В статье рассматривается разработка серверной части TCP чата на языке JavaScript с использованием node.js и клиентской части TCP чата c использованием фреймворка Electron.
Ключевые слова: JavaScript, Node.js, Electron, TCP протокол.
Фреймворк Electron
Фреймворк Electron разработан компанией GitHub. Данный фреймворк предоставляет возможность разрабатывать настольные графические приложения с использованием возможностей браузера Chromium и Node.js [1].
Одним из главных преимуществ Electron является его кроссплатформенность. Приложения, разработанные с использованием Electron, поддерживаются следующими операционными системами: macOS, Windows, Linux [1].
Node.js — программная платформа расширяющая возможности языка JavaScript, содержащая множество библиотек, которые упрощают разработку приложений. При использовании Node.js используется событийно-ориентированное и асинхронное программирование [2].
TCP (Transmission Control Protocol) — данный протокол передачи данных устанавливает предварительное соединение, осуществляет повторный запрос данных в случае потери и может устранять дублирование двух копий одного пакета, тем самым гарантирует целостность передаваемых данных.
Для реализации TCP соединения на языке программирования JavaScript существует библиотека Socket.IO. Данная библиотека обеспечивает канал связи между клиентом и сервером с низкими задержками [3].
Устройство TCP чата
Для того чтобы обеспечить общение между пользователями, необходимо создать серверную и клиентскую части чата.
Серверная часть чата обрабатывает подключение пользователей, переадресовку сообщений между пользователями, хранит историю сообщений.
Клиентская часть предназначена непосредственно для выбора адресата и набора текста сообщения.
Соединение между клиентом и сервером устанавливается про протоколу TCP. Для его реализации в коде будет использоваться библиотека Socket.IO. Клиентская часть для удобства пользователя должна иметь графический интерфейс. Поэтому для её создания используется фреймворк Electron.
Пользовательская часть TCP чата
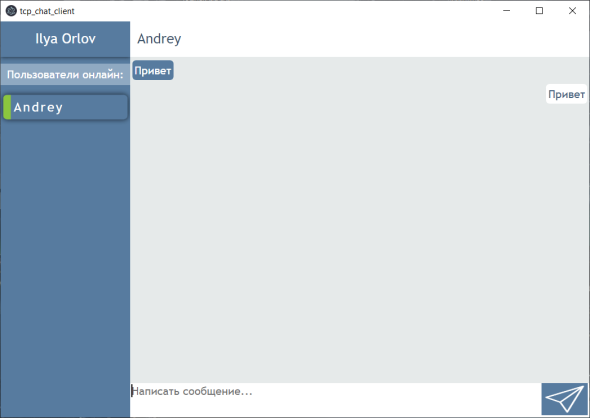
На рис. 1 представлен вид пользовательской части TCP чата.

Рис. 1. Вид пользовательской части TCP чата
На рис. 1 видно, что в данный момент онлайн пользователь с именем Andrey. По нажатию на клавишу Enter или значок отправки, введённое сообщение будет отправлено на сервер. В структуру сообщения входит имя отправителя, адресат и текст сообщения.
Серверная часть TCP чата
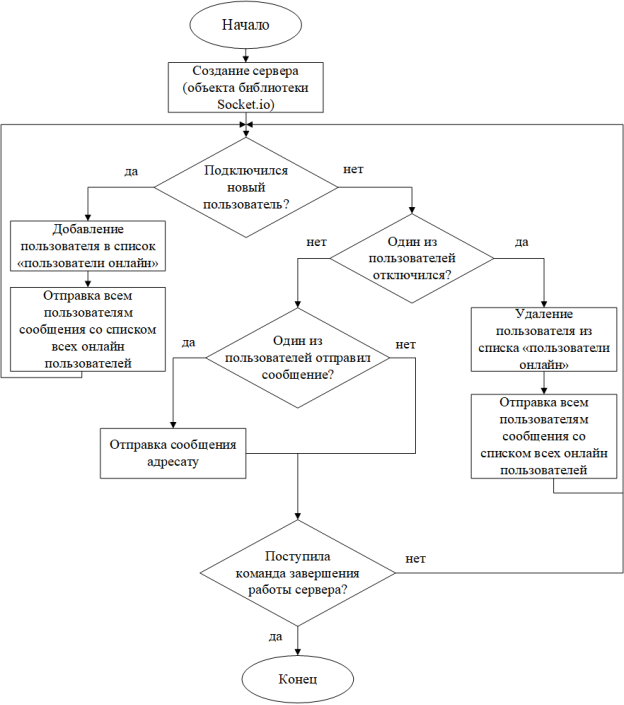
Схема алгоритма работы серверной части представлена на рис. 2.

Рис. 2. Схема алгоритм серверной части чата
При запуске сервера инициализируется объект библиотеки Socket.IO. Далее сервер ожидает подключения пользователей. Как только пользователь подключился программа добавляет его имя в список со всеми онлайн пользователями и производит отправку данного списка всем остальным пользователям чата, если такие имеются. При отключении пользователя (закрытие клиентской части чата) пользователь удаляется из списка со всеми пользователями и производится отправка данного списка всем пользователям.
Как только подключённый пользователь отправил сообщение на сервер, программа определяет адресата (информация содержится в отправленном сообщении от пользователя) и пересылает сообщение. Искать пользователя в списке со всеми пользователями не нужно, так как у клиента гарантированно отображаются только онлайн пользователи чата.
Литература:
- Документация к Electron: [Электронный ресурс]. URL: https://www.electronjs.org/docs/latest. (Дата обращения: 17.01.2023).
- Документация к Node.js: [Электронный ресурс]. URL: https://nodejs.org/docs/latest-v17.x/api/. (Дата обращения: 16.01.2023).
- Документация к Socket.IO: [Электронный ресурс]. URL: https://socket.io/docs/v4/ (Дата обращения: 17.01.2023).







