Типографика это искусство оформления при помощи наборного текста, базирующееся на определённых, присущих конкретному языку правилах, посредством набора и вёрстки. Типографика, с одной стороны это свод строгих правил, определяющих использование шрифтов в целях создания наиболее понятного для восприятия читателя текста, а с другой стороны — представляет собой одну из отраслей графического дизайна
Ключевые слова: типографика, английский язык, особенности типографики.
- Типографика всовременном мире
Искусство типографики привлекло к себе большое внимание в последние годы в веб-дизайне, как и следовало оно переходит из полиграфии и журнальной верстки в цифровое пространство.
Типографика это большая часть любого веб-сайта, на некоторых цифровых ресурсах она занимает более 90 % самого сайта. Поскольку в веб пространстве существует больше количество возможностей для дизайна, необходимо хорошо понимать плохую типографику для максимальной удобочитаемости.
Для того что бы понять, все особенности типографики необходимо разобраться, из чего состоят буквы и почему они выглядят именно так, а никак иначе.
Конструкция букв.
Дня описания конструкции существуют подходящие два сравнения.
- Буква — архитектурное сооружение, имеющее несущие стены или колонны, пол, потолок, окна и крышу.
- Буква — зверь определенного вида и породы, у которого есть тело, лапы, хвост. Индивидуальные черты отличают каждого члена стаи — алфавита.
Стоит отметить, что конструкция буквы обладает собственным характером, она может быть удачной и выразительной или, наоборот, нескладной и неправильной с точки зрения общей системы построения знаков письма. По логичности и выразительности латиница значительно превосходит кириллицу.
Для общего понимания типографики стоит ознакомится с двумя базовыми понятиями. Это трекинг и кернинг.
Трекинг (Tracking), или расстояние между буквами — это регулировка горизонтального пространства между группой букв в блоке типа. Трекинг может потребоваться отрегулировать в зависимости от необходимой длины строки. Для широких колонн предпочтительным является увеличенный трекинг, тогда как для узких колонн лучше всего уменьшить трекинг. Увеличенное трекинга в коротких строках также используется для создания типографического стиля.
Кернинг (Kerning) — это настройка горизонтального пространства между двумя символами. Трекинг помещает одинаковое количество пространства между группой символов, но некоторые комбинации букв могут казаться слишком близкими или слишком далекими друг от друга (например, Il, VA или AY). Кернинг должен исправить эти проблемы, чтобы обеспечить согласованное расстояние между буквами. Это особенно важно для небольших размеров строк при больших размерах шрифтов (например, логотипы и заголовки).
Одним из наиболее важного правила типографики является баланс содержимого с размером текста.
Если строка текста, слишком длинная или же наоборот слишком короткая, то такая строка может потерять разборчивость. В связи с этим очевидно, что не стоит распространять текст на всю страницу или создавать ширину абзаца около 100 пикселей. Если все-таки есть необходимость размещения большого количества текста, то его стоит разбить на колонки. Также могут применяться некоторые более конкретные правила:
– Используйте увеличенный трекинг текста для более узкой ширины содержимого.
– Используйте увеличенный трекинг текст для более широкой ширины содержимого.
Как узнать, что такое правильная ширина?
Простым способом вычисления меры является использование метода Роберта Бринхерста, который умножает размер кегеля на 30. Поэтому, если размер кегля 10px, умножая его на 30, вы получаете значение 300px или около 65 символов в строке.
Также можно добиться качественной типографики используя особенности языка, на котором написан текст
Короткое тире
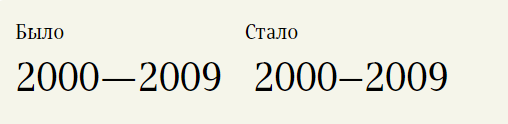
Традиционно для англо-американской типографики диапазоны чисел обозначаются коротким тире. С точки зрения эстетики было бы полезно ввести короткое тире для обозначения диапазонов при числах и в русскую типографику. Классическое русское длинное тире сегодня в роли диапазона выглядит очень длинным. пример приведен на рисунке 1

