В данной статье представлена разработка веб-портала для информационной поддержки предприятия общественного питания. Целью разработки является повышение продуктивности работы предприятия. Были проанализированы требования к веб-порталу, разработана структура данных, разработаны основные алгоритмы, разработаны экранные формы пользовательского интерфейса, осуществлена программная реализация, был исследован основной функционал фреймворка Dreamweaver.
Ключевые слова: веб-портал, алгоритмы, предприятие общественного питания, экранные формы пользовательского интерфейса, программа Adobe Dreamweaver.
На сегодняшний день практически каждая организация имеет собственный веб-портал. В условиях использования современных информационных технологий это необходимый фактор существования, позволяющий расширить как поле рекламной деятельности, так и рынок сбыта продукции и оказания услуг, привлечь к себе дополнительных клиентов и просто представить лицо фирмы, рассказав о самом предприятии и его возможностях.
Пока у предприятия общественного питания нет своего веб-портала, информация о нем будет распространяться по принципу “сарафанного радио” или через сайты-посредники, вроде menu.ru, afisha.ru и других. Эти сайты-посредники могут содержать только самую общую информацию с редкими примерами-исключениями из фотографий блюд, обстановки, с выступлений или рабочего персонала. С развитием информационных технологий потребность в собственном содержательном информационном веб-портале будет только чаще подтверждаться пожеланиями гостей, а также современными требованиями ведения бизнеса и правилами конкурентной борьбы.
Темой данной работы является создание веб-портала для ресторана, способного представить текстовую и графическую информацию пользователю, осуществить доступ к базе данных и файлам для получению интересующей информации.
Цель является повышение продуктивности работы предприятия общественного питания. Были поставлены задачи: исследование предметной области; сравнительный анализ существующих аналогичных решений; выбор инструментальных средств и среды разработки; разработка схемы данных; разработка схем алгоритмов; программная реализация; разработка пользовательского интерфейса; тестирование и отладка; разработка руководства оператора.
Таблица 1
Выбор среды разработки
|
Параметры |
CoffeeCup1 |
Bluefish2 |
Brackets3 |
Notepad++4 |
Dreamweaver5 |
|
|
FTP загрузчик |
+ |
+ |
- |
- |
+ |
|
|
Встроенный редактор графического интерфейса |
+ |
- |
- |
- |
+ |
|
|
Встроенный отладчик |
+ |
+ |
+ |
+ |
+ |
|
|
Автодополнение |
+ |
- |
+ |
- |
+ |
|
|
Работа с сервером напрямую |
- |
+ |
+ |
- |
+ |
|
|
Работа в OS X |
+ |
+ |
+ |
+ |
+ |
|
|
Опыт использования |
+ |
+ |
- |
+ |
+ |
|
|
Источники информации: [1] https://www.coffeecup.com/ [2] https://bluefish.openoffice.nl/ [3] http://backets.io/ [4] http://notepad-plus-plus.org/ [5] https://www.adobe.com/products/dreamweaver.html/ |
Условные обозначения: + - указанная возможность присутствует - - указанная возможность отсутствует |
|||||
Учитывая поставленную задачу, основным средством разработки будущего веб-портала была выбрана программа Adobe Dreamweaver.
Программа Dreamweaver подошла к декларируемому идеалу ближе конкурентов. Прямая работа с кодами не исключена полностью, но сведена к разумному минимуму [1]. Программа не только обладает мощным арсеналом средств визуального проектирования, но и способна отображать web-страницы почти как специализированные программы просмотра: Microsoft Internet Explorer, Safari, Chrome или Netscape Navigator.
Интерфейс программы по сравнению с предыдущими версиями претерпел изменения, и новый стиль заметно облегчает работу [2]. Если в предыдущих версиях программы приходилось постоянно переключаться между окнами, то теперь можно одновременно работать и с кодом, и с конечным видом сайта, что существенно облегчает процесс разработки.
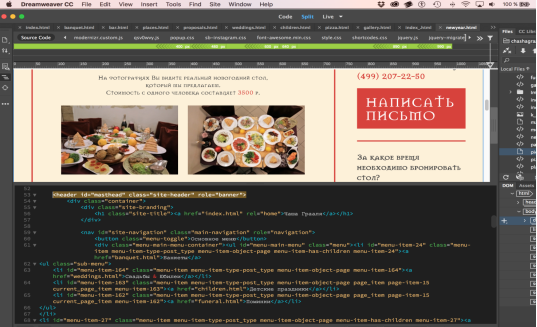
На рис. 1. показана экранная форма пользовательского интерфейса Dreamweaver Adobe.

