В статье рассматривается процесс разработки мобильного приложения для поиска приключений с использованием современных технологий и архитектурных подходов. Описываются этапы разработки, выбор инструментов и технологий, а также особенности дизайна и функциональности приложения.
Ключевые слова: мобильное приложение, Kotlin Multiplatform, Jetpack Compose, архитектура MVVM, Node.js, PostgreSQL, поиск приключений.
Современные мобильные приложения играют ключевую роль в упрощении повседневной жизни, предоставляя пользователям доступ к различным сервисам и возможностям. В сфере туризма и активного отдыха особую актуальность приобретают приложения, помогающие найти интересные мероприятия и единомышленников. В данной статье рассматривается процесс разработки мобильного приложения для поиска приключений, ориентированного на пользователей, увлекающихся активным отдыхом и путешествиями.
Цель исследования — разработка функционального и интуитивно понятного мобильного приложения с использованием современных технологий и архитектурных решений.
Этапы разработки приложения
Этап 1: Постановка целей и задач
Перед началом разработки были определены основные цели приложения:
— Предоставление пользователям возможности искать и создавать приключения.
— Обеспечение удобного интерфейса для взаимодействия с приложением.
— Использование современных технологий для обеспечения кроссплатформенности и высокой производительности.
Задачи приложения :
— Реализация функционала регистрации и авторизации пользователей.
— Возможность фильтрации и поиска приключений по различным параметрам.
— Предоставление инструментов для создания новых приключений.
— Интеграция с серверной частью для хранения и обработки данных.
Этап 2: Выбор архитектуры и технологий
Для обеспечения эффективности разработки и дальнейшей поддержки приложения были выбраны следующие технологии:
— Kotlin Multiplatform : для создания кроссплатформенного приложения с возможностью переиспользования кода на разных платформах [1].
— Jetpack Compose : современный инструмент для разработки UI на Android с декларативным подходом [2].
— Архитектура MVVM (Model-View-ViewModel) : для разделения логики приложения и обеспечения удобства тестирования и поддержки.
— Node.js и Postgre SQL : для реализации серверной части и работы с базой данных [3].
Таблица 1
Используемые технологии и их описание
|
Технология |
Описание |
|
Kotlin Multiplatform |
Кроссплатформенная разработка с переиспользованием кода |
|
Jetpack Compose |
Декларативный фреймворк для создания UI на Android |
|
MVVM |
Архитектурный паттерн для разделения логики приложения |
|
Node.js |
Серверная платформа для выполнения JavaScript-кода |
|
PostgreSQL |
Реляционная система управления базами данных |
|
REST API |
Стандарт взаимодействия между клиентом и сервером по HTTP |
Этап 3: Проектирование и дизайн приложения
При проектировании экранного интерфейса особое внимание уделялось интуитивной понятности и визуальной привлекательности приложения. Были определены основные окна и их функциональность:
— Главный экран : список доступных приключений с возможностью фильтрации по типу.
— Окна авторизации и регистрации : простые формы для входа и создания аккаунта.
— Экран приключения : детальная информация о выбранном приключении, возможность подать заявку на участие.
— Окна профиля : редактирование личной информации, загрузка фотографий, просмотр рейтинга и отзывов.

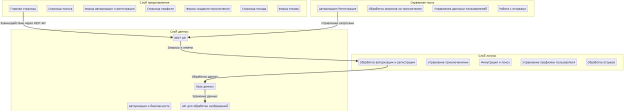
Рис. 1. Схема архитектуры приложения
На рисунке представлена архитектура приложения, включающая слои представления, логики и данных, а также взаимодействие с сервером через REST API.
Этап 4: Разработка серверной части
Серверная часть приложения была реализована с использованием Node.js и PostgreSQL [4] . Были разработаны REST API для обеспечения взаимодействия между клиентом и сервером. Особое внимание уделялось безопасности данных и оптимизации запросов к базе данных.