Рис. 1. Сравнение тире
От шрифтовых мастеров, которые короткое тире обычно создают шириной с букву N произошел еще один английский термин — en dash.
Не уходя далеко от линий, стоит затронуть правило переноса в английской типографике.
Перенос разбивает слова, которые не могут полностью соответствовать концу строки. Текстовые процессоры и программы верстки страниц не всегда размещают переносы в лучшем месте. Переносы должны размещаться только между согласными. Чтобы избежать неудобных фрагментов слов, на строке должно быть как минимум две буквы, и по крайней мере три в следующей строке. Переносы должны быть сведены к минимуму, и никогда не использоваться в именах, и никогда не использоваться на двух последовательных линиях.
В больших текстах на английском языке можно встретить символ &, который также поможет вписаться в нужную ширину абзаца и так же разнообразит большой блок текста
Амперсанд
Амперсанд является графическим сокращением латинского союза et (и).
Изобретение амперсанда приписывают Марку Туллию Тирону, преданному рабу и секретарю Цицерона. Даже после того, как Тирон стал вольноотпущенником, он продолжал записывать цицероновские тексты. И к 63 году до н. э. изобрел свою систему сокращений для ускорения письма, называемую тироновскими знаками или тироновыми нотами, которыми пользовались до XI века.
Амперсанд со второй половины VIII века активно используется переписчиками, а с середины XV века — типографами. На рисунке 2 приведены пять видов амперсандов.
Стоит отметить, что раньше даже сокращенную форму et cetera (и так далее — лат.) писали и печатали как &c. вместо привычного сегодня etc.

Рис. 2. Амперсанд
Что любопытно, & применяется не только в латинских текстах, но буквально во всех европейских книгах — на английском, французском, итальянском.
Если взять в руки лист бумаги с авторучкой и попробовать самостоятельно написать et много раз, станет понятно, что & удобнее. Хотя бы потому, что для написания потребуется три движения вместо шести.
Иногда (по бедности) при отсутствии в каком-нибудь шрифте амперсанда его лепили из подручных средств — скажем, из восьмерки и с.
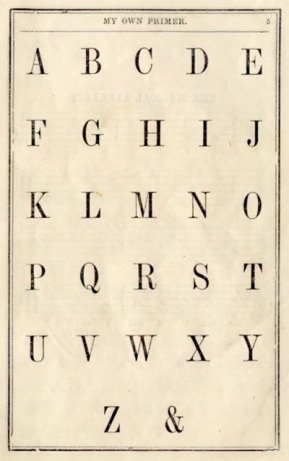
Амперсанд стал настолько привычной частью письма в Европе, что встал на последнее место в английском алфавите во всех букварях уже к началу XIX века (а начал пропадать оттуда только через век). (рисунок 3)

Рис. 3. My Own Primer, or First Lessons in Spelling and Reading. Carter, Rev. John P. // Philadelphia: Presbyterian Board of Publication, 1857
При произношении алфавита перед буквами, которые кроме звуков являлись еще и словами, произносили per se (само по себе — лат.). Говорили, например: per se I, чтобы не путать букву I с местоимением я.
Последним шел &, про который говорили: and, per se and (и, сама по себе и). Подобная конструкция просто обязана была стать более адаптированной к частому и быстрому произношению, и уже в 1837 году в словарях было зафиксировано слово ampersand.
Кавычки
Иногда возникает потребность взять слово или целую цитату в кавычки. В связи с этим важно будет использовать из огромного количества кавычек, те кавычки которые уже являются устоявшейся нормой для языка
Кавычки являются парными знаками препинания.
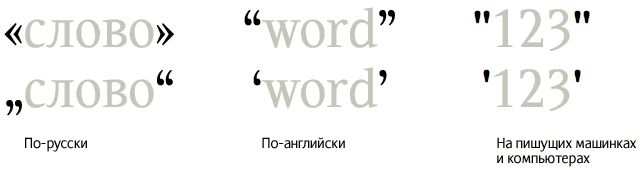
Так же, как и скобки, кавычки бывают левыми и правыми. Практически во всех шрифтах понятно по рисунку, какая это кавычка, даже если посмотреть на нее в отрыве от контекста. В языках программирования и разметки, однако, используются «программистские» кавычки, что оправдано с точки зрения быстроты набора и предназначения. Пример разнообразия кавычек приведен на рисунке 4.
Уважающий себя дизайнер книги, газеты или сайта всегда будет использовать принятые для конкретного языка кавычки.

