В статье авторы рассматривают современные средства разработки информационных систем на примере приложения для организации и проведения соревнований.
Ключевые слова: информационная система, Spring, Thymeleaf, Retrofit.
В настоящее время наблюдается активный рост популярности различных средств разработки мобильных и web-приложений. В статье обосновывается выбор таких средств и описывается их применение при разработке информационной системы для организации и проведения соревнований по бегу на длинные дистанции, трейловому и горному бегу.
Новизна рассматриваемой информационной системы состоит в том, что она состоит из двух частей, связанных общим серверным модулем.
Первая часть системы представляет собой web-приложение, позволяющее спортсменам получать информацию о предстоящих событиях, регистрироваться на соревнования в режиме онлайн и просматривать результаты прошедших пробегов. Клиентская часть этого приложения разработана на основе Thymeleaf [1].
Вторая часть системы представляет собой мобильное приложение, клиентская часть которого разработана с использованием библиотеки Retrofit [2].
Серверный модуль реализован с использованием Spring [3].
Рассмотрим сначала более подробно, как организована серверная часть. Spring в настоящее время является одним из самых популярных фреймворков для программирования на Java. Он был разработан в 2003 году, и с тех пор постоянно совершенствуется. Одним из паттернов проектирования, используемых в Spring, является внедрение зависимостей (Dependency Injection). Это один из видов инверсии управления, который позволяет сделать классы как можно более независимыми друг от друга для упрощения возможности их дальнейшего использования и написания юнит-тестов. Внедрение зависимостей в данном случае осуществляется через соответствующие аннотации.
В качестве примера применения принципа внедрения зависимостей в нашем приложении рассмотрим несколько классов и интерфейсов из нашего приложения.
Для хранения информации о зарегистрированном пользователе в базе данных есть сущность User. Доступ к ней осуществляется через интерфейс UserRepository. Причем реализации этого интерфейса в программном коде нет. Предполагается, что Spring выберет подходящую реализацию интерфейса из библиотеки. Далее, определяется интерфейс сервиса UserService и его реализация UserServiceImpl. Чтобы использовать в реализации сервиса репозиторий, мы объявляем его следующим образом:
@Autowired
private UserRepository userRepository;
Аннотация @Autowired указывает, что Spring сам найдет походящую реализацию для этого интерфейса.
В результате сервис не зависит от реализации репозитория, он только предоставляет методы для обработки данных. Аналогично, в классе UserController, предназначенном для обработки запросов к базе данных, в качестве одного из полей указано
@Autowired
UserService userService;
Так же, как и в предыдущем случае, Spring найдет реализацию этого интерфейса.
Теперь, например, для того чтобы перейти к другому способу хранения данных, достаточно написать свою реализацию интерфейса UserRepository (или указать в качестве родительского класса одну из библиотечных реализаций).
Таким образом, мы получаем программный код, наиболее удобный для добавления или изменения функционала.
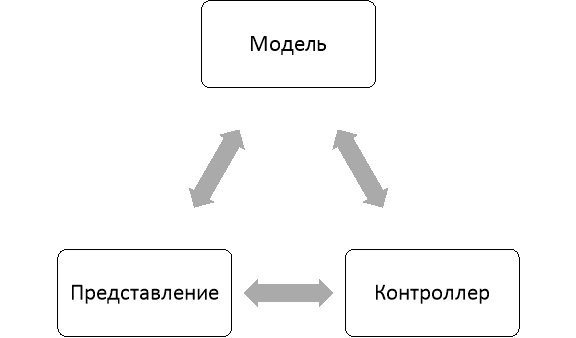
В процессе разработки использовался паттерн MVC (Model-View-Controller), который позволяет разделить шаблон web-страницы, данные и методы их обработки, что улучшает читаемость программного хода и упрощает разработку и отладку приложения [4]. Впервые этот шаблон был описан норвежским профессором Трюгве Реенскаугом в 1979 году [5]. Согласно такому подходу, архитектура приложения разбивается на три взаимосвязанные части: модель (Model), представление (View) и контроллер (Controller), как показано на рис.1:

Рис. 1. Шаблон MVC
Первая часть — модель — содержит бизнес-логику приложения. Эта часть не зависит от остальных и не содержит никаких сведений о контроллере и представлении. В нашем приложении модель представляет собой базу данных.
Задача представления — отображение данных, полученных от модели, и взаимодействие с пользователем. Представление имеет доступ только к чтению данных и не может их изменять. В нашем приложении два представления: web-страница для web-приложения и текстовые поля на экране мобильного телефона для мобильной части.
Контроллер получает запросы и обрабатывает их. Он может менять модель, вследствие чего будет изменяться и представление. В нашем случае классы контроллеров являются серверной частью приложения.
Применение Spring Security [6] позволило реализовать разделение ролей пользователей web-приложения.
Незарегистрированный пользователь имеет доступ только к списку предстоящих соревнований и архиву результатов. После регистрации в системе спортсмен может просмотреть свои результаты со всех прошедших соревнований и зарегистрироваться на любое из доступных мероприятий. Человек, обладающий правами администратора, может добавлять информацию о предстоящих соревнованиях, формировать стартовые списки, добавлять в систему финишные протоколы.
Теперь рассмотрим более подробно организацию клиентской части web-приложения. Используемый в ее реализации движок шаблонов Thymeleaf позволяет разработчику создавать динамические web-страницы путем встраивания в html-код специальных атрибутов для связи представления с контроллером. Для подключения Thymeleaf к html-странице используется тег .
Атрибуты начинаются с префикса th. Например, описание таблицы со списком будущих соревнований выглядит следующим образом:
Атрибуты, начинающиеся с префикса th, указывают, какой запрос отправлять контроллеру, и где разместить данные, полученные в результате этого запроса.
Вторая часть информационной системы представляет собой приложение для мобильных устройств на базе Android, с помощью которого судья в процессе проведения соревнований заносит результаты каждого участника в базу данных.
Передача запросов в базу данных организована с использованием библиотеки для мобильных приложений Retrofit [2]. Эта библиотека разработана компанией Square, с ее помощью можно создавать запросы к web-сервисам в синхронном и асинхронном режиме.
Информационная система разработана на основе архитектурного стиля REST, впервые описанного Роем Томасом Филдингом в его докторской диссертации «Архитектурные стили и проектирование сетевых программных архитектур» [7] в 2000 г. Идея этого стиля заключается в соблюдении набора ограничений, которые следует учитывать при проектировании распределенной гипермедиа-системы. Это позволило разработать единую серверную часть для обработки запросов web-страницы и мобильного приложения.
База данных информационной системы расположена в одном из облачных сервисов, что обеспечивает возможность работы с приложением на любом устройстве, имеющем выход в интернет.
Информационная система для регистрации пользователей прошла проверку в марте-апреле 2020 года при подготовке к проведению пробега в честь Дня космонавтики. Организованный в ней процесс регистрации получил высокую оценку как у судей, так и у участников соревнования. К сожалению, тестирование мобильной части приложения пришлось отложить в связи с отменой всех ближайших соревнований.
Планируется дальнейшая доработка системы путем добавления возможности голосового ввода номера участника.
Литература:
- https://www.thymeleaf.org/documentation.html.
- https://square.github.io/retrofit.
- https://spring.io/guides.
- https://www.codecademy.com/articles/mvc.
- https://ru.wikipedia.org/wiki/Реенскауг,_Трюгве.
- https://docs.spring.io/spring-security/site/docs/current/reference/html5.
- https://www.ics.uci.edu/~fielding/pubs/dissertation/fielding_dissertation.pdf.