Этап 5: Тестирование и отладка
На этапе тестирования проводилась проверка работоспособности всех функций приложения, выявление и устранение ошибок. Использовались как ручное тестирование, так и автоматизированные тесты для проверки стабильности и производительности.
Особенности дизайна и интерфейса
Дизайн приложения разработан с учетом современных тенденций и ориентацией на удобство пользователя:
— Цветовая схема : основной акцент на оранжевый цвет для выделения важных элементов (кнопки действий), нейтральные тона для фона и второстепенных элементов.
— Природные пейзажи : использование фоновых изображений природы для создания атмосферы приключений.
— Интуитивный интерфейс : простые и понятные элементы управления, удобная навигация по приложению.
— Адаптивность : корректное отображение на различных устройствах с разными разрешениями экрана.

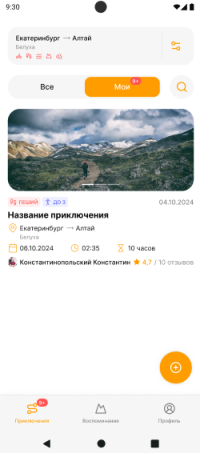
Рис. 2. Пример интерфейса главного экрана приложения
На рисунке показан главный экран приложения со списком приключений, фильтрами и выделенной кнопкой для создания приключения.
Техническая реализация
Использование Kotlin Multiplatform и Jetpack Compose
Благодаря Kotlin Multiplatform удалось реализовать общую логику приложения, которую можно использовать на разных платформах, снижая затраты на разработку и поддержку. Jetpack Compose позволил создать современный и отзывчивый пользовательский интерфейс с декларативным подходом.
Архитектура MVVM
Применение архитектуры MVVM обеспечило четкое разделение между интерфейсом пользователя и логикой приложения. Это упростило процесс тестирования и внесения изменений, а также повысило масштабируемость приложения.
Интеграция с сервером через REST API
Для обмена данными между клиентом и сервером был использован REST API. Это обеспечивает стандартизированный способ взаимодействия и упрощает интеграцию с другими сервисами при необходимости.
Сценарии взаимодействия пользователя с приложением
Рассмотрим несколько типичных сценариев, демонстрирующих взаимодействие пользователя с приложением. Каждый сценарий будет описывать шаги пользователя, начиная с интерфейса и заканчивая взаимодействием с сервером через REST API.
1. Главный экран
Цель пользователя : Найти приключение или создать новое.
Действия :
- Пользователь открывает приложение и видит список приключений, каждое из которых содержит дату, время и место проведения.
- Если пользователь хочет найти конкретное приключение, он может использовать фильтры по категориям (пешие, вело, водные приключения и т. д.).
- Пользователь выбирает фильтр, просматривает отфильтрованный список и нажимает на интересующее приключение.
- Для создания нового приключения пользователь нажимает на кнопку «Создать приключение», выделенную оранжевым цветом, и переходит к следующему экрану.
2. Окна авторизации и регистрации
Цель пользователя : Войти в приложение или зарегистрироваться.
Авторизация :
- Пользователь вводит данные для входа и нажимает кнопку «Войти».
- Пользователь также может перейти к регистрации, если еще не зарегистрирован.
Регистрация :
- Пользователь вводит имя, фамилию, email и номер телефона.
- Нажимает кнопку «Зарегистрироваться».
- Если какое-то поле заполнено некорректно, пользователь видит соответствующее сообщение об ошибке.
3. Окно создания нового приключения
Цель пользователя : Создать новое приключение.
Действия :
- Пользователь вводит название приключения.
- Добавляет описание, место отправления и проведения, тип приключения.
- Выбирает дату и время начала приключения.
- Добавляет фотографии.
- Нажимает кнопку «Создать приключение».
- Если поля заполнены некорректно или не заполнены, пользователь видит сообщение об ошибке.
4. Окна «Откуда» и «Куда»
Цель пользователя : Указать место отправления и проведения приключения.
