Согласно закону об образовании РК № 137 от 20.03.15 с изменениями от 06.10.2022 года, в нашей стране существуют правила организации дистанционного обучения на разных этапах обучения [1]. И соответственно, для осуществления онлайн-обучения ВУЗам необходима система управления обучением, где может быть предоставлен доступ к личной учетной записи, видна успеваемость, электронное расписание учебных занятий и материалы курсов. Исходя из требований для дистанционного обучения, разработано приложение, использующее следующие программные средства: Open Server Panel, CMS WordPress. Помимо программных средств используются следующие языки программирования: PHP, Java Script, HTML, CSS.
Описание процесса разработки
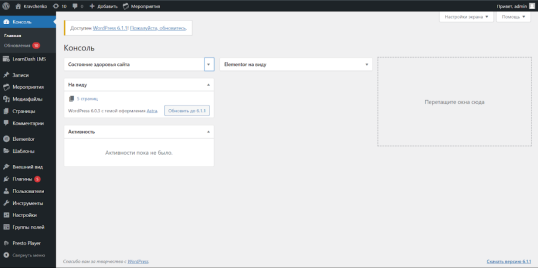
Запустив локальный сервер Open Server Panel, мы можем получить доступ к сайту и после установки WordPress на экране появится панель администратора или консоль.

Через эту консоль будут установлены плагины, настроится тема сайта, и прочие настройки.
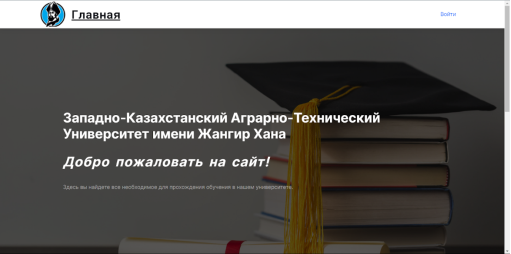
Главная страница сайта выглядит следующим образом [12]:

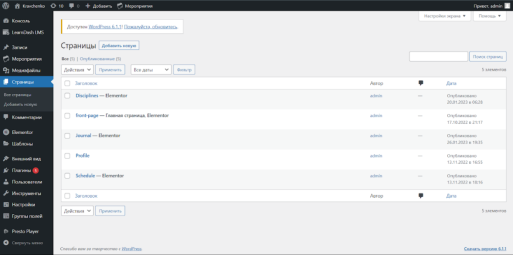
В консоли, в подпункте Страницы, мы можем обозревать список всех имеющихся страниц на сайте и добавлять новые.

Таким образом мы создает все необходимые страницы, с использованием плагина Elementer [5].
На каждой странице автоматически добавляется Header и Footer, в которых есть ссылки на главную страницу и справочная информация. Также через верхний колонтитул происходит авторизация пользователя.

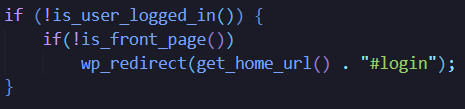
Для запрета доступа к страницам сайта неавторизованным пользователям добавлено дополнительное условие в шаблоне обычной страницы.
Все неавторизованные пользователи будут переадресовываться на главную страницу, а также будет открываться форма авторизации [2].

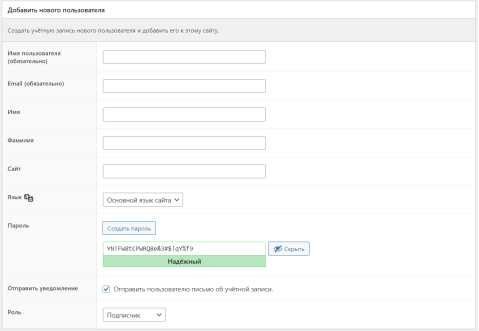
На сайте существует возможность входа только зарегистрированных пользователей, которых вносит администратор. Регистрация производится в разделе Пользователи консоли администратора. В этом же разделе можно посмотреть список существующих пользователей.

