Интеграция платформы Node.js в мобильное приложение iOS
Автор: Бушев Юрий Владимирович
Рубрика: 1. Информатика и кибернетика
Опубликовано в
Дата публикации: 24.10.2017
Статья просмотрена: 1783 раза
Библиографическое описание:
Бушев, Ю. В. Интеграция платформы Node.js в мобильное приложение iOS / Ю. В. Бушев. — Текст : непосредственный // Технические науки в России и за рубежом : материалы VII Междунар. науч. конф. (г. Москва, ноябрь 2017 г.). — Москва : Буки-Веди, 2017. — С. 2-5. — URL: https://moluch.ru/conf/tech/archive/286/13136/ (дата обращения: 24.04.2025).
Популярность и быстрый рост количества разработчиков на платформе Node.js поставили её в один ряд с самыми популярными языками и WEB фреймворками, такими как PHP и Python. Node.js изначально была разработана как серверная платформа с допущениями, которые не всегда соответствуют модели приложения и уникальным задачам мобильных операционных систем. Несмотря на это, интеграция платформы Node.js в мобильное приложение открывает широкие возможности для JavaScript разработчиков.
В статье мы рассмотрим успешный опыт компании Janea Systems по адаптации JavaScript движка ChakraCore от Microsoft. А также его практическое применение для выполнения Node.js приложений на платформах iOS и Android.
Node или Node.js — программная платформа, основанная на движке V8 (транслирующем JavaScript в машинный код), превращающая JavaScript из узкоспециализированного языка в язык общего назначения. [1]
Одна из проблем, которая полностью блокирующая любые попытки заставить классический Node.js работать в iOS: Apple не разрешает компиляцию Just-In-Time на iOS (за исключением своего собственного механизма JavaScriptCore). Механизм JavaScript, который поддерживает Node — V8 компании Google, полагается на компиляцию JIT для выполнения JavaScript (даже с добавлением интерпретатора Ignition, V8 все равно должен генерировать код во время выполнения, что не соответствует ограничению iOS).
К счастью, Microsoft опубликовала Node-ChakraCore, форк Node.js, который добавляет поддержку для использования движка ChakraCore вместо V8. Вместо того, чтобы модифицировать исходный код Node.js, чтобы использовать другой движок, как это сделал JXcore, они написали адаптацию поверх ChakraCore, которая по существу имитирует V8 API. Благодаря такому подходу форк намного проще синхронизировать с родительским проектом.
Node-ChakraCore открывает возможность для Node.js и iOS, потому что ChakraCore имеет хорошо оптимизированный, 100 % -ный режим без интерпретатора JIT.
Для демонстрации рассмотрим интеграцию Node.js и React Native приложения. React Native позволяет разработчикам писать мобильные приложения, в первую очередь, с использованием JavaScript, при этом есть возможность простой интеграции нативного исходного кода (iOS и Android). [2]
Предполагая, что у вас установлен Node.js на рабочем компьютере, используем npm для установки утилиты командной строки модуля create-react-native-app, Рис. 1.
![]()
Рис. 1. Установка cli утилиты
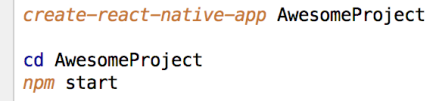
Команды, изображенные на Рис. 2, создадут каталог с именем AwesomeProject внутри текущего рабочего каталога. Внутри AwesomeProject будет создана исходная структуру проекта и установлены требуемые NPM зависимости.

Рис. 2. Создание нового проекта, при помощи cli утилиты
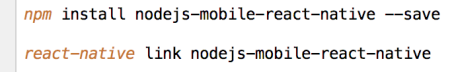
При помощи команды: “react-native run-ios” мы можем запустить наше приложение в эмуляторе iOS. Далее, добавим NPM модуль “nodejs-mobile-react-native” в зависимости проекта и установим его нативные библиотеки (Рис. 3).