Действия :
- Пользователь выбирает текущее местоположение в разделе «Откуда».
- В разделе «Куда» выбирает конечное место назначения из предложенного списка.
- Нажимает кнопку «Сохранить».
- Если одно из полей не заполнено, появляется сообщение об ошибке.
5. Окна профиля
Цель пользователя : Изменить личную информацию и загрузить фотографию.
Действия :
- Пользователь загружает фото через кнопку «Загрузить фото».
- При необходимости может удалить фото кнопкой «Удалить фото».
- Изменяет поля имени, фамилии и контактной информации.
- Нажимает кнопку «Сохранить изменения».
- В случае ошибки (например, некорректный формат данных) появляется сообщение.
6. Экран похода (Мой поход)
Цель пользователя : Просмотреть информацию о своем походе.
Действия :
- Пользователь видит название приключения, дату и время начала.
- Отображается информация о маршруте (место отправления и проведения).
- Пользователь видит список участников, их рейтинги и отзывы.
7. Экран отзывов
Цель пользователя : Оставить отзыв о приключении.
Действия :
- Пользователь пишет текст отзыва в соответствующем поле.
- Выбирает оценку (например, от 1 до 5 звезд).
- Нажимает кнопку «Отправить отзыв».
В случае, если отзыв или оценка некорректны, появляется сообщение об ошибке.
Каждый сценарий взаимодействия пользователя с приложением состоит из определённых этапов, включая работу с интерфейсом, валидацию данных на клиентской стороне, отправку запросов к серверу через REST API и взаимодействие с базой данных. Подобная структура позволяет приложению быть гибким и масштабируемым, обеспечивая удобство использования и стабильность работы.
Заключение
Разработка мобильного приложения продемонстрировала эффективность использования современных технологий и архитектурных подходов в создании функциональных и удобных приложений. Применение Kotlin Multiplatform и Jetpack Compose позволило сократить время разработки и обеспечить высокое качество продукта. Архитектура MVVM улучшила структурированность кода и облегчила дальнейшее развитие приложения.
Главными функциями приложения являются возможность создания персонализированных маршрутов, отслеживание своих путешествий, взаимодействие с сообществом путешественников и просмотр готовых приключений.
Каждый пользователь может легко просматривать и редактировать свой профиль, делиться своими маршрутами и получать обратную связь от сообщества, что позволяет повышать качество своих путешествий и находить новые, интересные места. Простая и интуитивно понятная навигация позволяет легко находить информацию, следить за обновлениями и создавать свои маршруты.
Мобильное приложение поддерживает эффективное взаимодействие с сервером через REST API, обеспечивая безопасность и стабильность работы. Реализация методов API позволяет пользователю быстро получать обновленную информацию, управлять своими данными и эффективно взаимодействовать с системой. Благодаря современному дизайну и функционалу, приложение может стать незаменимым помощником для активных путешественников, которые ценят простоту, удобство и доступ к уникальным приключениям.
Таким образом, приложение не только предоставляет удобный функционал для путешественников, но и создает пространство для обмена идеями и опытом, формируя сообщество любителей приключений, что делает его значимым инструментом для всех, кто стремится к новым открытиям.
Литература:
- JetBrains. Kotlin Multiplatform Documentation [Электронный ресурс] // Kotlin docs — [Б.м.]. — Режим доступа: https://kotlinlang.org/docs/multiplatform.html
- Jetpack Compose Overview [Электронный ресурс] // Android Developers — [Б.м.]. — Режим доступа: https://developer.android.com/jetpack/compose
- Node.js Foundation. [Электронный ресурс] // Node.js documentation — [Б.м.]. — Режим доступа: https://nodejs.org/en/docs/
- PostgreSQL Global Development Group [Электронный ресурс] // PostgreSQL Documentation — [Б.м.]. — Режим доступа: https://www.postgresql.org/docs/