Форма добавления нового пользователя
Тут же определяется роль нового пользователя.
Студенты получают роль Подписчик, Преподаватели получают роль Лидер группы, Администратор — Администратор.
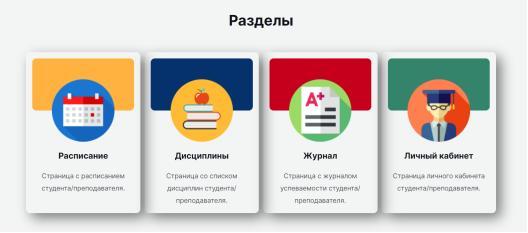
Разделы
На главной странице внизу можно увидеть 4 раздела:

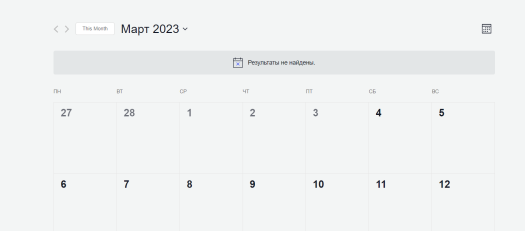
В разделе Расписание отображается в виде календаря расписание пользователей.

Можно выбрать/поменять режим отображения расписания: Месяц/День.
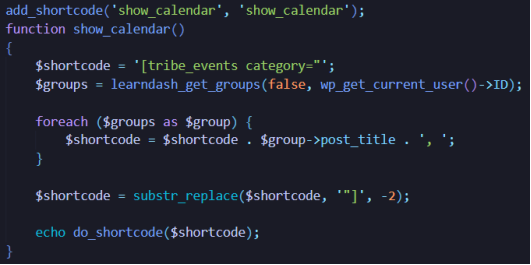
Содержимое расписания выводится на страницу с помощью собственного шорткода [11].
В меню плагина The Events Calendar создаются категории мероприятий под каждую группу учащихся [3]. Это необходимо для разделения и фильтрации контента в календаре, так как по факту календарь един для всех мероприятий. За отображение необходимого содержимого отвечает написанный шорткод.

Шорткод в WordPress — это конструкция в тексте, которая будет обработана и заменена на указанный код/текст. Обрабатывается шорткод специальной PHP функцией, указанной при регистрации шорткода.
В шорткоде указанном выше формируется второй шорткод в который добавляются названия групп, в которых состоит текущий пользователь, после чего данный сформированный шорткод исполняется на странице и отображает нужное расписание, отобранное по категориям (группам).
Дисциплины
На странице дисциплин используется встроенный шорткод плагина LMS LearnDash. Который отвечает за отображения контента страницы.
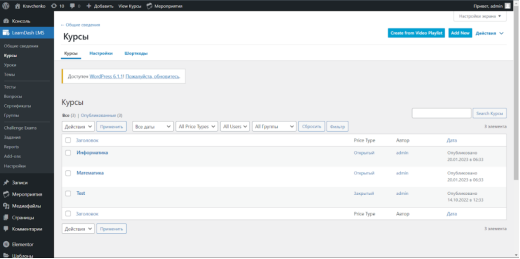
Через консоль администратора происходит добавление, редактирование и настройка курсов, занятий, тестов, тем; всего образовательного материала. Сами дисциплины создаются в подпункте Курсы.

Эта функция доступна администратору, то есть Преподаватель может подготовить необходимый материал, отдать администратору и тот разместит материалы на сайте. Либо можно предоставить эту функцию преподавателю, для самостоятельно наполнения контента своего предмета. Материалы, которые можно добавить: лекционный материал в виде любых текстовых описаний, либо прикрепить файлы (MS Word, PowerPoint, PDF файлы, видеоматериалы и т. д.). Помимо материалов в структуру предмета можно добавить автоматическое тестирование студентов. Которое может быть запланировано по завершению темы, модуля или всего курса.
Урок содержит в себе определенный Модуль предмета, в котором может быть включено несколько тем.
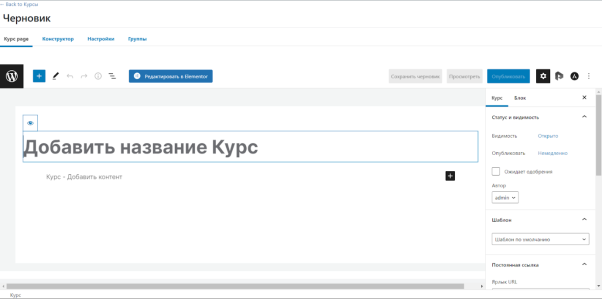
Для добавления нового предмета/дисциплины нужно в консоле выбрать вкладку Курсы, там нажать Add New. Откроется окно редактирования дисциплины.

