В статье рассматриваются способы организации повседневной семейной жизни. Предлагается разработка веб-приложения, которое позволит управлять задачами, семейным бюджетом и совместными списками покупок. Основное внимание уделяется этапам разработки веб-приложения: формирование требований, проектирование архитектуры и схемы базы данных, разработка серверной и клиентской частей, тестирование. Подчеркивается, что использование такого приложения позволит членам семьи более эффективно планировать совместные дела и обязанности.
Ключевые слова: веб-приложение, семья, управление задачами, разработка, клиент-сервер, многоуровневая архитектура, Spring, React, PostgreSQL.
Введение
Семейная жизнь требует постоянной организации и согласования различных аспектов ежедневной рутины. Семьи используют самые разные инструменты для планирования своих дел — от календарей, заметок и списков до современных технологий, таких как мессенджеры, онлайн-сервисы и приложения для управления задачами. Последние значительно упрощают семейное планирование, так как делают информацию доступной независимо от местоположения членов семьи. Это позволяет им легко просматривать, обновлять и координировать свои действия.
В открытым доступе имеется множество планировщиков задач, например: Google Calendar, TimeTree [1] и Cozi [2]. Проблема заключается в том, что большинство из них предназначены для личного использования (например, Google Calendar), а не для семейного (например, Cozi). Кроме того, некоторые инструменты (например, Google Calendar и TimeTree) сосредоточены исключительно на управлении задачами и не решают другие аспекты семейной жизни. Cozi, напротив, представляет собой универсальное решение, которое объединяет в себе общий календарь, списки дел и покупок, рецепты, уведомления и другие функции. Таким образом, цель данной работы заключается в том, чтобы перенять опыт Cozi и создать удобное приложение, обеспечивающее базовые, но достаточные функции, которые могут быть полезны для многих семей.
Разработка требований к веб-приложению
Требования, предъявляемые к веб-приложению, представлены в таблице 1.
Таблица 1
Список требований к веб-приложению
|
№ |
Требование |
Описание |
|
1 |
Управление задачами |
Возможность добавлять, редактировать и удалять задачи с указанием названия, описания и сроков |
|
2 |
Делегирование задач |
Возможность назначать задачи ответственным членам семьи |
|
3 |
Уведомления и напоминания |
Возможность получать уведомления и напоминания о предстоящих событиях и приближающихся сроках выполнения задач |
|
4 |
Управление списками покупок |
Возможность создавать и управлять списками покупок для совместного использования в семье |
|
5 |
Управление продуктами и товарами |
Возможность добавлять, редактировать и удалять продукты и товары в списках покупок |
|
6 |
Управление семейным бюджетом и расходами |
Возможность создавать семейный бюджет, вносить, отслеживать и категоризировать расходы |
|
7 |
Просмотр финансовой статистики |
Возможность просматривать динамику доходов и расходов семьи с течением времени в виде графиков и диаграмм |
|
8 |
Адаптивность дизайна |
Обеспечение правильного отображения веб-страниц на различных устройствах |
Выбор инструментов и методов разработки веб-приложения
Для разработки веб-приложения использовались следующие технологии:
— клиентская часть: HTML5, CSS3, язык программирования JavaScript, JavaScript-фреймворк React, CSS-фреймворк Bootstrap,
— серверная часть: язык программирования Java, фреймворк Spring,
— база данных: СУБД PostgreSQL.
Для разработки клиентской части была выбрана среда разработки WebStorm версии 2024.1, для разработки серверной части — IntelliJ IDEA Ultimate версии 2024.1.
Проектирование архитектуры веб-приложения
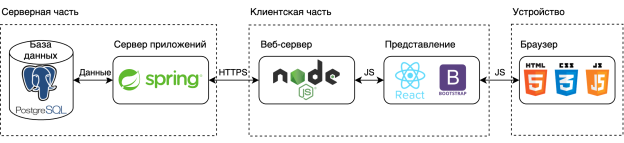
Веб-приложение построено исходя из принципов клиент-серверной архитектуры. На рис. 1 представлена архитектура веб-приложения.

