Интернет с каждым днем охватывает все большее количество сфер жизнедеятельности человека. Вместе с развитием глобальной сети и ростом производительности персональных вычислительных устройств, расширяются и возможности разработки интернет-ресурсов. Начавшись с простейших html-страниц с минимальным интерактивом, веб-ресурсы выросли до тяжелых веб-приложений в десятки мегабайт.
Цель данной статьи — показать проблемы, которые могут возникать при размещении всей или части бизнес-логики в клиентской части веб-приложений.
Ключевые слова: веб-приложение, бизнес-логика.
Веб-приложение — клиент-серверное приложение, в котором клиент взаимодействует с веб-сервером при помощи браузера. Логика веб-приложения распределена между сервером и клиентом, хранение данных осуществляется, преимущественно, на сервере, обмен информацией происходит по сети. [3] Также стоит отдельно отметить, что большинство веб-приложений построены как одностраничные приложения (англ. Single Page Application), суть которого заключается в отсутствии перезагрузки страницы при переходе к другому url внутри текущего веб-приложения.
Рост размера веб-приложений в большой степени связан с ростом размера файлов javascript. Как правило, эти файлы содержат код, относящийся не только к общим модулям, таким как фреймворк, компонент веб-форм, компоненты всплывающих окон, компонент меню, компонент таблиц и т. д., но также и частную бизнес-логику, характерную для конкретного элемента, например, для формы добавления нового блюда в список рецептов или формы редактирования данных о товаре с последующим расчетом его рейтинга.
Вопрос размещения бизнес-логики в клиентской части веб-приложения актуален, так как возникающие проблемы могут вызывать замедление работы веб-приложения либо увеличение времени разработки. В научных публикациях не было найдено рассмотрения указанного вопроса и связанных с ним проблем. Этот вопрос поднимается лишь в публикациях программистов, например “Dude, where's my business logic?” [1] и “Где наша бизнес-логика для идеалиста?” [2], также есть видео-доклады на конференциях программистов, например “Неизбежность тонкого клиента” [4] и “Толстый клиент — значит медленный?” [5].
Обобщая информацию из разных источников, можно выделить три основных подхода к размещению бизнес-логики при разработке веб-приложений.

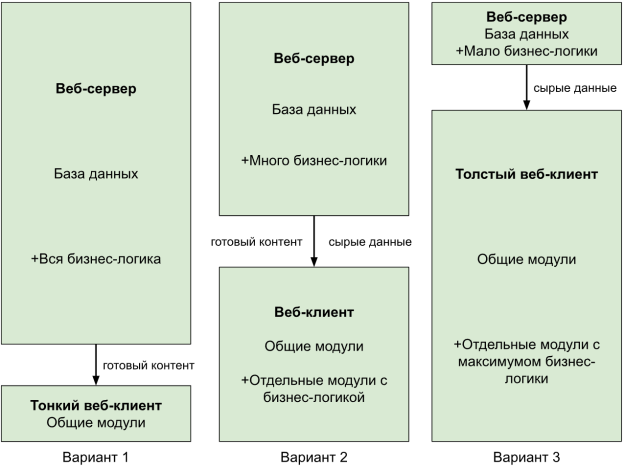
Рис. 1. Три варианта размещения бизнес-логики в серверной и клиентской части веб-приложений
Первый вариант характерен для обычных веб-сайтов, которые являются набором отдельных веб-страниц. При переходе по ссылке полностью загружается новая страница, которая сгенерирована на сервере. Как правило, на страницах присутствуют скрипты, отвечающие за интерактив на этой странице, например, скрипт для карусели фотографий или скрипт для формы обратной связи. Также этот вариант взаимодействия реализуется некоторыми javascript-фреймворками/библиотеками, суть работы которых заключается в отправке на сервер событий пользователя и получение в ответ на них готовых фрагментов html-разметки для вставки в конкретную часть страницы. Одним из примеров таких фреймворков/библиотек является HTMx [6].
Вместе с бурным развитием веб-отрасли более продвинутые интернет-ресурсы постепенно стали размещать всё больше и больше бизнес-логики в клиентскую часть своих веб-приложений. Это позволяет более быстро реагировать на пользовательскую активность. Например, переключить вариант товара в интернет-магазине без перезагрузки всей страницы. Для этого javascript код содержит логику изменения данных на странице а также сами данные, которые нужно будет заменить. И это у нас пример размазывания и дублирования бизнес-логики между серверной и клиентской частями веб-приложения, которое соответствует варианту 2 на схеме.
Использование третьего варианта, при котором максимум бизнес-логики стараются сосредоточить в клиентской части веб-приложения, начало набирать обороты после 2010 года вместе с развитием javascript-фреймворков, позволяющих реализовывать одностраничные веб-приложения. При таком варианте сервер содержит лишь базу данных и небольшое серверное приложение для поставки сырых данных в клиентскую часть.