Рис. 4. Разнообразие кавычек
Английские кавычки — парные знаки в виде перевернутой запятой и апострофа (6/9), располагаемые в верхнем регистре. В Британских изданиях чаще всего для оформления цитат первого уровня используются одинарные кавычки, второго — двойные; в США обычно наоборот
Чтобы узнать, какие именно кавычки приняты в языке, достаточно посмотреть на любое издание, сверстанное без помощи компьютера (грубо — на территории СССР до 1990, а на Западе — до 1985 года).
Еще одним из важного правила в типографике является использование типографской шкалы, чтобы получить правильную иерархию.
Поиск правильной иерархии выходит за рамки шрифта в дизайне веб-страниц, но шрифт по-прежнему является значительным фактором. Необходимо не просто произвольно выбирайте размеры текста, только имея в виду, что заголовки должны быть больше, чем абзацы. Правильная типографская шкала может творить чудеса с созданием баланса и правильной иерархией, которая одновременно визуально привлекательна и организована.
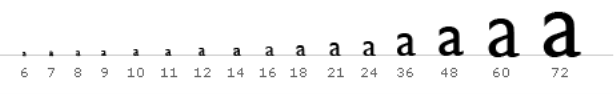
При выборе шкалы можно вычислить ее в соответствии с потребностями собственного дизайна или просто использовать традиционную шкалу, приведенную на рисунке 5

Рис. 5. Типографская шкала
«Английские» заголовки (title caps)
Также для получение более явной иерархии в тексте можно использовать так называемые «Английские» заголовки.
Во многих англоязычных изданиях можно встретить заголовки из предложений, в которых каждое слово набираются с заглавной буквы. Этот способ обособления заголовка известен еще до появления типографской печати. Прием, который для нашего глаза может показаться несколько сомнительным, имеет свои, особые правила использования. Правда, в зависимости от того, какого именно руководства по оформлению издания вы будете придерживается, эти правила могут несколько отличаться. Вот, например, выдержка из «Чикагского руководства по стилю»:
С заглавной буквы всегда начинается первое и последнее слово
С заглавной буквы начинаются все существительные, местоимения, прилагательные, глаголы, наречия и подчинительные союзы («as», «because», «although»).
Со строчной всегда пишутся артикли, союзы и предлоги вне зависимости от их длины, если они не стоят первым или последним словом в заголовке
С малой буквы пишется предлог «to», если он используется в инфинитиве
- Выводы
В заключении стоит отметить типографика — это искусство и техника проектирования, настройки и размещения. В какой-то степени это используется во всех письменных сообщениях. Графический дизайн — это визуальная связь, в которой используются элементы дизайна для передачи печатных или электронных форм информации. Большая часть этой информации исходит из слов. Поэтому типографика — это самая основная форма графического дизайна и, возможно, самый важный инструмент графического дизайнера. Типографика может быть сложной темой, но понимание некоторых простых понятий и правил может привести к качественной типографики, а затем и к отличному графическому дизайну.
Литература:
- Артемий Лебедев — Ководство 4-е издание ISBN 978–5-98062–071–4 2017 год.
- Юрий Гордон — Книга про буквы от Аа до Яя ISBN 978–5-98062–059–2 2013 год.