Рис. 1. Архитектура веб-приложения
Согласно рис. 1 веб-приложение разделяется на три основные части:
— серверная часть — включает базу данных для хранения данных и сервер приложений, который обрабатывает запросы, обеспечивает выполнение бизнес-логики и взаимодействует с базой данных,
— клиентская часть — состоит из веб-сервера, который обрабатывает статические файлы, и представления, отвечающего за отображение интерфейса пользователя,
— устройство — физическое устройство, на котором запущен веб-браузер, через который пользователи взаимодействуют с веб-приложением.
Проектирование схемы базы данных
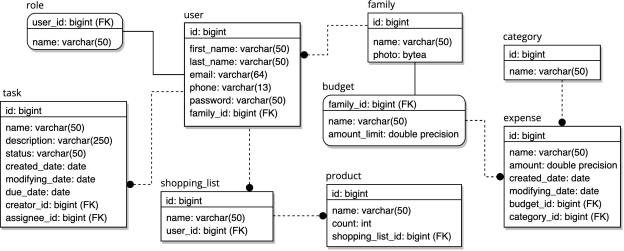
Физическое проектирование базы данных — создание схемы базы данных для конкретной СУБД. Для описания физической модели базы данных была использована методология информационного моделирования IDEF1X. В ее основе лежит язык семантического моделирования, основанного на концепции «сущность-связь», позволяющей определять данные и связи между ними [3]. Физическая модель базы данных представлена на рис. 2.

Рис. 2. Физическая модель базы данных
В процессе проектирования физической модели базы данных были определены следующие таблицы:
— user — содержит данные о пользователях,
— role — содержит данные о ролях пользователей,
— family — содержит данные о семьях,
— task — содержит данные о задачах,
— budget — содержит данные о семейных бюджетах,
— expense — содержит данные о расходах,
— category — содержит данные о категориях расходов,
— shopping_list — содержит данные о списках покупок,
— product — содержит данные о продуктах и товарах списков покупок.
Разработка серверной части веб-приложения
Конфигурация проекта
При разработке приложения был использован сборщик проектов Gradle, Java версии 17, Spring Boot версии 3.2.4, зависимости Spring Web, Spring Security, Spring Data JPA, PostgreSQL Driver, Flyway Migration, Testcontainers.
Настройка базы данных
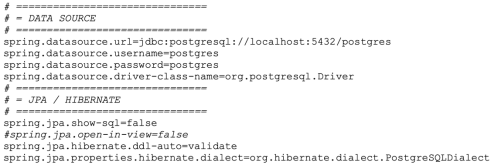
Для настройки соединения с базой данных в файле application.properties были определены параметры подключения к базе данных, а также настройки JPA/Hibernate. Файл application.properties представлен на рис. 3.

Рис. 3. Файл application.properties
Для более удобной работы с базой данных в проекте был использован Flyway — инструмент для управления миграциями баз данных. Он позволяет автоматизировать процесс изменения структуры базы данных в соответствии с изменениями в коде приложения.
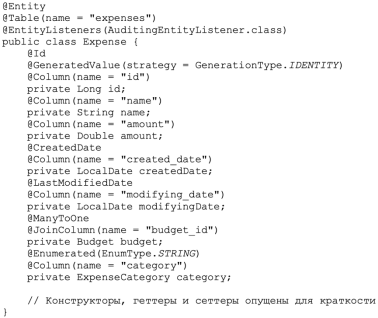
На основе физической модели базы данных, представленной на рис. 2, были разработаны классы-сущности. На рис. 4 представлена реализация сущности Expense. Аналогичным образом были разработаны классы для остальных сущностей базы данных.

Рис. 4. Класс Expense
В настоящее время в разработке ПО достаточно часто применяется многоуровневая архитектура или многослойная архитектура (n-tier architecture), в рамках которой компоненты проекта разделяются на уровни (или слои) [4].
Классическое приложение с многоуровневой архитектурой состоит из трех уровней:
— представления,
— бизнес-логики,
— доступа к данным.
На рис. 5 представлена схема многоуровневой архитектурой.
![Многоуровневая архитектура [5]](https://moluch.ru/blmcbn/113020/113020.005.png)
Рис. 5. Многоуровневая архитектура [5]
Слой доступа к данным
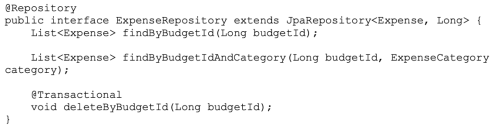
Управляет взаимодействием с базами данных или другими источниками данных. В Spring для реализации слоя работы с данными создаются репозитории, которые обеспечивают доступ к базе данных, включая чтение, запись и удаление данных. На рис. 6 представлен репозиторий ExpenseRepository для сущности Expense.

