Современные веб-приложения в значительной мере опираются на мощь и эффективность фронтэнд фреймворков. Эти инструментальные средства предоставляют разработчикам набор гибких инструментов и модулей, которые способствуют упрощению процесса создания сложных интерактивных приложений, обеспечивая при этом стандартизацию кода и высокую оптимизацию. Благодаря интуитивным интерфейсам и обширной документации, фреймворки снижают порог входа для начинающих разработчиков, позволяя им быстрее адаптироваться в профессиональной среде. Кроме того, они обеспечивают устойчивую платформу для масштабирования и интеграции с другими системами и технологиями, делая их незаменимыми в современной веб-разработке.
Ключевые слова: фронтенд, фреймворк, производительность
С 21 ноября по 22 декабря 2022 года на платформе stateofjs.com [1] проводился опрос среди разработчиков, выразивших желание участвовать. Опрос показал предпочтения разработчиков, выделив четыре ведущих фреймворка: React, Angular, Vue.js и Svelte. Участникам предлагался вопрос: «Используете ли вы фреймворк с названием X?» В ходе проведенного опроса респонденту предоставлялась возможность выбора нескольких фреймворков одновременно. Были предложены следующие варианты ответов [2]:
- Использую, и хочу использовать в будущем
- Использую, но не хочу использовать в будущем
- Не использую, но хочу попробовать
- Не использую, не хочу пробовать
- Никогда не слышал о таком
Процентное соотношение разработчиков, применяющих конкретный фреймворк, рассчитывалось по формуле 1.
Формула 1

Где



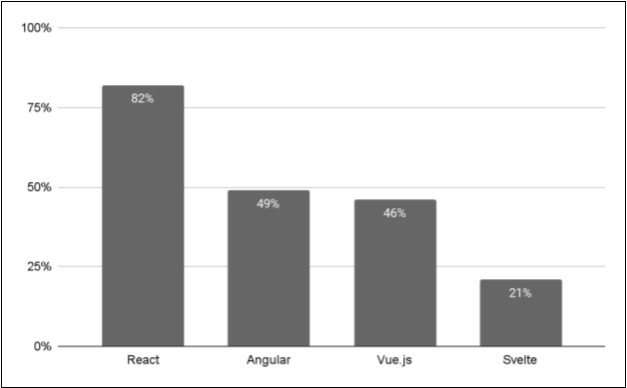
Результаты опроса показаны на рис. 1.

