В статье представлена платформа для создания веб-приложений по паттерну Model-View-Controller (MVC). Платформа предлагает структурированный подход к управлению компонентами, динамической обработке запросов и безопасности, минимизируя рутинную работу разработчика.
Ключевые слова: веб-разработка, интернет, платформа, MVC.
Введение
Современные веб-приложения требуют гибкости, масштабируемости и простоты поддержки. Предлагаемая платформа для создания MVC-приложений объединяет эти принципы, предлагая структурированный подход к разработке.
Платформа основана на паттерне Model-View-Controller [1], что обеспечивает четкое разделение логики, данных и представления. Кроме того, реализованы уникальные механизмы для упрощения интеграции компонентов, управления состоянием и обработки пользовательских действий.
В статье рассматривается архитектура платформы, ключевые компоненты и их взаимодействие, а также преимущества использования в проектах различной сложности.
1. Архитектура платформы
Платформа построена вокруг ядра, которое координирует взаимодействие между пользовательскими запросами, бизнес-логикой и визуальным представлением. Центральным элементом является контроллер (QuickUIController), обрабатывающий HTTP-запросы и делегирующий выполнение соответствующим обработчикам.
Каждый обработчик (AbstractUIHandler) инкапсулирует логику для конкретной страницы или компонента, что обеспечивает модульность. Состояние сессии хранится в SessionState, позволяя управлять жизненным циклом компонентов и их данными в рамках пользовательской сессии.
Для платформы разработан собственный Thymeleaf-диалект с набором кастомных тегов (
Общая схема архитектуры платформы показана на рисунке 1

Рис. 1. Взаимодействие компонентов платформы
2. Ключевые компоненты
2.1 Ядро платформы
– QuickUIController — центральный контроллер, маршрутизирующий запросы к соответствующим обработчикам (AbstractUIHandler);
– MappingRegistry — реестр для динамической регистрации обработчиков и их метаданных (URL-маппинги, параметры);
– SessionState — управление сессиями пользователей, включая время жизни компонентов.
2.2 Обработчики
Каждый UI-компонент наследуется от AbstractUIHandler, обеспечивая:
– жизненный цикл хендлера;
– иерархию — вложенные компоненты через parent и children;
– безопасность — проверка авторизации пользователя.
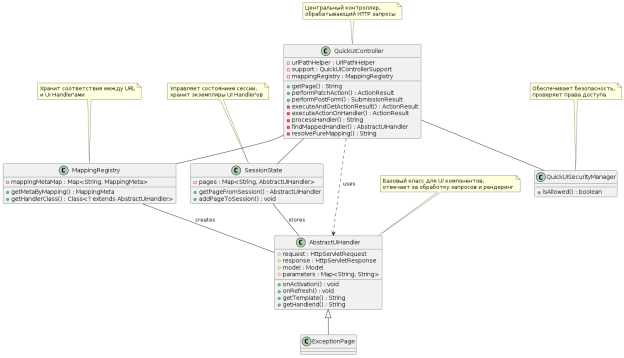
Диаграмма классов показана на рисунке 2.

