С появлением таких библиотек, как ReactJS и React-Native от компании Facebook изменился ландшафт разработки web и мобильных приложений. Основная идея заключается в том, что, выучив один подход (библиотеку), ее можно использовать везде как для web- так и для мобильных приложений.
В основе этих технологий, лежит такое понятие как компонента (React.Component), это функция или класс, которая имеет свой жизненный цикл и в основном используется для представления элементов интерфейса пользователя. Сами компоненты отличаются между собой в ReactJS и в React-Native, но выполняют одну и туже цель.
Цель данной статьи показать, как можно создавать общие компоненты, которые могли бы применятся как в ReactJS так и в React-Native, что существенно уменьшит время разработки приложений, поможет создать единую базу кода и выработать единый guideline design.
Ключевые слова: ReacJS, React-Native, Shared components, Components, Процесс разработки, Структура проекта, Архитектура проекта, Организация проекта, Веб-приложение, Мобильные приложения.
Процесс разработки
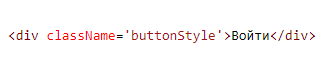
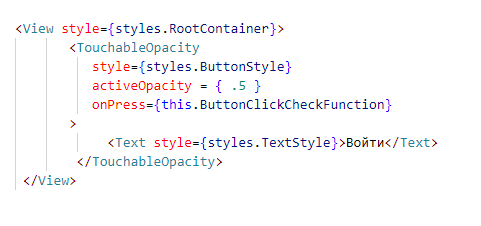
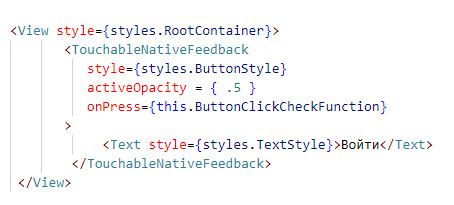
При начале разработки мобильного и web приложения с использованием ReactJS и React-Native (далее просто react). Всегда встает вопрос, как сделать код более общим, чтобы можно было объединить команды разработчиков мобильных приложений и команду разработчиков web приложений. Например, чтобы отобразить такой простой компонент как кнопка (Рисунок. 1) с помощью react для web и мобильного приложения, требуется 3 разных подхода.

Рис. 1. Компонент кнопка
ReactJS

ReactNative (iOS)

ReactNative (Android)

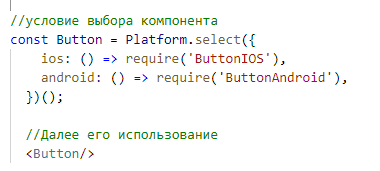
Как видно, код в разных случаях отличается. Получается нужно 3 раза писать код для разного компонента, один для web, второй раз для Android, третий для iOS. Как быть, когда, нужна универсальность и некая договоренность между командами. Когда приложение разрабатывается для мобильных платформ, можно использовать всю мощь react-native. Можно использовать условия в коде [3].

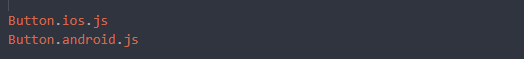
Либо разбить код компонента на файлы для каждой платформы. Например:

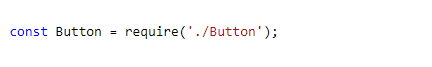
Затем в коде достаточно использовать такой подход, react-native сам уже подключит нужный компонент для нужной платформы [3].

Но как было сказано выше, такие инструменты работают, только если приложение разрабатывается для мобильных платформ. Для мульти платформы web и мобильные такой подход не работает. Для такого случая нужно другое решение.
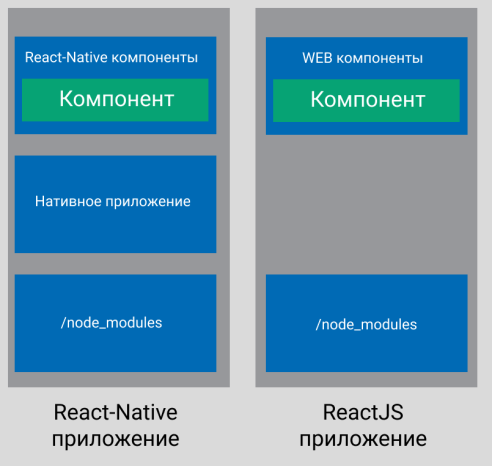
Если сравнить архитектуру react-native приложения и react js приложения (Рисунок 2), то можно увидеть две различные реализации

Рис. 2. Архитектура react-native и reactjs приложения компонента для каждой платформы.
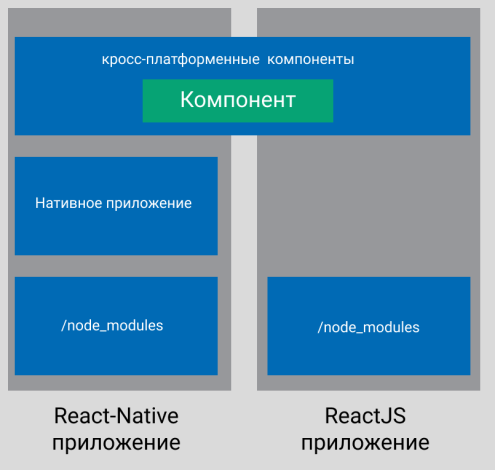
Здесь сразу первое, что приходит в голову это создание одного общего компонента для каждой платформы (Рисунок 3).

Рис. 3. Архитектура react-native и reactjs приложения с одним общим компонентом
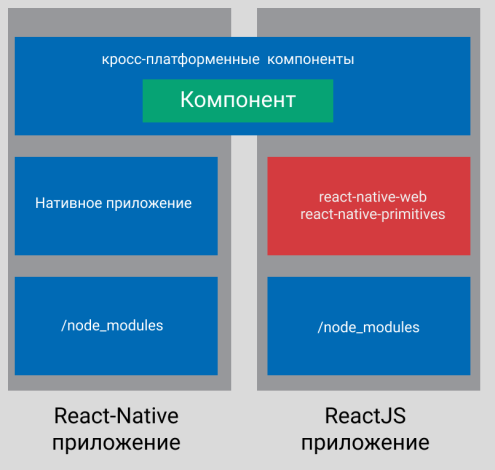
Таким образом создается один общий и единый компонент для всех платформ. Это можно достичь, путем добавления еще одного слоя (Рисунок 4). Это библиотеки react-native-web и react-native-primitives.

Рис. 4. Архитектура с добавлением нового слоя
Таким образом можно писать код, только один раз который будет выполнятся на всех платформах, создается некий общий язык компонентов [1, 2].
В качестве заключения и будущих исследований, можно раскрыть такие нерешенные вопросы, как использование разных стилей и разного оформления компонентов, для каждой платформы, скажем для web используется css и свой оформление, для ios и android свои стили и свое оформление. Соответственно такой подход не будет работать в таком случае. Также в статье не раскрыта такая тема, как использование нативных компонентов при такой организации проекта. Все эти вопросы являются предметом будущих исследований в области разработки кросс-платформенных решений.
Литература:
- GitHub — lelandrichardson/react-primitives: Primitive React Interfaces Across Targets [Электронный ресурс]. https://github.com/lelandrichardson/react-primitives
- GitHub — necolas/react-native-web: React Native for Web [Электронный ресурс]. https://github.com/necolas/react-native-web
- Platform Specific Code — React Native [Электронный ресурс]. http://facebook.github.io/react-native/docs/platform-specific-code