Рис. 6. Интерфейс ExpenseRepository
Слой бизнес-логики
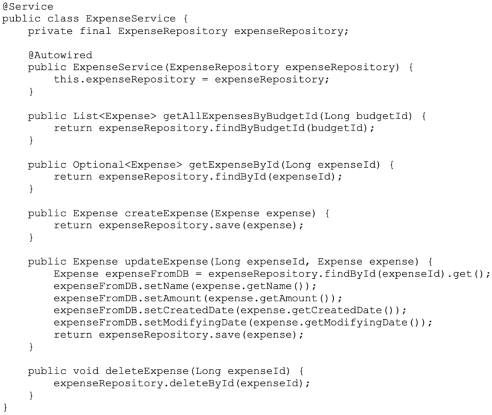
Реализует основную логику приложения, обрабатывает пользовательские запросы, а также использует компоненты слоя доступа к данным для обращения к источникам данных. В Spring слой бизнес-логики реализуется с использованием сервисов, которые содержат методы для выполнения операций над данными и реализации бизнес-логики. На рис. 7 представлен сервис ExpenseService, который реализует работу с расходами.

Рис. 7. Класс ExpenseService
Класс ExpenseService содержит в себе методы:
— getAllExpensesByBudgetId — возвращает список всех расходов для указанного идентификатора бюджета,
— getExpenseById — возвращает расход по указанному идентификатору,
— createExpense — создает новый расход,
— updateExpense — обновляет информацию о расходе,
— deleteExpense — удаляет расход по указанному идентификатору.
Слой представления
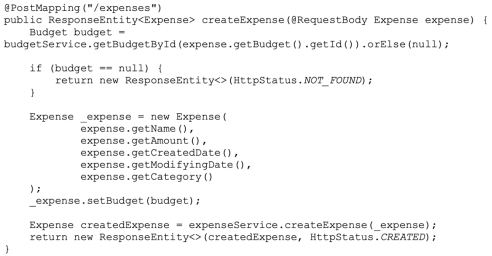
Отвечает за взаимодействие с пользователями и представление данных. В Spring для реализации слоя представления используются контроллеры, которые обрабатывают HTTP-запросы и возвращают HTTP-ответы. На рис. 8 представлен метод createExpense, который обрабатывает POST-запросы для создания новых расходов.

Рис. 8. Метод createExpense
Разработка клиентской части веб-приложения
В ходе разработки клиентской части веб-приложения был применен модульный подход, который предполагает разбиение интерфейса на отдельные небольшие модули (или компоненты). Каждый компонент отвечает за определенную часть функциональности или визуальный элемент приложения.
Для ускорения разработки и повышения качества пользовательского интерфейса были использованы готовые компоненты, такие как календарь событий (react-big-calendar) и диаграммы для отображения финансовой статистики (echarts-for-react).
Для решения вспомогательных задач в проекте были использованы внешние библиотеки, включая axios для выполнения HTTP-запросов на сервер, react-router-dom для реализации маршрутизации в приложении и react-validation для валидации форм в React-приложениях.
Адаптивный дизайн веб-страниц был реализован с помощью фреймворка для быстрой разработки веб-приложений Bootstrap, технологии для создания гибких макетов Flexbox и медиа-запросов, которые позволяют применять CSS-стили в зависимости от значений технических параметров устройств.
Тестирование веб-приложения
Для обеспечения качества приложения в Spring применяется модульное и интеграционное тестирование. В качестве инструмента модульного тестирования применялся фреймворк JUnit, позволяющий тестировать отдельные компоненты приложения, а для интеграционного — библиотека Testcontainers, обеспечивающая автоматическое создание и управление контейнерами Docker при тестировании взаимодействия с базой данных или внешними сервисами.
Заключение
Таким образом, разработанное веб-приложение представляет собой удобный инструмент, который может значительно улучшить организацию повседневных дел и задач семьи. Его возможности включают управление задачами, списками покупок, семейным бюджетом и расходами. Перспективы развития приложения включают расширение функциональности, улучшение интерфейса, интеграцию с другими сервисами и адаптацию под мобильные устройства.
Литература:
- An app for easy calendar sharing and communication. — Текст: электронный // TimeTree: [сайт]. — URL: https://timetreeapp.com/intl/en (дата обращения: 14.04.2024).
- The surprisingly simple family organizer. — Текст: электронный // Cozi: [сайт]. — URL: https://www.cozi.com (дата обращения: 14.04.2024).
- Методология IDEF1X. — Текст: электронный // Studme.org: [сайт]. — URL: https://studme.org/87187/ekonomika/metodologiya_idef1x (дата обращения: 14.04.2024).
- Многоуровневая архитектура в проекте на Java (Часть 1). — Текст: электронный // alexkosarev.name: [сайт]. — URL: https://alexkosarev.name/2018/07/27/n-tier-java-part1/ (дата обращения: 14.04.2024).
- Layered Architecture. — Текст: электронный // ygreenb.log: [сайт]. — URL: https://velog.io/@ygreenb/Layered-Architecture (дата обращения: 14.04.2024).







