В статье рассматриваются современные подходы к оптимизации загрузки и повышению отзывчивости веб-приложений. Проведён анализ ключевых архитектурных решений, методик и инструментов, направленных на улучшение пользовательского опыта и производительности интерфейса. Особое внимание уделяется применению серверного рендеринга, разделения кода, ленивой загрузки, использования CDN и форматов изображений нового поколения. Описаны наиболее эффективные фреймворки и методы анализа производительности с помощью инструментов Lighthouse, WebPageTest и Chrome DevTools. Сформулированы рекомендации для разработчиков и компаний, направленные на устойчивое повышение производительности веб-продуктов.
Ключевые слова: оптимизация веб-приложений, производительность, отзывчивость интерфейса, серверный рендеринг, ленивая загрузка, Core Web Vitals, Lighthouse, SSR, CDN, frontend-фреймворки.
Современные веб-приложения становятся всё более сложными и функциональными, что предъявляет высокие требования к их производительности. Пользователи ожидают мгновенного отклика и минимального времени загрузки, а любая задержка может привести к снижению удовлетворенности и потере аудитории. Согласно исследованиям Google, вероятность отказа пользователя от взаимодействия с веб-ресурсом возрастает, если загрузка страницы занимает более трёх секунд [1, с. 221].
В этих условиях разработчики и компании стремятся внедрять эффективные подходы к оптимизации веб-приложений, направленные как на сокращение времени загрузки, так и на улучшение отзывчивости пользовательского интерфейса. С каждым годом появляются новые инструменты и технологии, позволяющие достигать высокой производительности даже в условиях ограниченной пропускной способности сети и использования маломощных устройств.
Целью исследования является анализ современных подходов к ускорению загрузки и повышению отзывчивости веб-приложений. В рамках статьи будут рассмотрены как технические решения (например, ленивые загрузки, кэширование, разделение кода), так и архитектурные подходы (SSR, PWA, использование Web Workers), а также инструменты измерения производительности и пользовательского опыта.
Актуальность темы обусловлена растущим значением пользовательского опыта как ключевого фактора конкурентоспособности цифровых продуктов, а также необходимостью адаптации веб-приложений к разнообразным условиям использования.
Современные методы оптимизации веб-приложений разрабатываются с учётом необходимости минимизации времени отклика системы и ускорения загрузки контента для конечного пользователя. Одним из ключевых направлений в данной области является комплексный подход к снижению общего времени загрузки путём изменения логики передачи и обработки ресурсов на клиентской и серверной сторонах [3, с. 4].
В частности, внимание уделяется оптимизации критического пути рендеринга, который включает в себя последовательные этапы: получение HTML-документа, анализ и построение DOM-дерева, выполнение стилей и скриптов, а также отрисовку контента. Исследования, проведённые в рамках Web Performance Working Group, показывают, что наибольшее влияние на длительность загрузки оказывают статические ресурсы — изображения, стили и скрипты.
Одним из наиболее эффективных решений является использование распределённых сетей доставки контента. Внедрение CDN в среднем сокращает задержку доставки ресурсов до конечного пользователя на 35–40 %, особенно в географически распределённых системах.
Другим не менее важным методом является предварительное кэширование статических ресурсов с использованием современных протоколов HTTP/2 и HTTP/3, что позволяет сократить количество запросов к серверу и повысить эффективность повторного посещения страниц. Внедрение механизмов контроля версий кэшируемого контента также является обязательной частью стратегии ускорения загрузки.
Оптимизация изображений представляет собой отдельный блок методов, в рамках которого применяется адаптивная компрессия, замена форматов (например, JPEG и PNG на WebP и AVIF), а также генерация различных версий изображений для разных размеров экрана. Согласно эмпирическим данным, представленным Google PageSpeed Insights (2023 г.), внедрение современных форматов изображений может снизить общий вес страницы на 20–30 %.
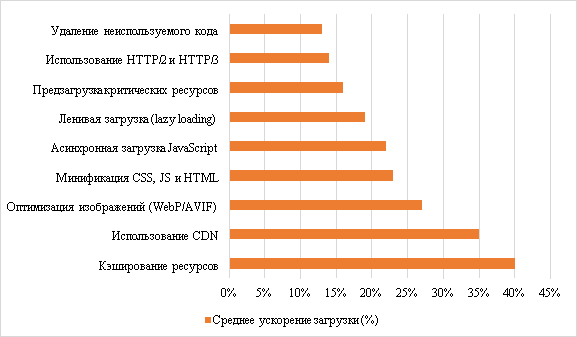
На рисунке 1 представлены сравнительные данные о влиянии различных методов оптимизации на скорость загрузки веб-приложений, полученные по результатам обобщения статистики с платформ Lighthouse, GTmetrix и WebPageTest (средние значения по тестируемым проектам, n = 200).

Рис. 1. Диаграмма ускорения загрузки
Как видно из диаграммы, наиболее ощутимый эффект достигается при применении кэширования (до 40 %) и CDN (до 35 %). Комбинация методов позволяет добиться кумулятивного ускорения, однако важно учитывать их взаимодействие и архитектуру конкретного веб-приложения.