В первом разделе добавляем название дисциплины и ее описание.
Во вкладке Конструктор создается структура курса/дисциплины.
Во вкладке Настройки происходит настройка доступа к материалам и метаданным курса, параметров отображения и содержимого и тут же можно привязать отдельных пользователей к курсу.
В последней вкладке Группы мы осуществляем прикрепление определенных групп к дисциплине/курсу.
После окончания настройки курса, для того чтобы он отображался на сайте, нужно нажать кнопку Опубликовать.
Любой существующий курс можно редактировать и обновлять. И с нового учебного года или семестра определить группы, который его изучают, убрав или добавив новые.
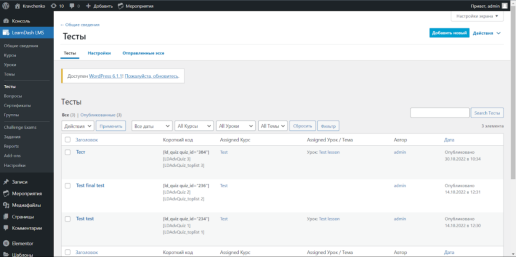
Темы модулей/курсов и тестов настраиваются по аналогии с курсами. В разделе Тесты преподаватель в Конструкторе тестов при создании новых вопросов может выбрать тип вопроса (одиночный выбор, множественный выбор, «свободный» выбор, сортировка, «матричная сортировка», заполнение пропусков, оценка, эссе/открытый ответ) и назначить определенное количество баллов за правильный ответ. Преподаватель видит результаты тестирования своих студентов, может просмотреть их ответы. Оценка теста не заносится автоматически в журнал, преподаватель может ее использовать по своему усмотрению.

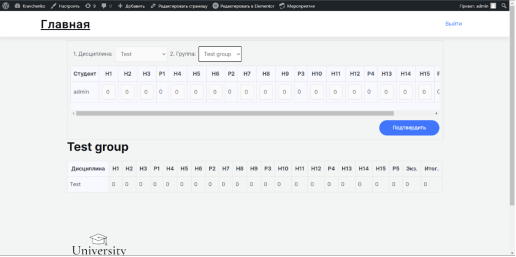
Раздел Журнал содержит таблицу с успеваемостью по дисциплинам. Пользователи с ролью Преподавателя имеют доступ к форме выставления оценок по своим предметам. Студент видит таблицу со всеми своими дисциплинами и оценками по ним.

Журнал выглядит в формате 15 недельного обучения. После 3 недель обучения считается автоматически рубежный контроль. Всего их 5. После них идет графа с экзаменационной оценкой. Итоговая считается автоматически по формуле: Итог=((р1+...+р5)*0.7)/5 + экз*0.3
Преподаватели на этой же странице видят результаты тестов по своим дисциплинам.
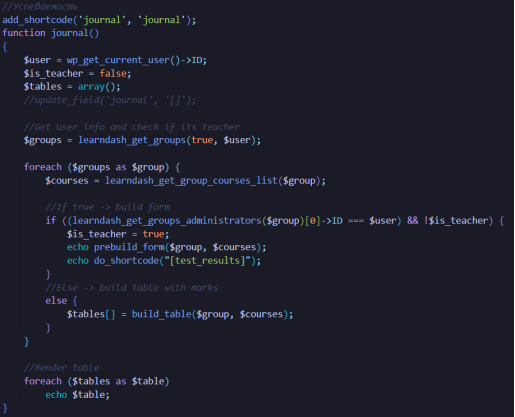
На странице журнала используется написанный составной шорткод [‘journal’]. [10]

В начале шорткода объявлены три переменные: id текущего пользователя, булевый флаг, отвечающий за разделение логики для преподавателя и пустой массив таблиц.
Далее объявляется переменная, в которую помещается список групп, в которых состоит текущий авторизованный пользователь [6]. После чего циклически для каждой найденной группы выполняется следующий алгоритм — определяется список всех пользователей данной группы и список дисциплин, затем производится проверка на то, является ли текущий пользователь преподавателем (лидером группы), если результат положительный, то для него формируется и выводится форма для вноса оценок в журнал, если же результат отрицательный, то формируется таблица с оценками и помещается в соответствующий массив. После прохождения всего цикла, пользователю выводятся все сформированные таблицы с оценками.
Форма для преподавателя также формируется динамически и выводится в виде HTML разметки.
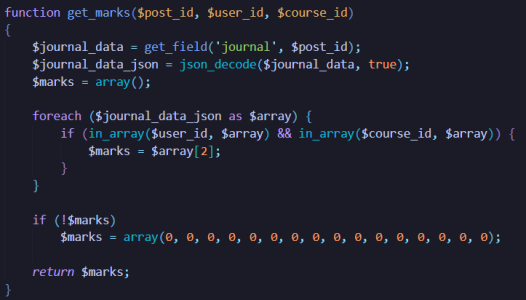
За получение списка с оценками отвечает отдельный метод. В случае, если ни одной оценки еще не было поставлено, поля будут заполняться нулями.

