В данной работе представлены этапы и методы разработки информационной системы интернет-магазина. Определены функциональные требования к информационной системе и разработаны модели на языке моделирования UML, которые в дальнейшем будут использованы для реализации программного обеспечения.
Ключевые слова: интернет-магазин, модели UML, языки программирования HTML, CSS, JS.
Современные интернет-технологии не стоят на месте. С каждым годом в свет выходят новые, более модернизированные и улучшенные версии различных программ и проектов. Сегодня не осталось практически ни одного частного предпринимателя, который не реализовывал бы свои продукции или услуги посредством сети Интернет. Практически всегда, если человек хочет приобрести товар, он, в первую очередь, заходит в Интернет, чтобы просмотреть информацию о компании, товаре, определиться с моделью и его стоимостью, сравнить с компаниями конкурентами, и только после этого потенциальный покупатель решает, отправиться ли ему в магазин в поисках товара или заказать его через интернет.
В данной работе представлены этапы и методы разработки информационной системы интернет-магазина. На первом этапе происходит анализ предметной области, выбор функционала системы. На втором этапе разрабатываются модели информационной системы с помощью языка моделирования UML.
Функционал всех интернет-магазинов включает в себя обязательный набор элементов, таких как система регистрации пользователя, система оформления заказа, каталог товаров, системы оплаты и доставки.
Система регистрации пользователя, которая создает для каждого нового пользователя его собственную корзину товаров, в которую можно добавлять выбранные товары, изменять их количество, а также удалять их из корзины.
Система оформления заказа позволяет заполнить данные о получателе, такие как фамилия, имя, отчество покупателя, его номер телефона и адрес проживания, также выбрать способ оплаты и доставки.
В системе оплаты покупателю предлагается использовать несколько способов оплаты: кредитной картой, наличными (при получении на почте или в пункте выдачи), электронные деньги.
В системе доставки товара клиенту предлагается использовать несколько способов доставки: самовывоз, доставка по почте.
Каталог с разделами, в которых представлены все имеющиеся товары. Внешний вид каталога может быть разным: дерево, выпадающие или вложенные списки меню.
Данного функционала достаточно для интернет-магазина, следующий этап, проектирование и моделирование данной информационной системы.
Представление разработки информационной системы интернет-магазина будет с помощью UML диаграмм. Построение диаграмм осуществляется через инструмент визуального моделирования и проектирования на основе OMG UML — Enterprise Architect .
UML — универсальный язык моделирования в области разработки ПО, предназначенный для предоставления стандартного способа визуализации проекта информационной системы.
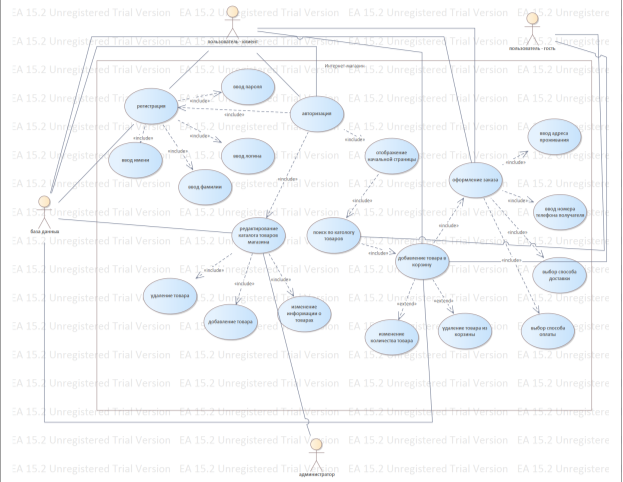
На рисунке 1 представлена диаграмма вариантов использования системы. Данная диаграмма является основополагающей для проектирования информационной системы. На ее основе разрабатываются последующие модели функционирования системы в виде диаграмм языка UML.