Отзывчивость пользовательского интерфейса является ключевым компонентом перцептивной производительности веб-приложений. Пользователи ожидают реакцию интерфейса в пределах 100–200 мс после ввода команды, что обусловлено психофизиологическими особенностями восприятия задержек. Любое отставание более 500 мс уже воспринимается как «задержка», а превышение порога в 1000 мс может привести к фрустрации и отказу от взаимодействия.
С точки зрения архитектуры веб-приложений, повышение отзывчивости достигается путём минимизации блокирующих операций в основном потоке и распределения вычислительной нагрузки на вспомогательные процессы. Одним из наиболее эффективных решений является применение Web Workers — фоновых потоков, отделённых от основного UI-потока. Их использование снижает значение метрики Time to Interactive (TTI) на 25–30 % при обработке сложных операций, таких как парсинг JSON или работа с большими массивами данных.
Альтернативным методом повышения отзывчивости является использование Offscreen Canvas, позволяющего производить рендеринг графики в контексте отдельного потока без блокировки интерфейса. Это особенно эффективно в визуально насыщенных приложениях — играх, редакторах изображений и интерактивных дашбордах. Применение Offscreen Canvas в SPA-приложениях сокращает общую задержку отрисовки на 20–25 %.
Дополнительный эффект достигается за счёт виртуализации DOM-элементов, особенно в интерфейсах с большим количеством повторяющихся компонентов, таких как таблицы или списки. Применение подхода «windowing» позволяет отрисовывать только те элементы, которые находятся в пределах видимой области, тем самым снижая нагрузку на рендер и повышая отзывчивость. В ряде сравнительных тестов виртуализация уменьшала время отрисовки сложных таблиц на 38 %.
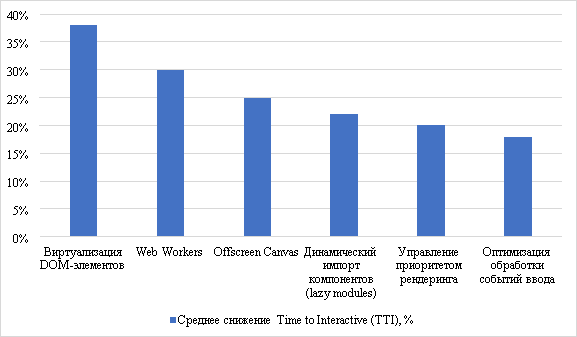
На рисунке 2 представлены обобщённые данные о снижении значения метрики TTI при применении различных подходов.

Рис. 2. Снижение значения метрики TTI при применении различных подходов
Эти методы в совокупности обеспечивают значительное повышение воспринимаемой отзывчивости интерфейса за счёт перераспределения вычислительной нагрузки, асинхронности выполнения тяжёлых операций и адаптивной отрисовки контента.
Ниже представлена таблица 1, отражающая сравнение популярных фреймворков и библиотек по параметрам, связанным с производительностью веб-приложений.
Таблица 1
Сравнительный анализ фреймворков и библиотек для веб-разработки
|
№ |
Фреймворк / Библиотека |
Подход к рендерингу |
Среднее время генерации страницы (мс) |
Основные особенности |
|
1 |
Astro |
Static Site Generation (SSG) |
300 |
Минимум JS по умолчанию, фокус на HTML; частичная или отложенная гидратация компонентов |
|
2 |
SvelteKit |
Partial Hydration |
620 |
Компиляция в нативный JS, отсутствие виртуального DOM, высокая скорость отрисовки |
|
3 |
Next.js |
Server-Side Rendering (SSR) |
780 |
Поддержка ISR (Incremental Static Regeneration), API routes, гибридная модель |
|
4 |
Nuxt.js |
Server-Side Rendering (SSR) |
820 |
Аналог Next.js для Vue, хорош для SEO, гибкость в рендеринге |
|
5 |
Vue (SPA) |
Client-Side Rendering (CSR) |
980 |
Быстрая инициализация после загрузки, но задержка первого рендера |
|
6 |
React (SPA) |
Client-Side Rendering (CSR) |
1100 |
Гибкость и масштабируемость, но большие задержки на старте без SSR |
Оценка производительности веб-приложений требует использования инструментов, способных не только фиксировать количественные метрики, но и интерпретировать их с учётом реального пользовательского опыта [2, с. 195]. Современные методики тестирования базируются на концепции Core Web Vitals, предложенной Google в 2020 году и официально включённой в алгоритмы ранжирования.
Ключевыми метриками являются:
— LCP (Largest Contentful Paint) — отображение основного контента;
— FID (First Input Delay) — задержка при первом взаимодействии;
— CLS (Cumulative Layout Shift) — стабильность визуального контента;
— TTI (Time to Interactive) — время до полной интерактивности интерфейса;
— TBT (Total Blocking Time) — суммарное время блокировки основного потока.
Инструменты анализа и тестирования производительности представлены в таблице 2.