Рис. 2. Диаграмма классов платформы
3. Обработка запросов
При получении запроса контроллер определяет соответствующий обработчик на основе URL-маппинга и параметров. Если обработчик не найден в текущей сессии, создается новый экземпляр с использованием механизма инъекции зависимостей. Важную роль играет MappingRegistry, который хранит метаданные о доступных обработчиках и их маршрутах. После активации обработчик выполняет методы жизненного цикла: onActivation (инициализация), onRefresh (обновление данных), onDestruction (очистка ресурсов).
Обработка действий (например, отправка формы или фильтрация данных) происходит асинхронно через PATCH- и POST-запросы. Платформа автоматически обрабатывает ошибки, перенаправляя пользователя на страницы 404, 403 или 500, а также логируя исключения для последующего анализа.
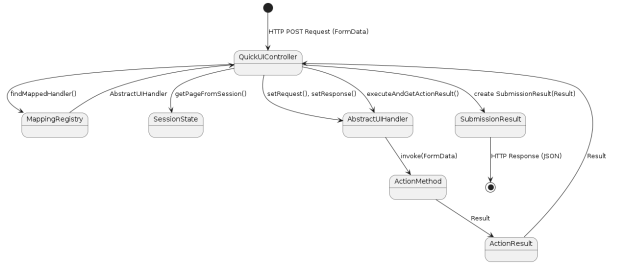
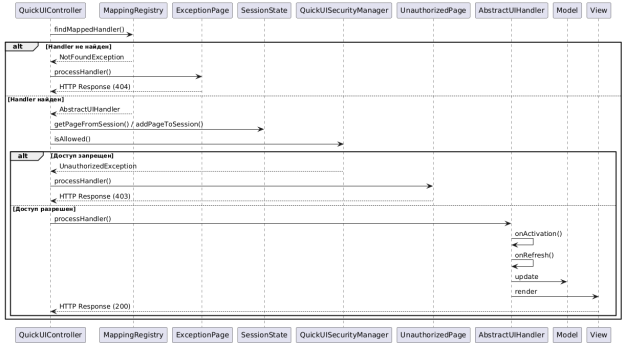
На рисунке 3 показан поток обработки POST-запроса, на рисунке Б.4 — обработка GET-запроса получения страницы.

Рис. 3. Процесс обработки POST-запроса

Рис. 4. Диаграмма последовательности обработки GET-запроса
4. Безопасность и кастомизация
Аутентификация и авторизация реализованы через аннотацию @Authenticate, которая проверяет уровень доступа пользователя перед выполнением метода или открытием страницы. Доступ пользователя проверяется методами QuickUISecurityManager, которые можно переопределить, например, используя Spring Security [3].
Параметры обработчиков, такие как идентификаторы сущностей или настройки фильтров, задаются через @HandlerParam и автоматически преобразуются в типы данных (числа, даты, строки), что предотвращает SQL-инъекции [4] и ошибки типизации.
Интернационализация поддерживается через XML-файлы, связанные с каждым обработчиком. Сервис I18NService динамически загружает сообщения на языке, выбранным пользователем.
5. Расширяемость
Платформа имеет механизм расширений через аннотацию @Extension, позволяя добавлять функциональность без изменения основных модулей. Это полезно при разработке приложений для широкого круга пользователей, поскольку позволяет точечно внедрять необходимые функции, не затрагивая общую логику приложения.
Заключение
Представленная платформа значительно сокращает время разработки MVC-приложений за счет готовых абстракций и автоматизации рутинных задач. Реализованная архитектура, сочетающая гибкость Spring и удобство Thymeleaf, позволяет создавать как простые лендинги, так и сложные enterprise-решения. Интеграция с современными клиентскими библиотеками и emphasis на безопасности делают ее инструментом, актуальным для текущих требований веб-разработки.
Дальнейшее развитие платформы видится в расширении набора UI-компонентов и поддержке реактивного программирования. Уже сегодня она демонстрирует, как эффективное сочетание паттернов и технологий может повысить продуктивность команды и качество кода.
Литература:
- Реализация паттерна проектирования MVC с использованием фреймворка Spring MVC / А. И. Тымкив, А. В. Федоренко, Ю. Г. Худасова, О. Г. Худасова // Системная трансформация — основа устойчивого инновационного развития: сборник статей Международной научно-практической конференции, Новосибирск, 20 декабря 2021 года. — Уфа: Общество с ограниченной ответственностью «Аэтерна», 2021. — С. 104–108. — EDN CWWZFD.
- AJAX: что это такое и зачем нужен на сайте. — Текст: электронный // Хекслет: [сайт]. — URL: https://ru.hexlet.io/blog/posts/ajax-chto-eto-takoe-i-zachem-nuzhen-na-sayte (дата обращения: 14.04.2025).
- Spring Security. — Текст: электронный // Spring: [сайт]. — URL: https://docs.spring.io/spring-security/reference/index.html (дата обращения: 14.04.2025).
- Кошкарева, Ю. И. SQL-инъекции / Ю. И. Кошкарева, К. И. Колесникова // Молодежный научно-технический вестник. — 2015. — № 10. — С. 32. — EDN ULZNZF.







