В статье автор исследует процесс создания мобильного приложения интернет-магазина на практике.
Ключевые слова: Android, Kotlin, Интернет-магазин.
Сегодня веб-технологии являются одним из наиболее динамично развивающихся направлений IT-индустрии. Ежегодно появляются новые технологии и подходы, направленные на улучшение процесса создания сайтов, веб-приложений. В этой статье рассматриваются технологии мобильного веб-приложения, которые являются одной из основных составляющих процесса создания приложения. Веб-приложение — клиент-серверное приложение, в котором клиент взаимодействует с веб-сервером при помощи браузера.
В данном проектном задании мы рассмотрим основные принципы создания веб-приложения, используя синтаксис языков Java, Kotlin, SQL, HTML и CSS, JS, а также рассмотрим различные подходы для его создания.
Для полноценной работы мобильного приложения также необходима разработка серверной части, базы данных, а также создание контента.
Постановка задачи
Необходимо разработать мобильное веб-приложение для интернет-магазина электротехники. Приложение должно быть разработано для использования на мобильных устройствах под управлением операционной системы Android.
Система должна обеспечивать выполнение следующих функций:
– Поиск товара;
– Размещение товара в корзине;
– Имитацию оплаты товара;
– Просмотр заказанных товаров;
– Наличие акций и промокодов.
Анализ поставленной задачи
Недостатки текущих технологий, используемых сотрудниками, позволяют определить требования к самой системе. Для этого необходимо изучить существующий прототип мобильного веб-приложения, провести его анализ и сравнение. Важно обратить внимание на следующие аспекты:
– Цели и задачи прототипа.
– Функциональные возможности.
– Технологии и инструменты, использованные при создании прототипа.
– Дизайн-макеты и интерфейс.
– Программная часть.
После тщательного изучения представленного прототипа мобильного приложения можно сделать выводы о его преимуществах и недостатках. Эта информация будет полезна при определении целей и задач разрабатываемого демонстрационного прототипа, а также при выборе технологий и инструментов.
Описание результатов разработки
Приложение состоит из нескольких частей:
1) Слоя для работы с данными (папка data, т. е. back-end);
2) Слоя для отображения (папка presentation, он же front-end).
Папки di и app отвечают за сборку приложения, в app настраивается конфигурация di-библитотеки. А в di прописаны классы, которые нужно автоматически инициализировать.
Вся основная логика приложения находится в папке app.
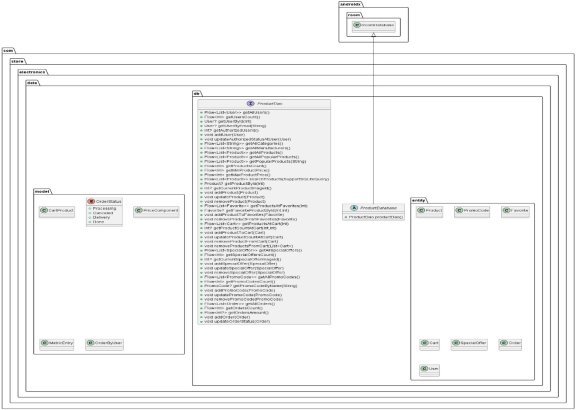
На рис. 1 представлена UML-диаграмма классов приложения, полученная с помощью плагина PlantUML [1]. Кроме того, существует слой presentation, он же клиентская часть приложения (front-end).

Рис. 1. Диаграмма классов приложения слоя data
Хранение данных в мобильном приложении
Библиотека Room используется для хранения данных. Библиотека Room предоставляет уровень абстракции поверх SQLite, который обеспечивает более надежный доступ к базе данных, используя при этом весь спектр функций SQLite [2].
Мобильное приложение предусматривает два класса моделей таблиц хранения данных основных используемых сущностей. Данные модели позволяют автоматически создавать таблицы данных на мобильном устройстве при запуске приложения.
ProductDao используется для связи с базой данных для получения, изменения и удаления данных. Каждый экран наследует класс Fragment использует ViewModel для хранения состояния и получения данных. ViewModel использует ProductDao для получения данных. Класс ViewModel соединяет данные ProductDao и View (экраны), выступая в качестве моста.
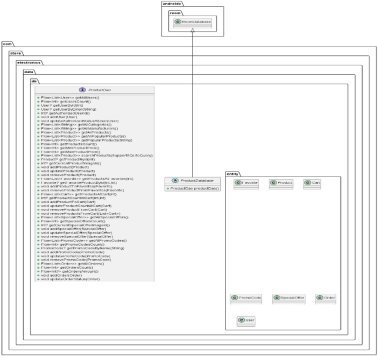
На рис. 2 представлена диаграмма UML классов для работы с базой данных приложения полученная с помощью плагина PlantUML [3].