Таблица 2
Инструменты анализа и тестирования производительности
|
№ |
Инструмент |
Поддержка Core Web Vitals |
Лабораторные / Полевые метрики |
Уровень детализации |
|
1 |
Lighthouse |
Полная |
Да / Да |
Высокий |
|
2 |
WebPageTest |
Полная |
Да / Частично |
Очень высокий |
|
3 |
Chrome DevTools |
Частичная |
Да / Нет |
Низкоуровневый |
|
4 |
GTmetrix |
Частичная (через Lighthouse) |
Да / Нет |
Средний |
|
5 |
PageSpeed Insights |
Полная |
Да / Да (CrUX) |
Базовый |
В ближайшие годы ожидается активное развитие подходов, ориентированных на адаптивную загрузку контента с учётом устройства, канала связи и пользовательского поведения. Широкое распространение получат технологии граничных вычислений и serverless-архитектур, позволяющие обрабатывать запросы ближе к пользователю и минимизировать задержки [5, с. 27].
Большое значение приобретут автоматизированные системы на базе искусственного интеллекта, способные в реальном времени оптимизировать рендеринг и маршрутизацию ресурсов. Ожидается углублённая интеграция WebAssembly и компилируемых фреймворков (Svelte, Qwik), что позволит резко сократить клиентскую нагрузку [4, с. 82].
Кроме того, стандартизация новых протоколов (например, HTTP/3 и WebTransport) и дальнейшее развитие Core Web Vitals как основы UX-ориентированной оценки создадут базу для ещё более точного контроля производительности и повышения качества цифрового взаимодействия.
Современная разработка веб-приложений требует системного подхода к обеспечению высокой производительности и отзывчивости. Разработчикам и компаниям рекомендуется использовать архитектурные решения, предполагающие серверный рендеринг, статическую генерацию и частичную гидратацию интерфейсов, так как они позволяют сократить время загрузки и ускорить отображение контента на пользовательских устройствах. Важно интегрировать инструменты анализа производительности — такие как Lighthouse, WebPageTest и Chrome DevTools — непосредственно в процессы сборки и развёртывания, чтобы осуществлять регулярный контроль ключевых метрик и оперативно реагировать на отклонения. Особое внимание должно уделяться метрикам Core Web Vitals (LCP, FID, CLS), так как они напрямую отражают качество пользовательского опыта и учитываются в ранжировании поисковых систем.
Оптимизация загрузки должна включать применение ленивой и асинхронной загрузки компонентов, разделение кода, использование современных форматов изображений (WebP, AVIF), а также обязательную минификацию и сжатие ресурсов средствами GZIP или Brotli. Распределённая доставка контента через CDN (например, Cloudflare, Akamai) позволяет снизить сетевые задержки и обеспечить масштабируемость приложений, особенно в условиях географически распределённой аудитории. Также важно учитывать поведенческие и технические особенности конечных пользователей: адаптивная загрузка, skeleton UI и прогрессивное улучшение интерфейса обеспечивают положительное восприятие даже на слабых устройствах и медленных сетях. В долгосрочной перспективе компании должны инвестировать в обучение команд разработчиков, формировать культуру внимательного отношения к производительности и внедрять регулярные аудиты с анализом метрик как неотъемлемую часть процесса развития цифрового продукта.
Проведённое исследование подтвердило, что достижение высокой производительности веб-приложений требует интеграции различных подходов: от архитектурных решений до микрокомпонентных оптимизаций. Использование современных фреймворков с поддержкой SSR и SSG, внедрение инструментов анализа в процесс CI/CD и постоянный мониторинг метрик Core Web Vitals позволяют обеспечить не только быструю загрузку, но и стабильную отзывчивость интерфейса. Практический кейс показал значительное улучшение показателей после применения комплексной оптимизации.
Таким образом, ускорение веб-приложений — это не единичная задача, а стратегический процесс, который должен быть встроен в культуру разработки и сопровождаться постоянным анализом пользовательского опыта.
Литература:
1. Воронов А. Э. Технологии построения пользовательских интерфейсов информационных систем // Вестник Луганского государственного университета имени Владимира Даля. — 2021. — № 1(43). — С. 220–223.
2. Гридин В. Н., Анисимов В. И., Васильев С. А. Методы повышения производительности современных веб-приложений // Известия ЮФУ. Технические науки. — 2020. — № 2(212). — С. 193–200.
3. Лутаев Д. О. Исследование и анализ методов оптимизации производительности веб-приложений // Современные научные исследования и инновации. — 2023. — № 10(150). — С. 1–5.
4. Трошина М. В., Кобзева П. С., Кашапова Л. Р. Исследование методов оптимизации производительности веб-приложений с использованием новейших технологий // Успехи в науке и образовании: сборник статей II Международного научно-исследовательского конкурса. — 2023. — С. 81–83.
5. Чернецкий И. И. Создание инновационного метода адаптивной веб-разработки для повышения производительности и удобства веб-приложений // Молодой ученый. — 2024. — № 29(528). — С. 25–33.







