В работе описывается процесс создания CMS (Content management system) системы для различных web-сайтов. Система предназначена для предоставления доступа к редактированию различной информации на web-сайте с помощью пользовательского интерфейса.
Ключевые слова: CMS-система, web-сайты, рендеринг страницы.
В современном мире web-сайты стали сопровождать каждую область деятельности человека. Это и образовательные, и научные, и коммерческие проекты, любая сфера имеет, как минимум, обще информационную страницу некоторого сайта.
При разработке сайта необходимо обладать, как минимум, знаниями HTML, CSS и JavaScript [1]. Но отдавая заказчику web-сайт, он, скорее всего, не будет обладать всеми этими знаниями, однако потребность в обновлении информации на сайте останется. Эту проблему призваны решить CMS — системы управления контентом.
Денное решение действительно избавляет простого обывателя от необходимости знания большого количества информации, позволяя редактировать контент на сайте через различные пользовательские интерфейсы. Однако, в случае уже существующих сайтов, не всегда возможно установить CMS систему.
Проблема заключается в том, что большинство современных CMS систем (1С-Битрикс, WordPress, Joomla и т. д.) требуют перенос готового сайта на данную систему, что довольно часто становится проблемным, особенно с крупными информационными сайтами, использующие устаревшие технологии. В рамках данной работы планируется решить эту проблему.
Конечной целью данного проекта является разработка CMS системы, с возможностью использовать на любом web-сайте, используя чистые средства HTML и JS, без сторонних библиотек.
Для достижения этой цели применяются средства разработки:
- IntelliJ IDEA — интегрированная среда разработки программного обеспечения, для написания серверной части приложения;
- WebStorm — интегрированная среда разработки на JavaScript, CSS и HTML, для написания клиентской части приложения;
- DataGrip — IDE для написания SQL-запросов и работы с базой данных.
На первом этапе создаётся серверная часть приложения, описывается логическая структура приложения, методы и операции над данными. В итоге, на основе получившегося API, переходим на следующий этап.
Вторым этапом разработки является создание клиентской части приложения на Vue.js [2] с функциями администратора для управления данными: пользователи, привилегии, разделы. Кроме того, на данном этапе планируется создать редактор для манипулирования текстовой информацией с возможностями встраивания различного вида информации (таблицы, изображения, видео).
Заключительным этапом является создания сервиса рендеринга страниц, на основе информации из базы данных. Это публичная среда, которая имеет функцию двух видов встраивания: в виде страницы или фрейма.
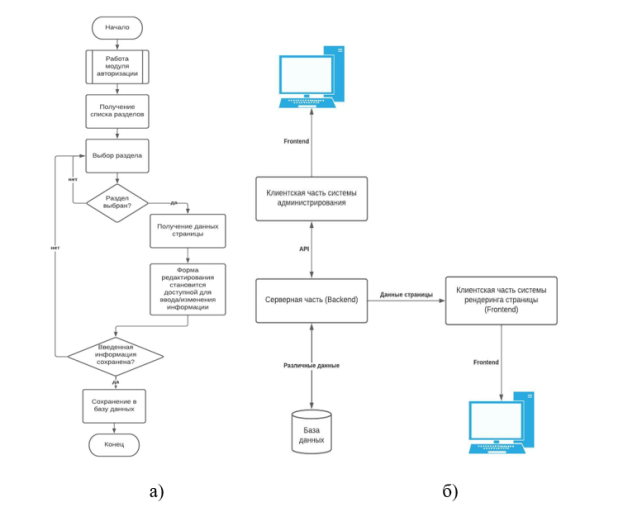
Блок-схема алгоритма работы с информацией (а) и общая структура программной системы (б) представлены на рисунке 1.

Рис. 1. Блок-схема алгоритма работы с информацией на странице (а) и структура программной системы (б)
Реализация backend’а осуществляется с использованием фреймворка Spring для языка программирования Java, frontend реализуется с помощью фреймворка Vue.js, языка программирования JavaScript и фреймворка Quasar, предоставляющего различные библиотеки компонентов.
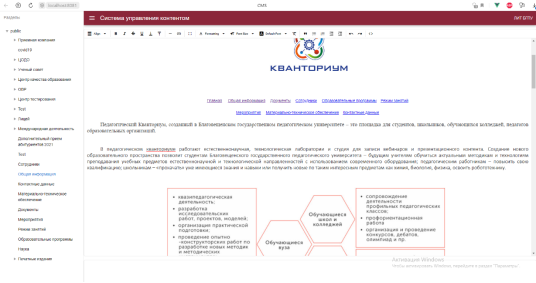
В настоящий момент реализован небольшой прототип системы с, пока ещё, ограниченным функционалом, его интерфейс представлен на рисунке 2. В левой части окна можно видеть доступные разделы для редактирования (для пользователя admin доступными являются все разделы). При выборе раздела происходит запрос к API, содержащий id выбранного раздела, после чего сервер возвращает объект в JSON формате, содержащий html код, который отрисовывается в компоненте редактора.

Рис. 2. Интерфейс системы управления контентом
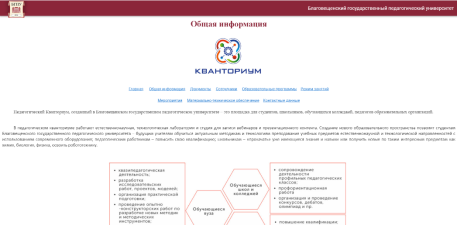
Для отображения отредактированной информации есть несколько способов встраивания на сайт: с помощью фреймовой вставки, с помощью сервиса рендеринга страницы и запросом к API сервера при разработке сайта. На рисунке 3 представлено отображение с помощью системы рендеринга страницы.

Рис. 3. Интерфейс системы рендеринга страницы
Как можно видеть на рисунке 3, вверху окна представлена “шапка” того предприятия, где используется данная система. При обращении к этой странице через frame данная “шапка” отсутствует. Данный компонент так же предполагается быть редактируемым в будущем.
В работе рассматривается возможность реализации “публичного” API, позволяющего управлять информацией о разделах. Эта функция позволит использовать готовую систему в качестве упрощенного варианта реализации простого CMS с возможность редактирования различных блоков информации на этапе создания web-сайта посредством обращения к серверу через API.
Литература:
- Глушаков, С. В. Программирование web-страниц / Глушаков С. В., Жакин И. А., Хачиров Т. С. — Минск: Издательство Премьера, 2006. — 390с.
- Ханчет, Э. Vue.js в действии / Э. Ханчет, Б. Листуон. — СПб.: Питер, 2019. — 304с.