Каждый из вариантов имеет свои проблемы. При размещении максимального количества бизнес-логики в клиентской части веб-приложения с большим количеством функционала можно выделить следующие проблемы:
- Длительная сборка javascript кода в файлы, готовые к работе в браузере.
- Долгое ожидание готовности веб-приложения. Сначала выполняется загрузка самого веб-приложения, затем оно запускается, отправляет запросы на получение необходимых данных, возможно фильтрует или сортирует их, после чего рендерит контент для взаимодействия с пользователем.
- Огромный объем дублирования бизнес логики в случае разработки не только веб-приложения, но и аналогичного по функционалу нативного мобильного приложения.
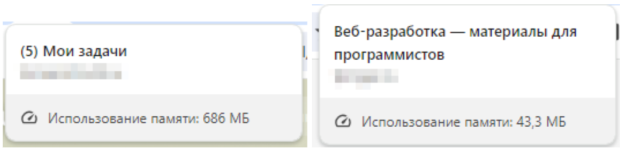
- Большой расход оперативной памяти в результате наличия большого количества скриптов а также данных, получаемых с сервера. Как видно на рисунке 1, потребление оперативной памяти одной вкладкой браузера может достигать 680 мегабайт, что на персональных компьютерах низкого ценового сегмента с установленными 2048 мегабайтами оперативной памяти приведет к медленной работе устройства в целом.

Рис. 2. Сравнение размера используемой памяти ОЗУ вкладками веб-браузера с разными страницами в Google Chrome 122
Для второго варианта распределения бизнес-логики, когда одна часть содержится на серверной стороне, а часть на клиентской, могут возникать проблемы, связанные с необходимостью дублирования логики:
- Дублирование части логики между серверной и клиентской частями. Для примера можно привести процесс валидации данных, если поле 1 заполнено, то должно появиться обязательное к заполнению поле 2. Этот механизм надо реализовать как на клиентской части, так и на стороне сервера будет проверка, что если пришли данные и поле 1 заполнено, то также должно присутствовать и быть заполнено поле 2. Еще одним примером может служить логика определения сущностей, например, и в серверной и в клиентской части веб-приложения будет определяться сущность user с набором свойств name, lastname, birthday, email и т. д. Если потребуется добавить еще одно свойство, то его нужно будет добавить в код и клиентской и серверной части.
- Небольшой объем дублирования логики в случае разработки веб-приложения и аналогичного по функционалу нативного мобильного приложения. Например, логика выбора варианта товара по цвету/размеру и т. д. будет дублироваться в веб-версии и в мобильном приложении интернет-магазина.
Вывод. При размещении всей бизнес-логики в клиентской части веб-приложения, клиентская часть получается огромной, что в свою очередь может привести в медленной работе на бюджетных устройствах. При размещении части бизнес-логики в веб-клиенте появляется необходимость дублирования некоторого количества логики в серверной и клиентской части веб-приложения. При размещении части или все бизнес-логики в клиентской части веб-приложения в случае разработки веб-приложения и мобильного приложения, придется бизнес-логику продублировать в обоих приложениях, так как они по сути являются разными видами клиентской части веб-приложения.
В качестве направления для дальнейшего исследования можно предложить выработку механизмов определения бизнес-логики только в серверной части, но таким образов, чтобы ее можно было передать (например, в формате JSON) и интерпретировать в клиентских частях веб-приложения.
Литература:
- Chad Z. Hower Dude, where's my business logic? / Chad Z. Hower [Электронный ресурс] // СodeProject: [сайт]. — URL: https://www.codeproject.com/Articles/10746/Dude-where-s-my-business-logic (дата обращения: 06.03.2024).
- Где наша бизнес-логика для идеалиста? / [Электронный ресурс] // Хабр: [сайт]. — URL: https://habr.com/ru/articles/219445/ (дата обращения: 06.03.2024).
- Веб-приложение / [Электронный ресурс] // WikiPedia: [сайт]. — URL: https://ru.wikipedia.org/wiki/ %D0 %92 %D0 %B5 %D0 %B1- %D0 %BF %D1 %80 %D0 %B8 %D0 %BB %D0 %BE %D0 %B6 %D0 %B5 %D0 %BD %D0 %B8 %D0 %B5 (дата обращения: 06.03.2024).
- Фомкин А. Неизбежность тонкого клиента / Фомкин А. [Электронный ресурс] // Youtube: [сайт]. — URL: https://www.youtube.com/watch?v=hQ48yowgHSY (дата обращения: 06.03.2024).
- Царегородцев В. Толстый клиент — значит медленный? / Царегородцев В. [Электронный ресурс] // Youtube: [сайт]. — URL: https://www.youtube.com/watch?v=9GFFO0lA1r8 (дата обращения: 06.03.2024).
- Htmx — high power tools for html / [Электронный ресурс] // HTMx: [сайт]. — URL: https://htmx.org/ (дата обращения: 06.03.2024).