Рис. 1. Диаграмма вариантов использования системы
Актерами, которые описаны в данной диаграмме будут пользователь-клиент, пользователь-гость, администратор и база данных.
Пользователь-клиент — это зарегистрированный пользователь интернет-магазина, который после открытия его в браузере и входа на сайт может приступать к выбору интересующих его товаров и добавления их в корзину, для дальнейшего их заказа.
Пользователь при открытии сайта попадает на главную страницу, которая сразу же предоставляет ему доступ к популярным товарам и каталогу товаров.
База данных (БД) — это актер, который выполняет функцию базы данных, где есть определенные функции:
– сохраняет данные у себя на сервере;
– удаляет сохранённые данные;
– позволяет администратору изменять данные.
Пользователь-гость — это не зарегистрированный пользователь, который может просматривать товары в каталоге, добавить их в корзину, но не может оформить заказ.
Администратор — это актер, который следит за содержанием сайта, он может изменять каталог товаров, добавляя новый товар или изменяя характеристики товара, и удалять закончившийся товар.
Актеры администратор и база данных играют важную роль в управлении сайтом, так как на них держится весь функционал сайта.
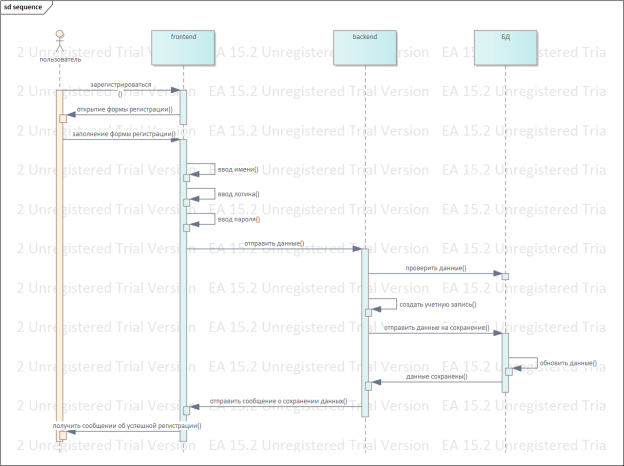
На рисунке 2 представлена диаграмма последовательности процесса регистрации в системе. Диаграмма последовательности демонстрирует, что происходит внутри системы, какие компоненты задействованы.
Диаграмма последовательности — диаграмма, на которой для некоторого набора объектов на единой временной оси показан жизненный цикл какого-либо определённого объекта (создание-деятельность-уничтожение некой сущности) и взаимодействие актеров (действующих лиц) в рамках какого-либо определённого прецедента (отправка запросов и получение ответов).

Рис. 2. Диаграмма последовательности
На данной диаграмме актер выполняет функции пользователя, который решил зарегистрироваться на сайте. Он отдает команду через пользовательский интерфейс ( frontend ) на регистрацию, ему открывается страница сайта с формой регистрации, после открытия формы идет её заполнение пользователем: ввод имени, ввод логина, ввод пароля.
После того, как пользователь ввёл свои данные и нажал кнопку зарегистрироваться, данные с пользовательского интерфейса отправляются в серверную часть ( backend ).
Серверная часть сверяет полученные данные пользователя с уже хранящимися в базе данных, если совпадений не найдено, то создаётся новая учетная запись пользователя и данные сохраняются в базе данных. После этого с серверной части отправляется сообщение на пользовательский интерфейс об успешном сохранении данных пользователя. Пользовательский интерфейс уведомляет пользователя об успешной регистрации.
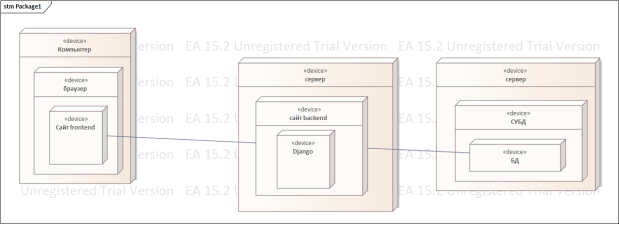
На рисунке 3 представлена диаграмма развертывания. Данная диаграмма на унифицированном языке моделирования моделирует физическое развертывание артефактов на узлах. Для описания веб-сайта диаграмма развертывания будет показывать, какие аппаратные компоненты («узлы») существуют (например, веб-сервер, сервер приложений и сервер базы данных), какие программные компоненты («артефакты») работают на каждый узел.

Рис. 3. Диаграмма развертывания
На диаграмме развертывания показано три аппаратных компонента: компьютер, сервер базы данных и сервер приложения. Каждый из этих компонентов взаимодействует между собой. Диаграмма развертывания показывает масштабы разрабатываемой системы.
Аппаратный компонент компьютер содержит в себе программный компонент браузер, который содержит в себе программный компонент пользовательский интерфейс ( frontend ).
Аппаратный компонент сервер содержит в себе программный компонент серверной части сайта ( backend ), который включает в себя программный компонент Django .
Аппаратный компонент сервер содержит в себе программный компонент СУБД, который включает в себя программный компонент БД .
Таким образом, в работе был определен функционал информационной системы интернет-магазина. Разработаны модели, в частности: диаграмма вариантов использования, которая моделирует взаимодействия пользователей и администраторов с данной системой, диаграмма последовательности, которая показывает как реализован процесс регистрации пользователя в системе, и диаграмма развертывания, которая моделирует структуру системы на аппаратно-программном уровне.
Разработанные модели в дальнейшем будут использованы для реализации программного обеспечения информационной системы интернет-магазина.
Литература:
- Рамбо.Д. UML 2.0. Объектно-ориентированное моделирование и разработка; Питер, 2007. — 545 c.
- Емельянова, Н. З. Проектирование информационных систем: Учебное пособие / Н. З. Емельянова, Т. Л. Партыка, И. И. Попов. — М.: Форум, 2013. — 432 c.
- Коваленко, В. В. Проектирование информационных систем: Учебное пособие / В. В. Коваленко. — М.: Форум, 2015. — 976 c.