Рис. 3. Интеграция с модулем Node.js
После установки “nodejs-mobile-react-native” NPM, внутри приложения будет создан каталог: “nodejs-assets/nodejs-project”. Эта директория будет упакована вместе с вашим приложением. Фоновый проект будет запущен со входной точкой — main.js. По умолчанию директория содержит файлы sample-main.js и sample-package.json содержащие образец проекта (echo client-server). Для теста необходимо переименовать sample-main.js в main.js и sample-package.json в пакет package.json.
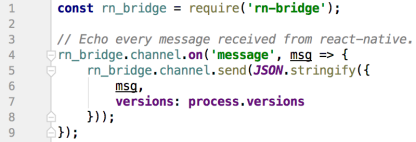
В итоге файл main.js будет выглядеть следующим образом (Рис. 4):

Рис. 4. Пример простого приложения (эхо сервера) на Node.js
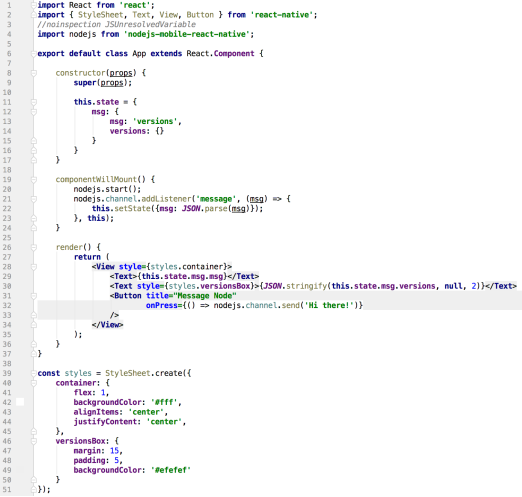
На стороне React Native приложения, изменим файл App.js, как показано на Рис. 5. Непосредственно после загрузки основного компонента приложения, будет создан дополнительный поток для выполнения Node.js. Также, добавим кнопку, по клику на которую будет происходить отправка сообщения через канал, реализованный в библиотеке. Для получения ответа от Node.js приложения, установим обработчик событий на “nodejs.channel”.

Рис. 5. App.js — основной файл мобильного приложения
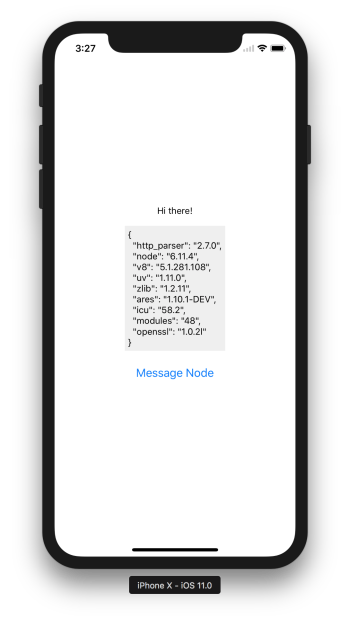
После запуска приложения, нажмем на кнопку “Message Node”, в ответ мы получим и выведем на экран телефона сообщение “Hi there!”, а также версии стандартных модулей платформы Node.js. Результат выполнения приложения представлен на Рис. 6.

Рис. 6. Демонстрация выполнения приложения в iOS эмуляторе
Конечно, Node.js также можно добавить в любое обычное приложение iOS, написанное в Objective-C или Swift. Для этого нужно слинковать проект с библиотекой Node.js и добавить исходный код JavaScript в XCode проект. В приложении, при старте, нужно создать поток и запустить Node.js. Теперь у вас есть возможность использовать встроенные модули Node.js и экосистему NPM.
Литература:
- Node.js. // Википедия. URL: https://ru.wikipedia.org/wiki/Node.js (дата обращения: 21.10.2017).
- React Native. // Facebook: A framework for building native apps using React. URL: https://facebook.github.io/react-native (дата обращения: 21.10.2017)











