер в качестве отдельного сервиса, что и изображено на картинке выше.
Сервер отправки почты и уведомлений обеспечивает работу одноимённого сервиса, расположенного по IP-адресу 192.168.0.31 и основная задача которого — отправка почты и различного типа уведомлений. Сервис также предоставляет интерфейс для взаимодействия с ним другими сервисами и, таким образом, сервер приложения, при необходимости отправки уведомления одному или нескольким пользователям, будет отправлять запрос на соответствующий сервис и, таким образом, облегчая работу себе.
Приведённый выше пример является самым простым, уже сейчас на просторах «всемирной паутины» можно найти достаточное количество сервисов для отправки почты, смс-сообщений и многого другого, и это всё можно считать общедоступными сервисами, которые могут быть использованы многими веб-приложениями.
Сервис отправки почты и уведомлений может быть написан на любом языке программирования, вне зависимости от того, какой язык программирования использовался для создания основной веб-страницы на сервере приложения. При необходимости обновления, все произведённые манипуляции с программной или аппаратной частью сервиса никаким образом не затронут работу сервера приложения.
Однако разработка приложения сервис-ориентированным подходом не столь проста. Дело в том, что необходимо строго и чётко очертить границы функционала того или иного сервиса. Кроме того, поскольку каждый сервис разрабатывается на отдельной аппаратной части, то проверить компилятором того или иного сервиса передаваемые данные из другой части приложения будет невозможно, поскольку схемы взаимодействия между сервисами приложения в явном виде не существует и сервис знает только о самом себе. Знать о других сервисах он может только то, что мы сами указали, а потому обработка ошибок — это также дополнительная проблема, которой стоит уделить внимание при разработке приложений сервис-ориентированным подходом.
«Чем больше сила, тем больше ответственность». Данное выражение отлично подходит к сервис-ориентированным приложения, поскольку данный архитектурный подход не прощает ошибок и любой недочёт может серьёзным образом сказаться на всей работоспособности системы.
Для подтверждения того, что к сервис-ориентированному подходу нужно подходить с особой осторожностью далее приведён пример. В одном финансовом учреждении неисправно отрабатывал сервис оплаты. Клиент оплачивает курсы, сервис, который предоставляет эти курсы, получает сообщение от финансового учреждения — «деньги были переведены», и предоставляет доступ клиенту к курсам, однако, на одном из этапов, один из сервисов, который обрабатывал перевод денег отказал по неизвестной причине, что привело к откату транзакций и деньги возвращаются на счёт программиста, что привело к тому, что клиент получил доступ к курсам, при этом сервис, предоставивший их клиенту, деньги за это не получил.
В рамках сервис-ориентированного подхода особое распространение получил термин «оркестровки», который подразумевает автоматическое размещение, координацию и управление сложными компьютерными системами и службами. Оркестровка описывает то, как различные сервисы должны взаимодействовать друг с другом, используя для этого обмен сообщениями, включая бизнес-логику и последовательность действий.
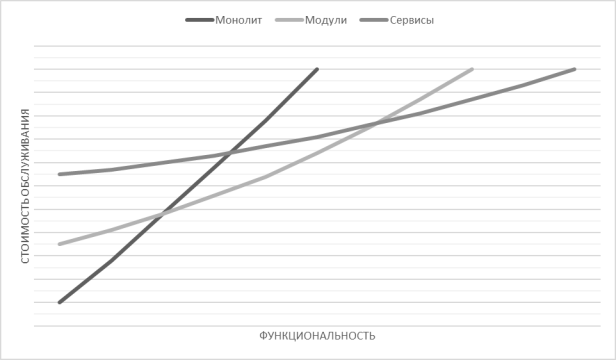
Одним из основных ориентиров в выборе архитектурного подхода является стоимость поддержки приложения при том или ином подходе. На основании всего вышесказанного, можно составить следующий график (см. рисунок 3), который отражает соотношение роста стоимости обслуживания к росту функционала в приложении, построенном на основании каждого архитектурного подхода.

Рис. 4. Диаграмма соотношения роста стоимости обслуживания к росту функциональности приложения при применении различных архитектурных подходов
Как собственно было сказано в начале статьи и как показано на рисунке, монолитный подход предоставляет достаточно быстрый старт и требует меньше всего затрат, однако стоимость обслуживания приложений, разработанных на основе данного подхода растёт достаточно быстро. Модульный подход требует определённых затрат на старте, однако рост стоимости обслуживания не такой резкий, что позволяет поддерживать данные системы намного дольше. Наконец, SOA-подход требует серьёзных затрат на старте, что включает в себя достаточно комплексное планирование того как будет развиваться система.
На основании всего сказанного можно сказать, что каждый архитектурный подход даёт свои преимущества и недостатки. Монолитный подход даёт неплохой старт, она позволяет начать с низов стоимости разработки, а также прощает ошибки на её начальных этапах: всё можно быстро изменить и поправить. Однако подобные приложения имеют тенденцию расти в стоимости поддержки быстрее чем аналоги, разработанные на основе других архитектурных подходов. При этом, граница между монолитным и модульным приложением с первого взгляда не всегда видна, однако она интуитивно понятна: с одной стороны модульное приложение пишется модулями с самого начала, каждый модуль имеет строго описанный функционал с заданными границами и его можно применять в различных ситуациях, с другой стороны монолитное приложение может состоять из различных классов и компонентов, которые будут зависеть друг от друга и от данных которыми обладают остальные модули, кроме того данные компоненты будут отчасти реализовывать функционал уже существующий в другой части приложения, но по другой схеме.
Сервис-ориентированный подход достаточно дорогой на первых этапах, однако при правильном подходе позволяет сэкономить огромные финансовые вложения на последующих этапах. Однако этот путь стоит выбирать большим компаниям, которые обладают достаточным количеством ресурсов для проведения точных расчётов и планирования того как будет развиваться в дальнейшем их разработка.
Литература:
- Микросервисы или монолит: в поисках золотой середины // Корпоративный блог компании Грамант. URL: http://blog.gramant.ru/2017/05/17/microservices-vs-monolith-compromise/ (дата обращения: 1.03.2018).
- Когда использовать монолиты, а когда микросервисы // Записки программиста. URL: https://eax.me/microservices-vs-monolithic/ (дата обращения: 1.03.2018).
[1] Service Oriented Architecture (англ.) – Сервис-ориентированная архитектура
[2] Процесс изменения внутренней структуры программы, не затрагивающий её внешнего поведения и имеющий целью облегчить понимание её работы (https://ru.wikipedia.org/wiki/Рефакторинг)
[3] Debug – (англ.) – отладка, обычно подразумевает отладку приложения в случае ошибок или запуск приложения в режиме который позволяет отловить различного рода ошибки







