В статье автор пытается определить необходимые графические средства для реализации интерфейса приложения, разрабатываемого для операционной системы Android версии 12 и выше. Были определены ключевые инструменты для контекстной ячейки собеседника, которые в последствии будут использоваться в списке объектов.
Ключевые слова: SDK, API, операционная система, интерфейс, приложение.
Одним из важных факторов разработки любого мобильного приложения является его визуальная часть. Именно через интерфейс и визуальные составляющие пользователь дает первичную оценку приложению.
Как разработчик, необходимо отразить интерфейс понятным и удобным, не теряя при этом в функциональной части.
Для проектирования интерфейса важно оглядываться на программную платформу, для которой будет разрабатываться приложение. На данный момент, актуальной версией операционной системы Android является 12 версия с SDK [1] с кодовым номером 31. Это важно учитывать при разработке современного приложения с не менее важным программным уровнем отрисовки графических элементов приложения.
Новейшее SDK позволяет использовать систему «Monet» [2], которая представляет из себя динамическую замену цветов приложения под цветовые акценты установленных пользователем обоев. Согласно Google, механизм извлечения цвета, использующий алгоритм кластеризации, определяет доминирующие цвета обоев. После этого создаётся палитра из 5 цветов — 2 нейтральных и 3 акцентных, а также 12 цветовых вариантов, которые используются для определения наиболее близких к установленным обоям оттенков. Все эти значения сохраняются в индексе, который приложения могут вызывать через API. Это позволяет им тоже подстраивать свой интерфейс под обои. Пример извлечения цветов изображен на рисунке 1.

Рис. 1. Наглядная работа системы Monet
Для внедрения данной технологий необходимо заранее обозначить цветовые области, при которых дизайн будет одновременно узнаваем, но тем не менее гибким для кастомизации пользователем.
Важным фактором для совместимости является поддержка операционной системы. Как было сказано выше, данную цветовую систему может применять только устройства, на базе операционной системы Android версии 12 и выше. Поэтому, для ее интеграции целевым SDK будет именно та версия, в который APIlevel [3] выше 31.
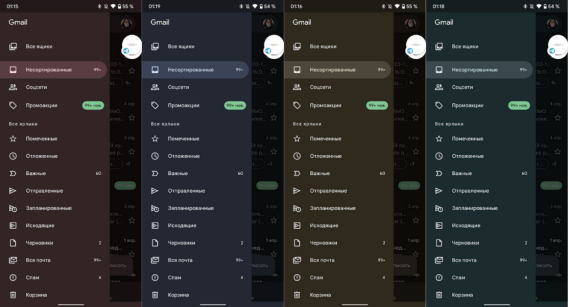
На данный момент, уже существуют приложения, которые используют данную систему отрисовки. Одним из таковых является приложение Gmail [4]. Пример работы системы «Monet» в приложении изображен на рисунке 2.

Рис. 2. Применение системы «Monet» в приложении Gmail
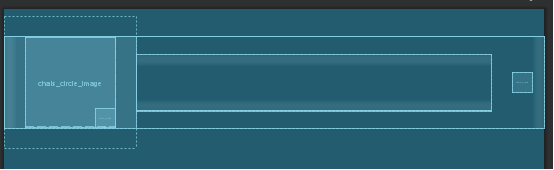
Для начала стоит определить контекстный элемент собеседника. Собеседник в списке может иметь такие поля как имя, аватар пользователя, присутствие собеседника онлайн, последнее сообщение и индикатор непрочитанного сообщения. Ориентируясь от возможных свойств, можно изобразить контекстного пользователя в виде ячейки или экземпляра. Чертеж ячейки в списке собеседников изображен на рисунке 3.

Рис. 3. Схематичное изображение ячейки собеседника
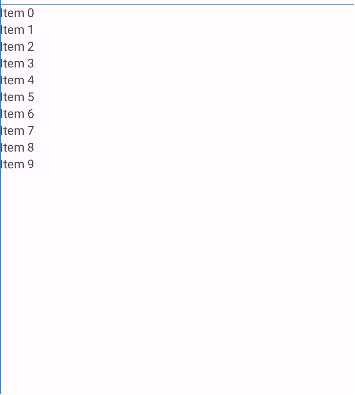
Далее же, стоит изобразить элемент, который будет аккумулировать все экземпляры собеседников. В данном случае можно использовать элемент RecyclerView [5]. Отличительной особенностью данного элемента заключается в его способности обновляться и иметь эффект эластичности, при котором динамично можно как добавлять элементы, так их и убирать. Схематичное изображение RecylerView изображен на рисунке 4.

Рис. 4. RecyclerView на макете приложения
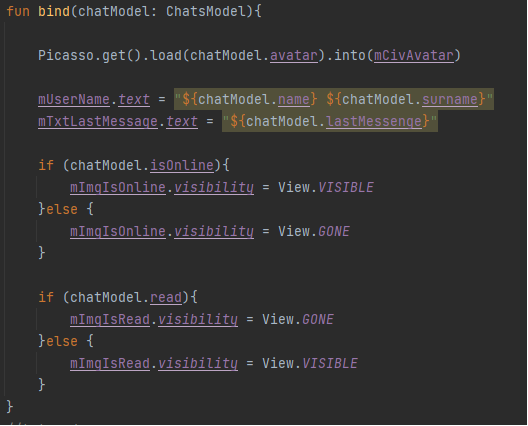
Далее стоит создать класс адаптер, который будет связывать информацию о ячейке. Интеграция данных производится стандартными библиотеками Android, но только за исключением загрузки фотографии. Загрузка фотографии производится через общедоступную подключаемую Picasso [6]. Листинг кода связывания информации с ячейкой приведен на рисунке 5.

Рис. 5. Листинг кода секции интеграции элементов
Стоит отметить стороннюю библиотеку Picasso. Это одно из популярных инструментов для загрузки фото и медиаконтента. Весьма удобна в использовании. Помимо этого, поддерживает различные методы загрузки. Синтаксис обычной загрузи реализуется get(). Далее же, необходимо указать требуемое место благодаря функции into().
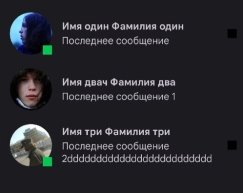
В конечном итоге, после использования всех вышеперечисленных средств и функций можно пронаблюдать макетный шаблон. Это важно при проверке отрисовки последующей разработки функциональности приложения. Работоспособный макет интерфейса предоставлен на рисунке 6.

Рис. 6. Работоспособный макет списка контактов сообщений
В заключении мы реализовали интерфейс и его компоненты используя стандартные средства разработки, которые установлены в последнем пакете SDK Android. Однако, были использованы средства сторонних разработчиков, благодаря чему был достигнут понятный для пользователя интерфейс.
Литература:
1. Пол Дейтел, Харви Дейтел, Александер Уолд. Android для разработчиков. — М.: Питер СПб, 2016.
2. GitHub — material-components/material-components-android: Modular and customizable Material Design UI components for Android [Электронныйресурс]. Режим доступа: https://github.com/material-components/material-components-android
3. Miloš Vasić. Mastering Android Development with Kotlin. — М.:Packt Publishing, 2017.
4. Приложения в Google Play — Gmail [Электронный ресурс]. Режим доступа: https://play.google.com/store/apps/details?id=com.google.android.gm&hl=ru&gl=US
5. Дон Гриффитс, Дэвид Гриффитс. HeadFirst. Программирование для Android. — М.:Питер СПб, 2017
6. Picasso [Электронный ресурс]. Режим доступа: https://square.github.io/picasso/