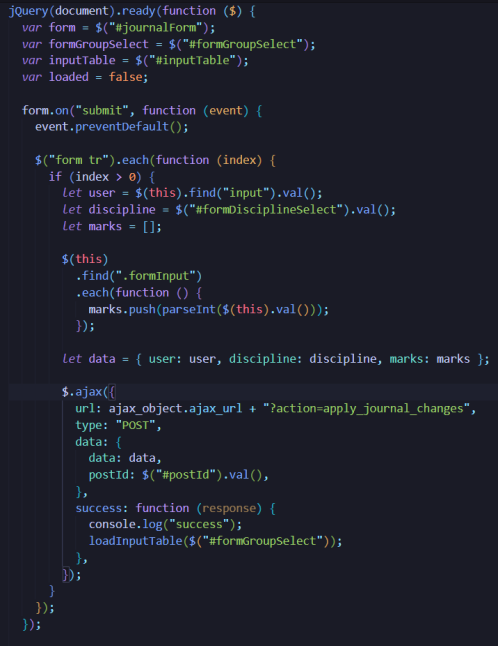
При заполнении оценочной формы преподавателем происходит обмен данных между web-интерфейсом и сервером посредством асинхронных ajax-запросов. [11] За это отвечает отдельный скрипт на языке JavaScript.

Личный кабинет содержит информацию о изучаемых курсах студентом и прогресс изучения.
У преподавателя видны дисциплины, которые он ведет.
Разработка веб-приложения велась с учетом практической направленности работы. Объяснение этапов проектирования данного сайта может помочь читателям в дальнейшей работе и в построении своего варианта сайта или веб-приложения. Дистанционное обучение в данный момент допустимо в сфере образования РК и поэтому необходимы подобные поэтапные разработки.
Литература:
- Закон РК «Об утверждении требований к организациям образования по предоставлению дистанционного обучения и правил организации учебного процесса по дистанционному обучению и в форме онлайн-обучения по образовательным программам высшего и (или) послевузовского образования» [Электронный ресурс]. — Режим доступа: https://adilet.zan.kz/rus/docs/V1500010768
- «PHP» [Электронный ресурс]. — Режим доступа: https://ru.wikipedia.org/wiki/PHP
- Руководство по PHP. Справочник функций. Функция filectime [Электронный ресурс]. — Режим доступа: https://www.php.net/manual/ru/function.filectime.php
- Руководство по PHP. Справочник функций. Функция Календарь [Электронный ресурс]. — Режим доступа: https://www.php.net/manual/ru/book.calendar.php
- WordPress — Плагины — Elementor — конструктор сайтов. [Электронный ресурс]. — Режим доступа: https://wordpress.com/ru/plugins/elementor
- «PHP 5. Практика создания Web-сайтов» / Кузнецов М., Симдянов И., Голышев С. — БХВ-Петербург — М., 2017. — 960 c.
- «MySQL и mSQL: Базы данных для небольших предприятий и Интернета» / Р.Дж. Яргер, Дж. Риз, Т. Кинг. — М.: СПб: Символ-Плюс, 2015. — 560 c.
- «Изучаем HTML, XHTML и CSS» / Элизабет Фримен, Эрик Фримен. — М.: Питер, 2016. — 720 c.
- «Самоучитель PHP 5/6» / Кузнецов Максим — БХВ-Петербург — М., 2017. — 972 c.
- Шорткоды в WordPress. [Электронный ресурс]. — Режим доступа: https://wp-kama.ru/handbook/codex/shortcodes
- Что такое AJAX? [Электронный ресурс]. — Режим доступа: https://itchief.ru/javascript/ajax-introduction#what-is
- Материалы и изображения официального сайта ЗКАТУ [Электронный ресурс]. — Режим доступа: https://www.google.com/search?gs_ssp=eJzj4tFP1zfMSIpPqTRMMzdgtFI1qDAxNDdMSrYwAAqkmpkbGVsZVFgYpxoYGFtappgZmZkYpyV5cV3YfmHXhQ0Xmy42AwBZhhWM&q= %D0 %B7 %D0 %BA %D0 %B0 %D1 %82 %D1 %83&oq=prfne&aqs=chrome.1.69i57j46i10i131i175i199i433i512j0i10i512l3j46i10i175i199i512j0i10i512l3.2470j0j7&sourceid=chrome&ie=UTF-8