Рис. 1. Экранная форма пользовательского интерфейса Dreamweaver
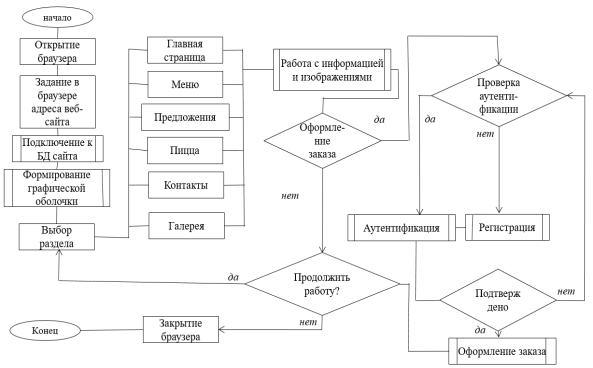
Для решения поставленных задач была разработана схема алгоритма [3], показанная на рис. 2.

Рис. 2. Схема алгоритма работы веб-портала
В результате проведенной работы были проанализированы требования к веб-порталу, произведен обзор устройств, на которых должен работать веб-портал. В ходе проектирования была разработана структура данных с учетом особенностей ОС, разработаны основные алгоритмы работы, разработаны экранные формы пользовательского интерфейса, осуществлена программная реализация разработанного алгоритма, был исследован основной функционал фреймворка Dreamweaver, язык верстки HTML, язык стилей СSS, JavaScript, а также их препроцессоры. Были разобраны основные техники и методы тестирования, произведен выбор библиотек, повышающих эффективность отладки и тестирования.

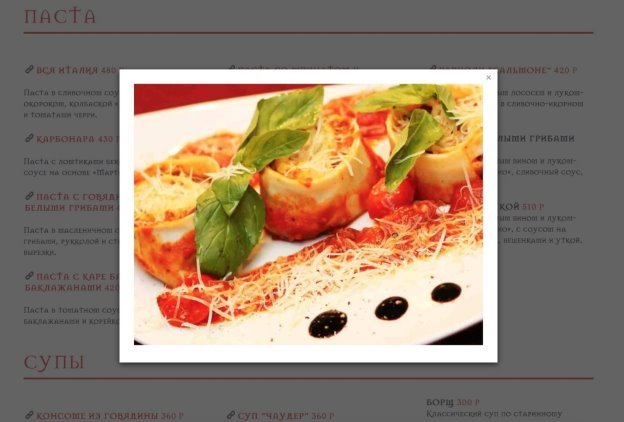
Рис. 3. Экранная форма пользовательского интерфейса
В ходе выполнения работы был получен полнофункциональный веб-портал, полностью готовый к работе. С его помощью пользователи смогут получать необходимую информацию о предприятии общественного питания [4]. При размещении его в глобальной сети география распространения возрастает до масштабов всего мира.
При разработке веб-портала были проанализированы современные web-технологии, позволяющие создавать интерактивные web-страницы. Наиболее подходящими для выполнения поставленной задачи оказались Adobe Dreamweaver CC 2018.
Таблица 2
Выбор языка программирования
|
Характеристики |
Ruby1 |
PHP2 |
Python3 |
C#4 |
javascript5 |
|
Мультиплатформенность |
+ |
+ |
- |
- |
+ |
|
Удобство работы с БД |
+ |
+ |
- |
+ |
+ |
|
Размещение внутри HTML |
+ |
- |
- |
+ |
+ |
|
Масштабируемость |
+ |
- |
- |
+ |
+ |
|
Безопасность |
+ |
- |
+ |
+ |
+ |
|
Простота освоения |
- |
+ |
+ |
+ |
+ |
|
Источники информации: [1] https://www.ruby-lang.org/en/ [2] http://php.net/manual/en/intro-whatis.php [3] https://www.python.org/ [4] https://docs.microsoft.com/en-us/dotnet/csharp/programming-guide/ [5] https://learn.javascript.ru/ [6] https://www.w3schools.com/js/default.asp |
Условные обозначения: + - указанная возможность присутствует - - указанная возможность отсутствует |
||||
Разработанный веб-портал удовлетворяет всем требованиям, поставленным на этапе постановки задачи. В качестве дальнейшего совершенствования веб-портала представляется возможным разработка модулей доступа к системам дистанционных заказов и интерактивной обратной связи [5]. Так же возможна доработка интерфейса сайта с целью дальнейшего повышения его информативности, привлекательности и удобства.
Литература:
1. Майвальд Джим. Adobe Dreamweaver CC Classroom in a Book. Adobe Press, 2017. 496 c.
2. Дэвид Сойер Макфарланд. Новая большая книга CSS. Питер, 2017. 720 с.
3. Колдаев В.Д. Алгоритмы и структуры данных: учебное пособие / Л.Г. Гагарина, В.Д. Колдаев. — М.: Финансы и статистика; ИНФРА-М, 2009. — 304 с.
4. Дакетт Джон. Javascript и jQuery. Интерактивная веб-разработка. Эксмо, 2017 г. 640 с.
5. Кристофер Шмитт, Кимберли Блессинг. Применение Web-стандартов CSS и Ajax для больших сайтов. 2011 г. 244 с.