Рис. 1. Фронтенд-фреймворки и процент их использования
Представленные статистические данные соответствуют ожиданиям специалистов в области разработки. React, Angular и Vue составляют «ведущую тройку», которая занимает топовые позиции на протяжении длительного времени. Их высокая популярность обусловлена длительным периодом присутствия на рынке, доказанной стабильностью, наличием активного сообщества и обширными образовательными ресурсами.
Svelte, который был представлен в 2016 году, демонстрирует значительные темпы роста. Особенности такие как удобство использования, высокая производительность и инновационная концепция разработки веб-приложений способствуют увеличению числа его приверженцев. Данный фреймворк подтверждает, что инновации в области фронтэнд-технологий продолжают развиваться, предлагая специалистам актуальные инструменты для разработки современных веб-приложений.
Методика тестирования производительности фронтэнд фреймворков
Выбранная методика представляет собой имитацию действий с таблицей [3]. Операции, такие как добавление, удаление и редактирование элементов в таблице, характеризуют общую производительность веб-приложений. Для анализа производительности каждой операции будет замеряться время, необходимое для её выполнения, в миллисекундах. В качестве базового эталона для сравнения производительности фреймворков будет использоваться нативная реализация на чистом JavaScript, без применения каких-либо дополнительных фреймворков или библиотек. В качестве метрики для сравнения будет использован коэффициент деградации по отношению к нативной реализации. Этот коэффициент будет представлен в таблице в скобках после основной метрики. Для ранжирования фреймворков по их производительности будет использовано геометрическое среднее показателя деградации.
Конфигурация тестового оборудования
Устройство: MacBook Pro 14 (32 GB RAM, 8/14 Cores, OSX 13.5 (c))
Браузер: Chrome 116.0.5845.82 (arm64)
Инструмент автоматизации. Для минимизации человеческих ошибок и обеспечения максимальной стабильности тестового окружения используется Puppeteer.
Тестовый набор описан в таблице 1.
Таблица 1
Тест кейсы для измерения производительности
|
Название |
Описание |
|
Создание строк |
Добавление 1000 строк после загрузки страницы (без прогрева) |
|
Замена всех строк |
Время замены всех 1000 строк в таблице (с 5 итерациями прогрева) |
|
Частичное обновление |
Время обновления каждой 10-й строки для таблицы с 10 000 строк (с 5 итерациями прогрева) |
|
Выбор строки |
Время выделения строки после клика по ней (с 5 итерациями прогрева) |
|
Перестановка строк |
Время на перестановку двух строк в таблице с 1 000 строк (с 5 итерациями прогрева) |
|
Удаление строки |
Время на удаление строки из таблицы с 1 000 строк (с 5 итерациями прогрева) |
|
Создание большого количества строк |
Добавление 10 000 строк (без прогрева) |
|
Добавления строк в большую таблицу |
Время на добавление 1 000 строк в таблицу из 10 000 строк (без прогрева) |
|
Удаление строк |
Время на очистку таблицы, содержащей 10 000 строк (без прогрева) |
«Прогрев» в контексте тестирования означает повторное выполнение теста N раз до основного замера. Этот этап позволяет фреймворкам инициализировать свои внутренние механизмы, кэши и оптимизировать производительность. В реальных приложениях действия пользователя часто начинаются после того, как системные ресурсы и фреймворки уже «прогреты» после первоначальной загрузки страницы. Таким образом, имитируя такие действия в тестовых условиях после прогрева, результаты основного теста становятся более репрезентативными относительно реального поведения веб-приложений.
Результаты тестирования представлены в таблице 2.
Таблица 2
Результаты тестирования производительности
|
Тест кейс |
JavaScript |
Vue.js |
Svelte |
React |
Angular |
|
Создание строк |
38.3 |
43.9 (1.21) |
49.5 (1.37) |
45.3 (1.25) |
46.4 (1.28) |
|
Замена всех строк |
39.1 (1) |
44.6 (1.16) |
52.4 (1.36) |
48.3 (1.25) |
51.2 (1.33) |
|
Частичное обновление |
83.5 (1) |
100.3 (1.21) |
93.9 (1.13) |
106.3 (1.28) |
93.8 (1.13) |
|
Выбор строки |
9.6 (1) |
17.5 (1.83) |
17.0 (1.77) |
22.0 (2.29) |
17.1 (1.78) |
|
Перестановка строк |
24.0 (1) |
27.8 (1.16) |
27.9 (1.16) |
160.2 (6.67) |
181.5 (7.56) |
|
Удаление строки |
38.4 (1) |
45.2 (1.18) |
41.1 (1.07) |
44.6 (1.16) |
42.7 (1.11) |
|
Создание большого количества строк |
396.7 (1) |
464.2 (1.17) |
509.6 (1.29) |
624.4 (1.58) |
496.2 (1.26) |
|
Добавления строк в большую таблицу |
84.4 (1) |
93.7 (1.13) |
109.9 (1.33) |
103.2 (1.25) |
103.0 (1.25) |
|
Удаление строк |
25.1 (1) |
32.1 (1.28) |
37.0 (1.47) |
32.9 (1.31) |
54.1 (2.15) |
|
Геометрическое среднее коэффициента деградации |
1 |
1.25 |
1.31 |
1.65 |
1.66 |
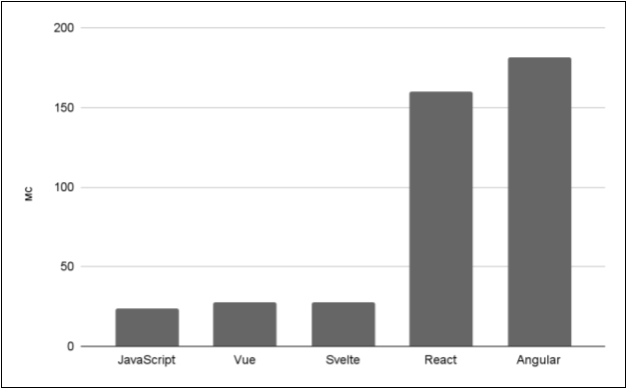
Результаты тестирования свидетельствуют о том, что в большинстве рассмотренных кейсов производительность фреймворков приближена к одним и тем же показателям. Особое внимание следует уделить кейсу «Выбор строки»: все фреймворки показали замедление на коэффициент 1.92 в среднем по отношению к нативной реализации. Кейс «Перестановка строк» оказался наиболее проблемным для React и Angular — их показатели деградации составили 6.67 и 7.56 раз соответственно по сравнению с базовой реализацией на чистом JavaScript. Для наглядности сравнения результаты тестового кейса «Перестановка строк» представлены на рис. 2.