Рис. 2. Диаграмма классов для работы с базой данных приложения
Использование данных в мобильном приложении
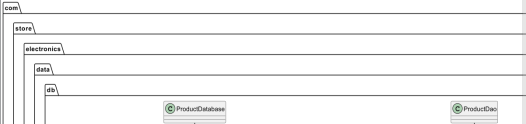
ProductDao и классы для работы с базой данных находятся на data слое, поскольку осуществляется работа с данными. На рис. 3 представлена UML диаграмма com.store.electronics.data.db

Рис. 3. Диаграмма com.store.electronics.data.db
Отображение данных в мобильном приложении
Классы ViewModel и Fragment находятся на presentation слое, который отвечает за отображение данных.
Каждый экран наследует класс Fragment использует ViewModel для хранения состояния и получения данных. ViewModel использует ProductDao для получения данных. Класс ViewModel соединяет данные ProductDao и View (экраны), выступая в качестве моста.
На рис. 4 описана диаграмма для отображения данных в мобильном приложении.

Рис. 4. Диаграмма классов фрагментов отображения данных presentation
Фрагмент главной страницы
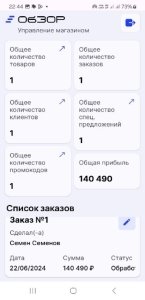
На рисунке 5 представлен фрагмент, связанный с главной страницей управления интернет-магазином.

Рис. 5. Макет главной страницы приложения
Главное меню состоит из таких блоков как: «Общее количество» товаров, заказов, клиентов, предложений, промокодов, прибыли, списка заказов, а также меню выхода из панели администратора, просмотра и редактирования заказов».
Фрагмент страницы с полем поиска

Рис. 6. Макет фрагмента страницы с полем поиска
Поиск идет по заданному значению из базы данных. В данном фрагменте товар с такими значениями не найден.
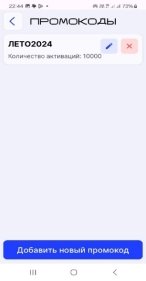
Фрагмент наличие акций и промокодов

Рис. 7. Макет фрагмента страницы с полем поиска
В данном фрагменте есть блок редактирования и добавления нового промокода, а также возвращения на шаг назад [4].
Старт приложения и основные инструменты
Папки di и app отвечают за сборку приложения, в app настраивается конфигурация di-библитотеки. В di прописаны классы, которые необходимо автоматически инициализировать.
При запуске приложения сначала запускается метод onCreate именно в классе ElectronicsStoreApp, а уже потом в AppActivity.
В приложении есть основные иснтрументы, которые в нем использовались, они описаны ниже.
– Navigation Component — навигация в приложении.
– Room — доступ к БД SQLite.
– Bcrypt — хеширование пароля для безопасного хранения в БД.
– Glide — загрузка изображений.
– Koin — DI (Dependency Injection).
– Kotlin Coroutines + Flow для асинхронной работы с БД.
– MVVM — паттерн на presentation слое, для отделения логики приложения и данных от пользовательского интерфейса (UI).
Руководство пользователя
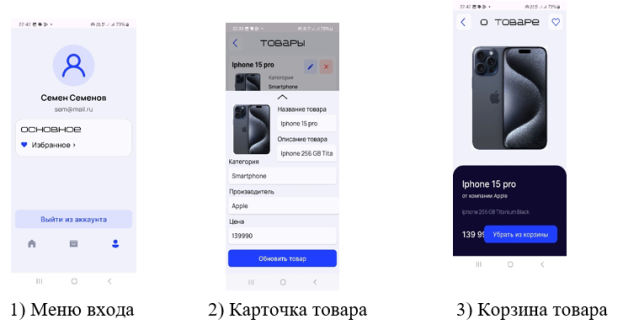
Работа с мобильным приложением интернет-магазина можно описать в таком виде:
1) открыть приложение на мобильном устройстве;
2) ознакомиться с карточкой и выбрать необходимый товар;
3) добавить товар в корзину.
На рис. 8 представлены скриншоты трех основных рабочих экранов.

Было разработано мобильное приложение в среде разработки Android Studio. Описаны результаты разработки приложения и приведено руководство пользователя.
Приложение разработано в среде AndroidStudio. В работе приведены UML диаграммы проекта, полученные с помощью плагина UML generator и PlantUML.
Литература:
- PlantUML [электронный ресурс]// Сайт PlantUML. — Режим доступа: https://plantuml.com/ru/.
- Room [электронный ресурс]// Сайт Android for Developers. — Режим доступа: https://developer.android.com/jetpack/androidx/releases/room.
- UML generator [электронный ресурс] // Сайт Jet Brains Marketplace. — Режим доступа: https://plugins.jetbrains.com/plugin/15124-uml-generator.
- Head First. Программирование для Android на Kotlin. 3-е изд | Гриффитс Дэвид, Гриффитс Дон. — Санкт-Петербург: Изд. «Питер», 2023. — 905 с.