Рис. 2. Результаты тест кейса «Перестановка строк»
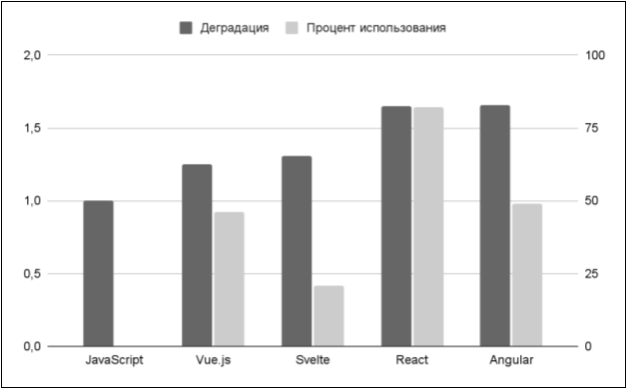
Представим геометрическое среднее коэффициента деградации производительности в форме диаграммы для наглядного анализа результатов.

Рис. 3. Геометрическое среднее коэффициента деградации производительности
Исходя из результатов проведенного исследования, рейтинг фреймворков по производительности выглядит следующим образом: Vue.js на первом месте, далее идут Svelte, React и, наконец, Angular. Тем не менее, если сравнивать этот рейтинг с долей использования данных фреймворков в индустрии, где React лидирует, за ним следует Angular, потом Vue и Svelte, становится очевидным, что производительность не является единственным фактором, определяющим популярность фреймворка.
Несмотря на важность производительности, другие факторы, такие как стабильность, удобство использования, наличие обширной документации, поддержка сообщества и спрос на рынке труда, также играют ключевую роль в выборе разработчиками того или иного фреймворка. При принятии решения о выборе инструмента для разработки следует учитывать все эти параметры, а не только одну характеристику, такую как производительность [4].
Литература:
- Состояние JavaScript — Ежегодное исследование экосистемы JavaScript для разработчиков // State of JavaScript. URL: https://2022.stateofjs.com/ru-RU/ (дата обращения: 10.09.2023).
- Состояние JavaScript — Фронтенд-фрейворки // State of JavaScript. URL: https://2022.stateofjs.com/ru-RU/libraries/front-end-frameworks/ (дата обращения: 10.09.2023).
- Interactive Results — A comparison of the performance of a few popular javascript frameworks. URL: https://krausest.github.io/js-framework-benchmark/current.html
- Александр Серенко — Как правильно выбрать фронтэнд framework или почему нельзя верить сравнению фреймверков. URL: https://medium.com/fafnur/ %D0 %BA %D0 %B0 %D0 %BA- %D0 %BF %D1 %80 %D0 %B0 %D0 %B2 %D0 %B8 %D0 %BB %D1 %8C %D0 %BD %D0 %BE- %D0 %B2 %D1 %8B %D0 %B1 %D1 %80 %D0 %B0 %D1 %82 %D1 %8C- %D1 %84 %D1 %80 %D0 %BE %D0 %BD %D1 %82 %D1 %8D %D0 %BD %D0 %B4-framework-e995d2765682







